swift自定义表格控件
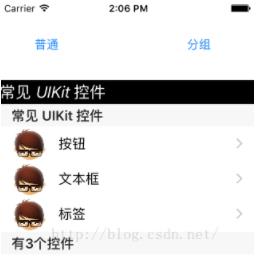
PandaMohist 人气:01、效果图

2、控件
storyboard上的控件就2个:UIButton。
3、为按钮添加点击事件
通过辅助编辑器为这2个按钮添加按钮单击事件:分别为 generalBtnClick 和 groupBtnClick
4、完整代码
import UIKit
enum UIControlType{
case Basic
case Advanced
}
class ViewController: UIViewController , UITableViewDelegate, UITableViewDataSource{
var tableView:UITableView?
var ctrlnames:[String]? = ["按钮", "文本框", "标签"];
var allnames:Dictionary<Int, [String]>?
var adHeaders:[String]?
var ctype:UIControlType!
override func loadView() {
super.loadView()
}
override func viewDidLoad() {
super.viewDidLoad()
// //初始化数据,这一次数据,我们放在属性列表文件里
// self.ctrlnames = NSArray(contentsOfFile: NSBundle.mainBundle().pathForResource("Controls", ofType:"plist")!) as? Array
//
// print(self.ctrlnames, terminator: "")
//初始化数据,这一次数据,我们放在属性列表文件里
self.allnames = [ 0:[String](self.ctrlnames!),1:[String]([
"日期选择器",
"网页选择器",
"工具条",
"表格视图"])
];
// print(self.allnames, terminator: "")
self.adHeaders = [
"常见UIKit控件",
"高级UIKit控件"
]
}
@IBAction func generalBtnClicked(sender: UIButton) {
self.ctype = UIControlType.Basic
//创建表视图
self.tableView = UITableView(frame:CGRectMake(0, 100, self.view.frame.size.width, self.view.frame.size.height - 100), style:UITableViewStyle.Plain)
self.tableView!.delegate = self
self.tableView!.dataSource = self
//创建一个重用的单元格
self.tableView!.registerClass(UITableViewCell.self, forCellReuseIdentifier: "SwiftCell")
self.view.addSubview(self.tableView!)
//创建表头标签
let headerLabel = UILabel(frame: CGRectMake(0, 0, self.view.bounds.size.width, 30))
headerLabel.backgroundColor = UIColor.blackColor()
headerLabel.textColor = UIColor.whiteColor()
headerLabel.numberOfLines = 0
headerLabel.lineBreakMode = NSLineBreakMode.ByWordWrapping
headerLabel.text = "常见 UIKit 控件"
headerLabel.font = UIFont.italicSystemFontOfSize(20)
self.tableView!.tableHeaderView = headerLabel
}
@IBAction func groupBtnClicked(sender: UIButton) {
self.ctype = UIControlType.Advanced
//创建表视图
self.tableView = UITableView(frame:CGRectMake(0, 100, self.view.frame.size.width, self.view.frame.size.height - 100), style:UITableViewStyle.Grouped)
self.tableView!.delegate = self
self.tableView!.dataSource = self
//创建一个重用的单元格
self.tableView!.registerClass(UITableViewCell.self, forCellReuseIdentifier: "SwiftCell")
self.view.addSubview(self.tableView!)
//创建表头标签
let headerLabel = UILabel(frame: CGRectMake(0, 0, self.view.bounds.size.width, 30))
headerLabel.backgroundColor = UIColor.blackColor()
headerLabel.textColor = UIColor.whiteColor()
headerLabel.numberOfLines = 0
headerLabel.lineBreakMode = NSLineBreakMode.ByWordWrapping
headerLabel.text = "高级 UIKit 控件"
headerLabel.font = UIFont.italicSystemFontOfSize(20)
self.tableView!.tableHeaderView = headerLabel
}
//在本例中,只有一个分区
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return self.ctype == UIControlType.Basic ? 1:2;
}
//返回表格行数(也就是返回控件数)
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
let data = self.allnames?[section]
return data!.count
}
// UITableViewDataSource协议中的方法,该方法的返回值决定指定分区的头部
func tableView(tableView:UITableView, titleForHeaderInSection
section:Int)->String?
{
var headers = self.adHeaders!;
return headers[section];
}
// UITableViewDataSource协议中的方法,该方法的返回值决定指定分区的尾部
func tableView(tableView:UITableView, titleForFooterInSection
section:Int)->String?
{
let data = self.allnames?[section]
return "有\(data!.count)个控件"
}
//创建各单元显示内容(创建参数indexPath指定的单元)
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell
{
let identify:String = "SwiftCell";
/// 同一形式的单元格重复使用。
let secno = indexPath.section;
var data = self.allnames?[secno];
if (0 == secno)
{
let cell = tableView.dequeueReusableCellWithIdentifier(identify, forIndexPath: indexPath);
cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator;
cell.imageView?.image = UIImage(named: "1");
cell.textLabel?.text = data![indexPath.row];
return cell;
}
else
{
let adcell = UITableViewCell(style: .Subtitle, reuseIdentifier: "SwiftCell");
adcell.textLabel?.text = data![indexPath.row];
adcell.detailTextLabel?.text = "这是\(data![indexPath.row])的说明";
return adcell;
}
}
// UITableViewDelegate 方法,处理列表项的选中事件
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath)
{
self.tableView!.deselectRowAtIndexPath(indexPath, animated: true)
let itemString = self.ctrlnames![indexPath.row]
let alert = UIAlertController(title: "提示", message: "你选择了:\(itemString)", preferredStyle: UIAlertControllerStyle.Alert);
let sureAction = UIAlertAction(title: "确定", style: UIAlertActionStyle.Default, handler: {(action)->Void in});
alert.addAction(sureAction);
presentViewController(alert,animated:true, completion:nil);
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}加载全部内容