Android圆形进度条
吐尔洪江Coding 人气:0Android中实现进度条有很多种方式,自定义进度条一般是继承progressBar或继承view来实现,本篇中讲解的是第二种方式。
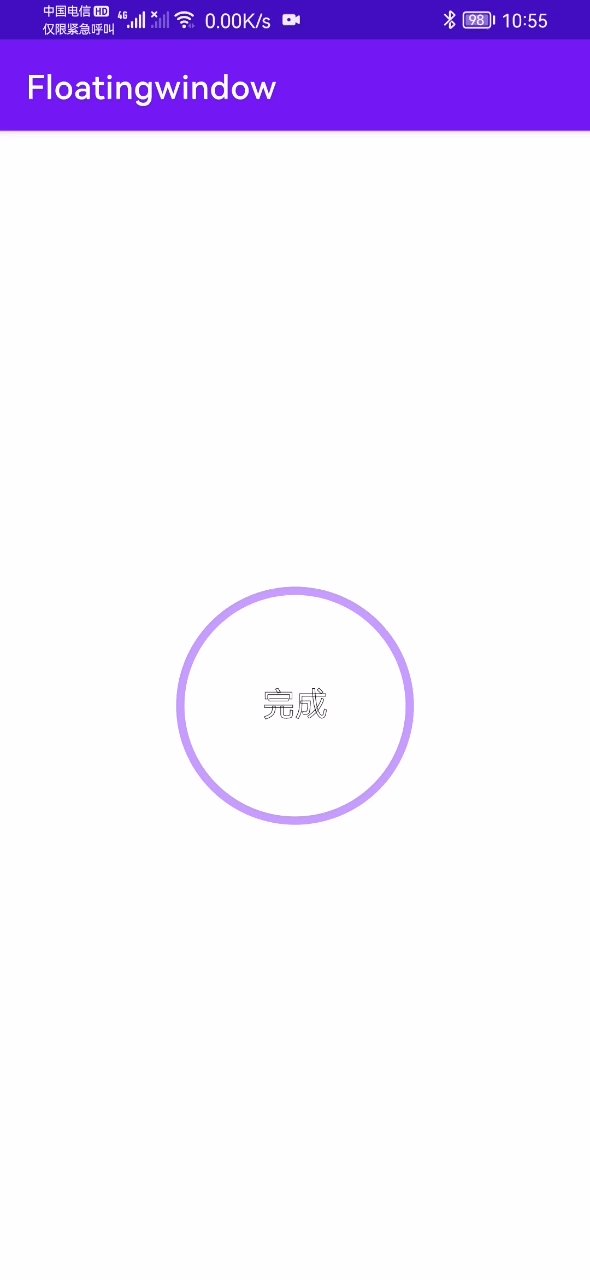
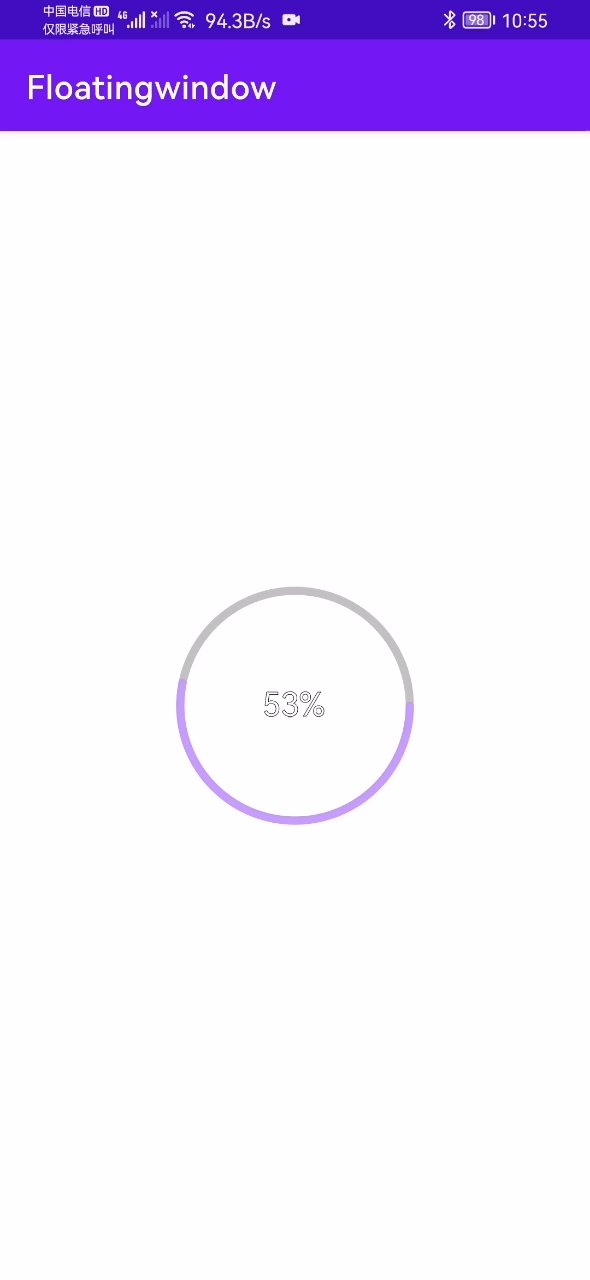
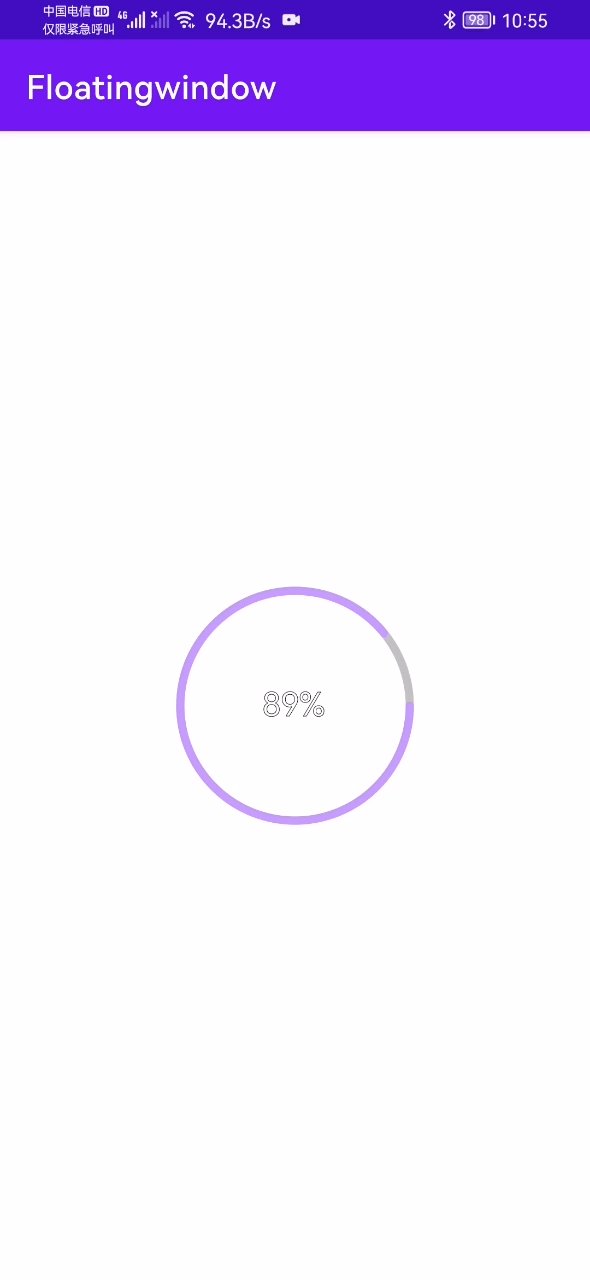
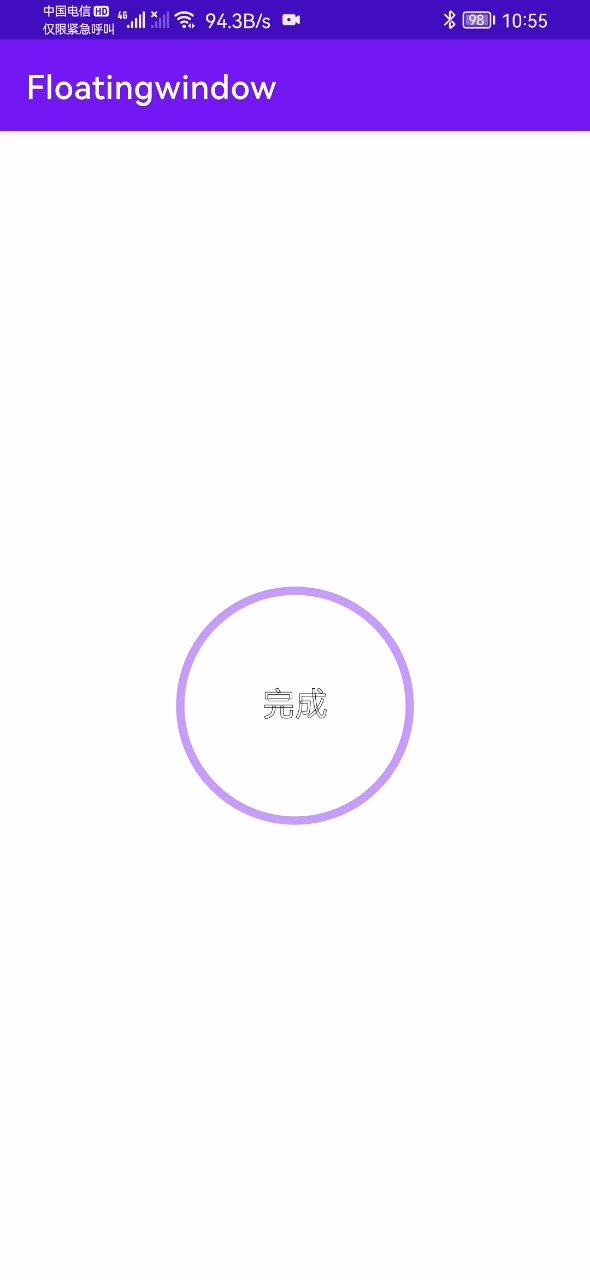
先上效果图:

实现圆形进度条总体来说并不难,还是跟往常一样继承view,初始化画笔,按下面的步骤一步步来就好了。对初学者来说动画效果可能比较陌生,我们可以使用属性动画中的valueAnimator来实现动画效果。
实现步骤:
1、画出一个灰色的圆环作为背景。
2、画出上层的圆环覆盖下方的圆环。
3、加入动画效果
值得注意的是怎么设置圆环和文字的位置。
画出矩形只需要传入矩形对角线的坐标即可,如果不加以处理的话画出来的圆环的边缘是不完整的,刚开始接触自定义view的同学们一定要先好好看看Android坐标系相关内容,不然很难理解位置参数为什么这样设置。
完整代码:
package com.example.floatingwindow.widget;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.DecelerateInterpolator;
import androidx.annotation.Nullable;
import com.example.floatingwindow.R;
public class ProgressBarView extends View {
private Paint mPaintBack;
private Paint mPaint;
private Paint mPaintText;
private float process;
private int strokeWidth = 15;
private int textSize = 20;
private long duration = 3000;
private float startDegree = 0;
private float endDegree = 360;
private String text = "完成";
private String defaultText = "0%";
public ProgressBarView(Context context) {
super(context);
init();
}
public ProgressBarView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public ProgressBarView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaintBack = new Paint();
