Android制作聊天布局
南洋-吕晓贵 人气:0一、首先在主布局中,用帧布局来填充 RecycleView 和 两个模拟发送消息的Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".item_recycleview.MainActivityrecycle">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/test_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/test_click1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="20dp"
android:layout_marginBottom="150dp"
android:text="模拟插入对方消息" />
<EditText
android:id="@+id/input_me"
android:layout_gravity="bottom"
android:layout_marginLeft="220dp"
android:layout_marginBottom="190dp"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:hint="请输入消息"/>
<Button
android:id="@+id/test_click"
android:layout_width="203dp"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="220dp"
android:layout_marginBottom="150dp"
android:text="插入我发送的消息" />
</FrameLayout>
</LinearLayout>
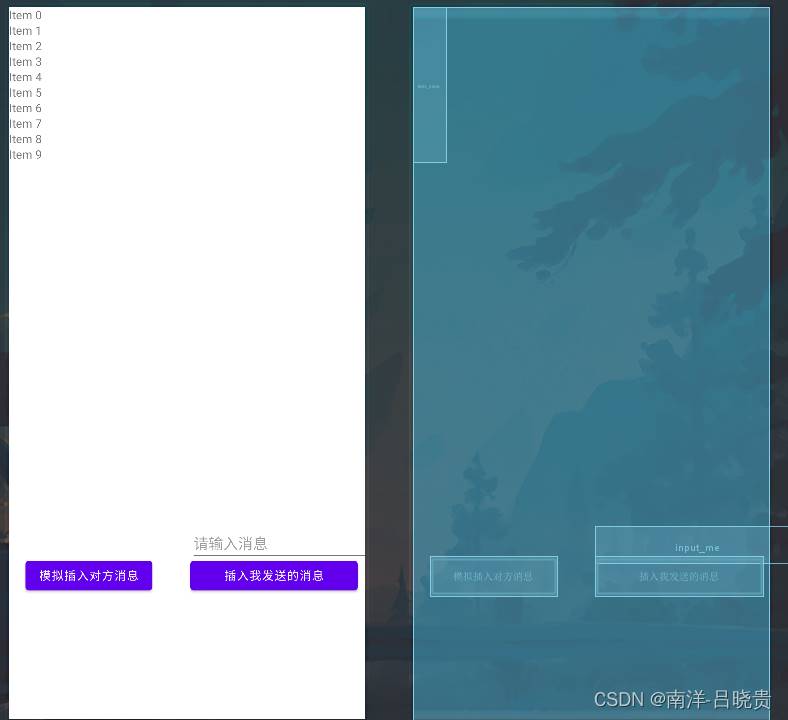
如下图所示:

二、在一个布局中,加载左边好友发送消息的布局,然后是自己发送消息的右边布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/from_use"
android:background="#FF0067"
android:layout_width="wrap_content"
android:layout_height="24dp"
android:text="张三:"
android:layout_marginLeft="10dp"
android:textColor="@color/black"
android:textSize="18dp" />
<TextView
android:id="@+id/from_mesg"
android:background="@drawable/good"
android:layout_width="wrap_content"
android:textSize="20sp"
android:gravity="left|center"
android:maxWidth="332dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:text="报告李四,我收到你的消息了"
tools:ignore="RtlHardcoded" />
</LinearLayout>
</LinearLayout>
</layout>
如图所示:

右边的布局
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/from_self_mesg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="65dp"
android:background="@drawable/blue_p"
android:gravity="left|center"
android:maxWidth="332dp"
android:paddingLeft="10dp"
android:text="好的!!你最近过得怎么样?"
android:textColor="@color/black" />
<TextView
android:id="@+id/from_self"
android:background="@color/purple_700"
android:layout_width="wrap_content"
android:layout_height="23dp"
android:layout_alignParentRight="true"
android:text="李四"
android:layout_marginRight="8dp"
android:textColor="@color/black"
android:textSize="15dp" />
</RelativeLayout>
</LinearLayout>
</layout>
如图所示:

