async await效率问题
kamesan 人气:0关于async await
async await于ES2017标准引入,本身的功能是作为语法糖简化写法的。
下面列举一个使用promise的例子:
function myPromise(flag) {
return new Promise((resolve, reject) => {
if (flag) {
return resolve(flag)
} else {
return reject('error')
}
})
}
// 在p1的回调调用p2
const p1 = myPromise(1)
p1.then(v => {
const p2 = myPromise(2)
p2.then(v => {
console.log(v)
})
})因为p2的参数与p1的返回值有关这个例子确保了p2在p1的promise为成功的情况下再调用,确保了调用的顺序,如果只有少许的顺序要求,实现起来结构还不至于非常复杂,如果后续需要确保多个promise的调用顺序,那么就会有很多层.then去调用promise会导致代码嵌套太多,可读性差。
async await的出现解决了代码可读性的问题。
下面是一个例子:
function myPromise(flag) {
return new Promise((resolve, reject) => {
if (flag) {
return resolve(flag)
} else {
return reject('error')
}
})
}
let v
const p1 = await myPromise(1)
p1.then(val => { v = val })
const p2 = await myPromise(v)
p2.then(val => { v = val })
const p3 = await myPromise(v)
p3.then(val => { v = val })
const p4 = await myPromise(v)
p4.then(val => { v = val })
const p5 = await myPromise(v)
p5.then(val => { v = val })
const p6 = await myPromise(v)
p6.then(val => { v = val })
const p7 = myPromise(v)这样就可以不依靠大量的.then嵌套去确保异步方法的调用顺序。
效率问题的思考
下面给大家看一段伪代码:
function getData(url) {
return url
}
function postData(url) {
console.log(url)
}
let data1 = await getData('/xxx') // 操作1 需要花费10s
let data2 = await getData('/xxx') // 操作2 需要花费10s
postData(data1 + '/xxx') // 操作3 需要花费20s
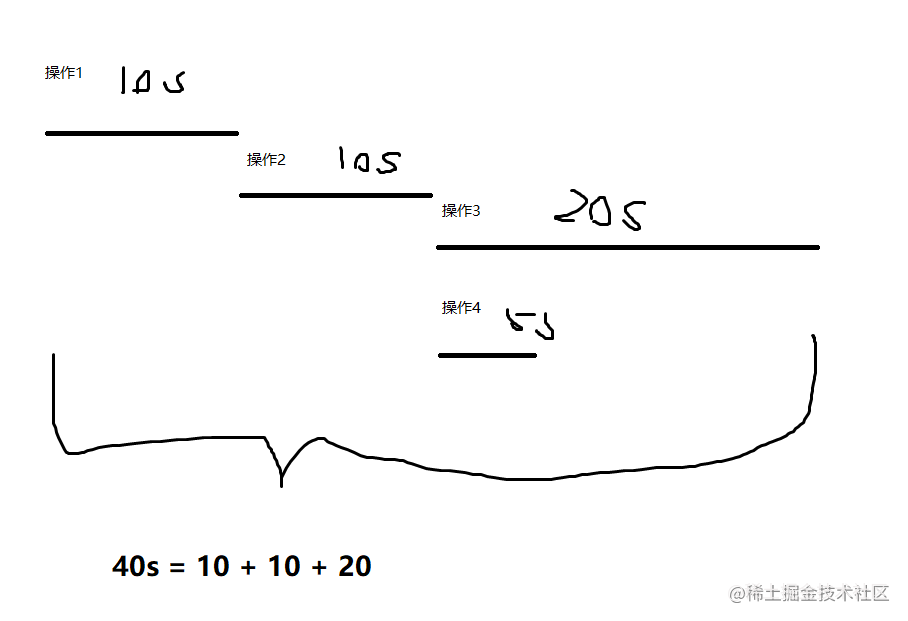
postData(data2 + '/yyy') // 操作4 需要花费5s熟悉js事件循环的同学应该能很快求出执行所需的时间,总共需要40s去执行,那么对于这个伪代码我们可以做出优化吗?答案是可以的。
下面看一下优化后的代码:
function getData(url) {
return url
}
function postData(url) {
console.log(url)
}
let data1 = await getData('/xxx') // 操作1 需要花费10s
postData(data1 + '/xxx') // 操作4 需要花费20s
let data2 = await getData('/xxx') // 操作2 需要花费10s
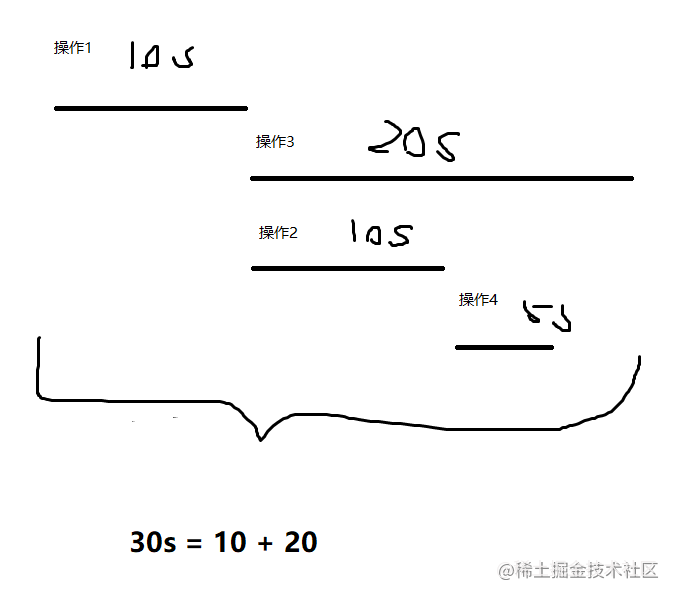
postData(data2 + '/yyy') // 操作3 需要花费5s这样的话执行时间就被优化到了30s,我们可以看一下二者的执行时的对比:
第一个方式

第二个方式

所以当我们使用async await时还是要去注意一下异步代码的调用顺序,适当的优化可以减少程序的运行时间,而且我们应正确的使用async await语法糖,只有后续操作需要用到异步请求所得到的数据时才需要为异步请求加上await修饰确保数据能够获取,否则不需要加await修饰。
后续
虽然可能大家觉得这个题目比较标题党,但我没有要深度剖析的意思,只是想交流讨论一下,希望大家的评论还是客气一点。 关于评论区有掘友指出我的理解有问题,这里我用setTimeout控制一下Promise的返回时间,代码如下
function t5s() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
console.log('5s')
}, 5000);
})
}
function t3s() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
console.log('3s')
}, 3000);
})
}
function t2s() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(1)
console.log('2s')
}, 2000);
})
}
/*
这里应该是等待5s后返回第一个Promise并打印5s,然后再等待3s后返回第二个Promise并打印3s,
最后再等待2s后返回第三个Promise并打印2s,总用时10s
*/
(async () => {
await t5s()
await t3s()
await t2s()
})()
/*
这里我的理解是3个操作会依次进入微任务池中依次执行,因此2s后打印2s,3s后打印3s,5s后打印5s,总用时5s
*/
(() => {
t5s()
t3s()
t2s()
})()总结
加载全部内容