Vue3+NodeJS+Soket.io实时聊天
高级前端小白 人气:0前言
要想实现一对一实时聊天,我们需要使用 websocket 协议,目前流行的浏览器都支持这个协议。
node.js提供了高效的服务端运行环境,但是由于浏览器端对HTML5的支持不一,为了兼容所有浏览器,提供卓越的实时的用户体验,并且为程序员提供客户端与服务端一致的编程体验,于是Socket.io诞生。
Socket.io将Websocket和轮询机制以及其它的实时通信方式封装成了通用的接口,并且在服务端实现了这些实时机制的相应代码。
全部代码已开源:github.com/HJianfeng/socket
前端部分
前端部分我们使用 Vue3 + ElementUI 作为框架,具体创建项目就不细讲了,大家可以参考我前两篇文章。
样式搭建
首先我们需要写一个简单的样式。创建页面 src/views/home.vue 并添加相关html和样式
// src/views/home.vue
<template>
<div class="container">
<div class="chat-content">
<template v-if="chatList && chatList.length">
<div
v-for="(chat, index) in chatList"
class="message-box"
:class="{'right-message': chat.user.id === userInfo.user.id}"
:key="index"
>
<div class="user">
<el-avatar v-if="chat.user.id !== userInfo.user.id" class="avatar" :src="chat.user.avatar" ></el-avatar>
<div class="info">
<div class="name">{{chat.user.name}}</div>
<div class="time">{{chat.createTime}}</div>
</div>
<el-avatar v-if="chat.user.id === userInfo.user.id" class="avatar" :src="chat.user.avatar" ></el-avatar>
</div>
<div class="message"><div class="block">{{chat.message}}</div></div>
</div>
</template>
<div v-else class="empty">
没有消息
</div>
</div>
<div class="chat-bottom">
<el-input v-model="chatMsg" class="chat-input" placeholder="请输入内容" />
<el-button class="chat-btn" type="primary" @click="sendMsg">发送</el-button>
</div>
<div style="margin-top: 10px;">当前用户:
<el-select v-model="userInfo.user" value-key="id" @change="selectUser" placeholder="Select">
<el-option
v-for="item in userList"
:key="item.id"
:label="item.name"
:value="item"
>
</el-option>
</el-select>
</div>
</div>
</template>
<script>
import { ref } from 'vue';
const avatar = 'https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png';
export default {
name: 'HomePage',
setup() {
const chatList = ref([]); // 消息列表
const chatMsg = ref('');
const userList = [{ name: '用户1', id: 0, avatar }, { name: '用户2', id: 1, avatar }]; // 用户列表,总共有两个用户
const userInfo = reactive({ user: userList[0] }); // 当前登录的用户
const selectUser = (user) => {
// 切换当前登录的用户
userInfo.user = user;
};
return {
chatMsg,
chatList,
userList,
userInfo,
selectUser
};
},
};
</script>
<style lang="scss" scoped>
...
</style>定义一个用户列表 userList 和当前登录的用户信息,可以通过下拉选项随时切换当前用户
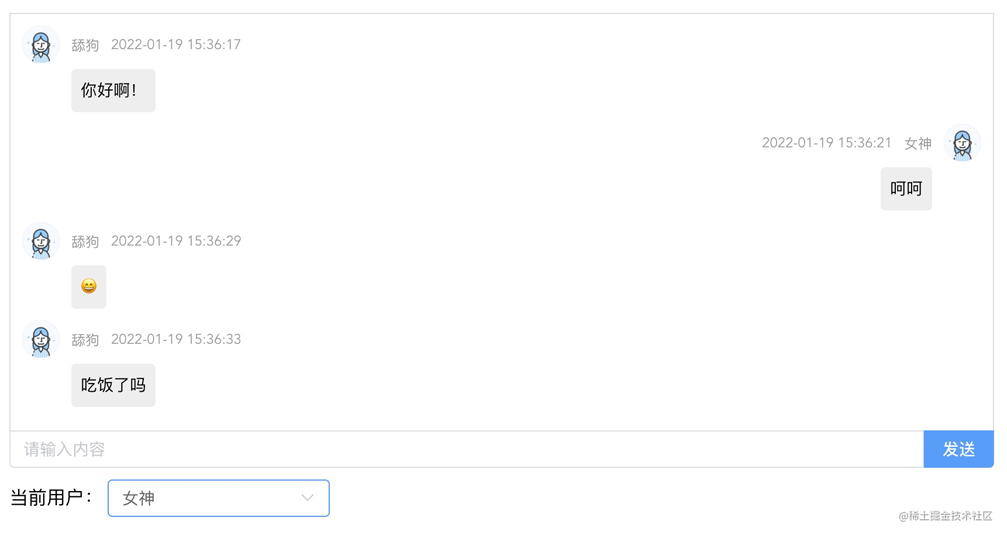
样式部分我就不贴出来了,大家可以直接去仓库查看。完成后我们的静态效果是这样的。

socket.io-client
我们需要安装socket.io的客户端包
npm i socket.io-client
打开 src/views/home.vue
// src/views/home.vue
<template>
...
</template>
<script>
import { onMounted, ref, reactive } from 'vue';
import io from 'socket.io-client';
const avatar = 'https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png';
export default {
name: 'HomePage',
setup() {
const chatList = ref([]);
const chatMsg = ref('');
const userList = [{ name: '用户1', id: 0, avatar }, { name: '用户2', id: 1, avatar }];
const userInfo = reactive({ user: userList[0] });
let socket;
onMounted(() => {
socket = io('http://localhost:3001'); // 连接后端的 socket.io 方法里面传服务端的ip
socket.on('connect', () => {
console.log(socket.id, '监听客户端连接成功-connect');
});
socket.on('fresh-message', (data) => {
// 自定义一个事件来获取,服务端推送回来的消息列表
chatList.value = data;
});
});
const selectUser = (user) => {
// 切换当前登录的用户
userInfo.user = user;
};
const sendMsg = () => {
// 发送消息,通过自定义事件 send-message
socket.emit('send-message', userInfo.user, chatMsg.value);
chatMsg.value = '';
};
return {
chatMsg,
chatList,
userList,
userInfo,
sendMsg,
selectUser,
};
},
};
</script>自定义了两个事件send-message和fresh-message,其中send-message用来向服务端发送消息,fresh-message获取消息列表
后端部分
后端部分的代码比较简单,使用Koa.js 框架,首先安装相关依赖
npm install --save koa moment http socket.io
根目录 app.js
// app.js
const Koa = require('koa');
const http = require('http');
const { Server } = require('socket.io');
const moment = require('moment');
const app = new Koa();
const chatList = [];
const server = http.createServer(app.callback());
const io = new Server(server, {
serveClient: false,
cors: {
origin: '*', // from the screenshot you provided
methods: ['GET', 'POST'],
},
});
io.on('connection', (socket) => {
socket.emit('fresh-message', chatList);
socket.on('send-message', (user, message) => {
const createTime = moment().format('YYYY-MM-DD HH:mm:ss');
chatList.push({
user,
message,
createTime,
});
socket.emit('fresh-message', chatList);
});
});
io.listen(3001);代码很简单,定义一个 chatList 变量来保存消息列表,监听事件send-message,触发后保存消息和创建时间。然后再触发fresh-message发送给客户端
总结
文中只创建了两个用户做为示例,如果希望做得更好的话,可以新增一个创建用户的页面,这样就能同时很多个用户一起聊天了。
加载全部内容