mPaintBack.setColor(getResources().getColor(R.color.gray));
mPaintBack.setStyle(Paint.Style.STROKE);
mPaintBack.setAntiAlias(true);
mPaintBack.setStrokeCap(Paint.Cap.ROUND);
mPaintBack.setStrokeWidth(strokeWidth);
mPaint = new Paint();
mPaint.setColor(getResources().getColor(R.color.purple_200));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(strokeWidth);
mPaintText = new Paint();
mPaintText.setAntiAlias(true);
mPaintText.setStyle(Paint.Style.STROKE);
mPaintText.setColor(Color.BLACK);
mPaintBack.setStrokeCap(Paint.Cap.ROUND);
mPaintText.setTextSize(sp2px(textSize));
}
public void setStrokeWidth(int width) {
strokeWidth = width;
}
public void setTextSize(int textSize) {
this.textSize = textSize;
}
public void setDuration(long duration) {
this.duration = duration;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//创建圆环矩形
RectF rectF = new RectF(strokeWidth, strokeWidth, getWidth() - strokeWidth, getHeight() - strokeWidth);
//画出灰色进度条作为背景
canvas.drawArc(rectF, 0, 360, false, mPaintBack);
//画进度条
canvas.drawArc(rectF, 0, process, false, mPaint);
//计算进度
int percent = (int) (process / 360 * 100);
//设置文字在canvas中的位置
Paint.FontMetrics fm = mPaintText.getFontMetrics();