三、在MsgRecyclerViewActivity 中绑定控件和适配器
package com.example.mychat_layout.updata;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.mychat_layout.R;
import java.util.ArrayList;
import java.util.List;
public class MsgRecyclerViewActivity extends AppCompatActivity {
private List<Msg> msgList = new ArrayList<>();
private EditText inputText;
private Button send, mTestClick;
private RecyclerView msgRecyclerView;
private MsgAdapter adapter;
private RecyclerView mTestView;
private Button mTestClick1;
private EditText mInputMe;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_activityrecycle);
initView();
}
private void initView() {
//编辑文字
mInputMe = (EditText) findViewById(R.id.input_me);
msgRecyclerView = (RecyclerView) findViewById(R.id.test_view);
mTestClick = (Button) findViewById(R.id.test_click);
//初始化布局管理器
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
msgRecyclerView.setLayoutManager(layoutManager);
//初始化适配器
adapter = new MsgAdapter(msgList);
msgRecyclerView.setAdapter(adapter);
send = findViewById(R.id.test_click1);//左
}
@Override
protected void onResume() {
super.onResume();
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//此处的content的内容可以来自服务器接收到的消息,不能再主线程运行
Msg msg = new Msg("很好笑", Msg.TYPEE_RECEIVED);
msg.setFromname("张三");
msgList.add(msg);
adapter.notifyItemInserted(msgList.size() - 1);//当有新消息时,刷新RecyclerView中的显示
msgRecyclerView.scrollToPosition(msgList.size() - 1); //将RecyclerView定位到最后一行
}
});
mTestClick.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String me_send=mInputMe.getText().toString().trim();
Msg msg = new Msg(me_send, Msg.TYPE_SENT);
msg.setToname("李四");
msgList.add(msg);
adapter.notifyItemInserted(msgList.size() - 1);//当有新消息时,刷新RecyclerView中的显示
msgRecyclerView.scrollToPosition(msgList.size() - 1); //将RecyclerView定位到最后一行
Log.e("ok", "onClick: " + "插入");
mInputMe.setText("");
}
});
}
}
四、设置适配器
package com.example.mychat_layout.updata;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.mychat_layout.R;
import java.util.ArrayList;
import java.util.List;
public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.MyViewHolder> {
public List<Msg> msgList=new ArrayList<>();
public static class MyViewHolder extends RecyclerView.ViewHolder{
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftMsg,rightMsg;
TextView leftMsg_use,rightMsg_use;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
leftLayout=(LinearLayout)itemView.findViewById(R.id.chat_left);
rightLayout=(LinearLayout)itemView.findViewById(R.id.chat_right);
leftMsg=(TextView)itemView.findViewById(R.id.from_mesg);
leftMsg_use=(TextView)itemView.findViewById(R.id.from_use);
rightMsg=(TextView)itemView.findViewById(R.id.from_self_mesg);
rightMsg_use=(TextView)itemView.findViewById(R.id.from_self);
}
}
public MsgAdapter(List<Msg> data){ //构造函数
msgList=data;
}
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.item_chat,parent,false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) { //替换视图内容
Msg msg=msgList.get(position);
if (msg.getType()==Msg.TYPEE_RECEIVED)
{
//如果收到的消息,则显示左边的消息布局,将右边的消息布局隐藏
holder.leftLayout.setVisibility(View.VISIBLE);
holder.rightLayout.setVisibility(View.GONE);
holder.leftMsg_use.setText(msg.getFromname());
holder.leftMsg.setText(msg.getContent());
}
else if(msg.getType()==Msg.TYPE_SENT)
{
//如果是发出的消息,则显示右边的消息布局,将左边的消息布局隐藏
holder.rightLayout.setVisibility(View.VISIBLE);
holder.leftLayout.setVisibility(View.GONE);
holder.rightMsg_use.setText(msg.getToname());
holder.rightMsg.setText(msg.getContent());
}
}
@Override
public int getItemCount() {
return msgList.size();
}
}
消息的实体类
package com.example.mychat_layout.updata;
public class Msg {
public static final int TYPEE_RECEIVED=0;
public static final int TYPE_SENT=1;
private String content;
private String toname;
public String getToname() {
return toname;
}
public void setToname(String toname) {
this.toname = toname;
}
public String getFromname() {
return fromname;
}
public void setFromname(String fromname) {
this.fromname = fromname;
}
private String fromname;
private int type;
public Msg(String content, int type)
{
this.content=content;
this.type=type;
}
public String getContent()
{
return content;
}
public int getType()
{
return type;
}
}
最后打工告成
部分逻辑思想来自简书的网友大佬,本人只是简单的加工了其他逻辑,部分逻辑思想来自简书的网友大佬,本人只是简单的加工了其他逻辑,部分逻辑思想来自简书的网友大佬,本人只是简单的加工了其他逻辑
总结
加载全部内容