vue neo4j图形数据库
接着奏乐接着舞。 人气:21.前言:
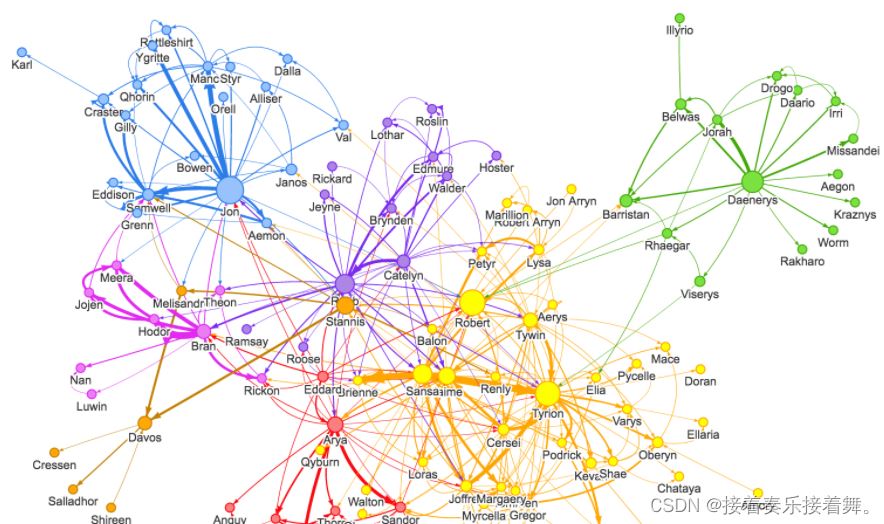
由于项目需要在前端展示关系图,常规的做法是,后端操作数据库返回Json数据,前端使用d3或者echarts进行展示,奈何因为后端不给力(说是无法获取最核心的关系id),所以前端借助neovis.js插件直接操作数据库,进行展示。

2.优缺点
优点:
相比于常规做法,简单方便直接,而且neo4j数据库在处理复杂关系数据方面有优势。
缺点:
暴露账号密码,通过f12控制台直接就能看到数据的账号和密码。对此的解决方法是,使用企业版neo4j注册只读账号,或者后端直接限制数据库查询语言,既只让这个账号有读取而没有修改的权力。 (无奈啊,前端操作数据库就是不安全-.-)
3.如何使用
郑重提醒
static文件夹放在public目录下,新建static目录
导入的时候可以直接/static
在做这个地方时,因为是想把他作为一个组件使用,可以吧vue文件注册全局组件,也可以使用iframe标签嵌入,各有优缺点。
如果是irfame嵌入的话,html文件一定放在public文件夹里面的static下,src为:/static/xxx.html
(1)首先,现在git上下载Neovis.js https://github.com/neo4j-contrib/neovis.js
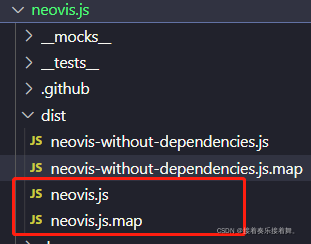
(2)将dist目录下的neovis.js以及neovis.js.map文件复制出来

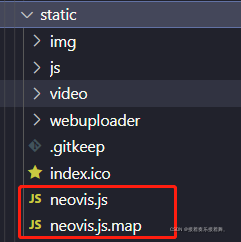
(3)粘贴到你的vue项目的static文件夹下

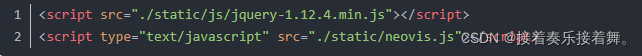
(4)然后在index.html目录下引入neovis.js,jquery没有引入的话,也需要引入,他会用到jquery

(5)然后就是neovis的vue页面,里面一共四个地方需要修改,已经标注。其他的直接复制就行
<template>
<div class="myDiv">
<div id="viz"></div>
Cypher query: <textarea rows="4" cols=50 id="cypher"></textarea><br>
<input type="submit" value="Submit" id="reload" @click="submit">
<input type="submit" value="Stabilize" id="stabilize" @click="stabilize">
</div>
</template>
<script>
export default {
name: '',
components: {},
props: {},
data() {
return {
viz: {} //定义一个viz对象
}
},
mounted() { this.draw() }, //渲染
methods: {
submit() {
var cypher = $("#cypher").val();
if (cypher.length > 3) {
this.viz.renderWithCypher(cypher);
} else {
console.log("reload");
this.viz.reload();
}
},
stabilize() {
this.viz.stabilize();
draw() {
var config = {
container_id: "viz",
server_url: "后端neo4j的地址",
server_user: "neo4j用户名,一般是neo4j",
server_password: "neo4j密码",
labels: {
//"Character": "name",
"Character": {
"caption": "name",
"size": "pagerank",
"community": "community"
//"sizeCypher": "MATCH (n) WHERE id(n) = {id} MATCH (n)-[r]-() RETURN sum(r.weight) AS c"
}
},
relationships: {
"INTERACTS": {
"thickness": "weight",
"caption": false
//查询节点的语句,写成你们的
initial_cypher: "match (n)-[r]->(m) return n,r,m;"
};
this.viz = new NeoVis.default(config);
this.viz.render();
console.log(this.viz);
}
</script>
<style lang="less" scoped>
.myDiv {
width: 800px;
height: 800px;
textarea {
border: 1px solid lightgray;
margin: 5px;
border-radius: 5px;
#viz {
width: 100%;
height: 80%;
border: 1px solid #f1f3f4;
font: 22pt arial;
input {
border: 1px solid #ccc;
</style>加载全部内容