int mTxtWidth = (int) mPaintText.measureText(text, 0, defaultText.length());
int mTxtHeight = (int) Math.ceil(fm.descent - fm.ascent);
int x = getWidth() / 2 - mTxtWidth / 2;
int y = getHeight() / 2 + mTxtHeight / 4;
if (percent < 100) {
canvas.drawText(percent + "%", x, y, mPaintText);
} else {
canvas.drawText(text, x, y, mPaintText);
}
}
/**
* 设置动画效果
*/
public void start() {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(startDegree, endDegree);
valueAnimator.setDuration(duration);
valueAnimator.setInterpolator(new DecelerateInterpolator());
valueAnimator.addUpdateListener(animation -> {
process = (float) animation.getAnimatedValue();
invalidate();
});
valueAnimator.start();
}
private int sp2px(int sp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, sp,
getResources().getDisplayMetrics());
}
}
最后就是动画效果了,使用valueanimator,传入开始和结束的进度以及执行时间。然后每次进度发生变化时做UI刷新。
xml布局:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.floatingwindow.widget.ProgressBarView
android:id="@+id/progressBar"
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent">
</com.example.floatingwindow.widget.ProgressBarView>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
progressBar.start()
progressBar.setOnClickListener { progressBar.start()}
}
加载全部内容