JavaScript的解构赋值
CSPsy 人气:01. 什么是解构赋值 ?
将属性/值从对象/数组中取出,赋值给其他变量
通俗来说,即解析某一数据的结构,将我们想要的东西提取出来,赋值给变量或常量。
让我们通过一个例子看看:
const [a, b, c] = [1, 2, 3]; console.log(a, b, c);

将数组的值获取出来,赋值给a, b, c
2. 数组的解构赋值
模式(结构)匹配
即左边与右边的结构相同 (如左边是数组,右边也要是数组)
索引值相同的完成赋值
即左边与右边的索引值相同的完成赋值
通过例子来理解一下:
对于第一个:
let [e, [ , , f], g] = [1, [2, 4, 5], 3]; // 可以正确输出 console.log(e, f, g);

但是如果写成这样,则会报错。
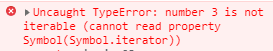
let [e, [ , , f], [g]] = [1, [2, 4, 5], 3]; console.log(e, f, g);

因为左边与右边的结构不匹配,右边索引为 2 的地方是个 3,而左边是个数组,无法完成匹配。
对于第二个
let [, a, ] = [1, 2, 3]; console.log(a);
索引值相同的完成赋值,a的索引值是 1,对应右边索引值为 1 的值是 2,所以a = 2。
2.1) 数组解构赋值的默认值
const [a, b] = [];console.log(a, b);

当左边对应的索引在右边为undefined时(如右边不存在这个值的情况),此时赋值的是undefined
那我们如何修改这个赋值呢 ?
通过在左边给变量写个 = 想要的值,即默认值。
所以,当左边的值=== undefined时,如果有默认值,左边的值会等于默认值
const [a = 1, b = 2] = []; console.log(a, b);

2.2) 数组解构赋值的应用
类数组中的应用
比如arguments中的应用
将arguments中的值提取出来
function fun() {
const [a, b, c] = arguments;
console.log(a, b);
}
fun(1, 2, 3, 4);

比如NodeList中的应用
在这里,将p元素提取出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>解构赋值的应用</title>
</head>
<body>
<p>one</p>
<p>two</p>
<p>three</p>
<script>
// 利用数组解构赋值将 p 元素获取的同时解构出来
const [p1, p2, p3] = document.querySelectorAll('p');
console.log(p1, p2, p3);
</script>
</body>
</html>

交换变量的值
let a = 1, b = 2; [a, b] = [b, a]; // 相当于 [a, b] = [2, 1]; console.log(a, b);

3. 对象的解构赋值
模式(结构)匹配
即左边与右边的结构相同 (如左边是对象,右边也要是对象)
属性名相同的完成赋值
即左边与右边的属性名相同的完成赋值
通过例子来理解一下:
const {val, objName} = {objName: "object", val: 1};
console.log(objName, val);

属性名相同的完成赋值,不用管左边属性名出现的顺序是否与右边出现的顺序一致。
这里还可以这么写,给新的变量名赋值:
const {val: vvv, objName: objnnn} = {objName: "object", val: 1};
console.log(objnnn, vvv);

3.1) 对象解构赋值的默认值
与数组解构赋值类似
对象的属性值=== undefined时,如果有默认值,等于对应的默认值
const {age: val = 18} = {};
console.log(val);

3.2)对一个已声明的变量解构赋值
在数组中,我们可以直接这么写:
let a, b; [a, b] = [1, 2]; console.log(a, b);

但是,在对象中,直接这么写则会报错
let a, b;
{a, b} = {a: 1, b: 2};
console.log(a, b);

因为在这里,左边的花括号,浏览器会把它当成是一个代码块。
那么,我们如何解决这个问题呢 ?
在外面加个圆括号
let a, b;
({a, b} = {a: 1, b: 2});
console.log(a, b);

除此之外,对象的解构赋值可以取到继承的属性!
4. 字符串的解构赋值
可以用数组和对象的形式进行结构赋值
const [a, b] = "Hello";
// 左边对象的属性名对应右边字符串的字符下标序号
const {2: c, 4: e} = "Hello";
console.log(a, b, c, e);

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容