PyQt5美化GUI界面
荣仔!最靓的仔! 人气:31 圆点选择选项设置
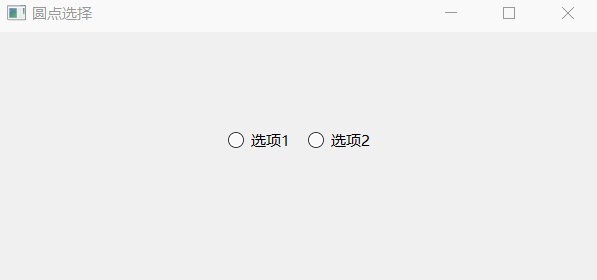
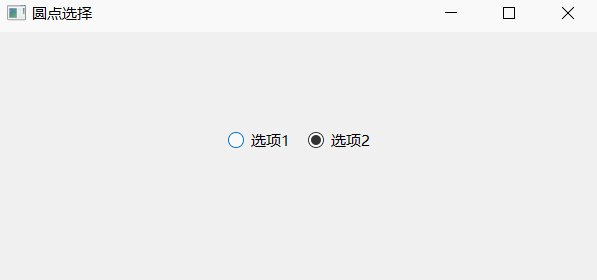
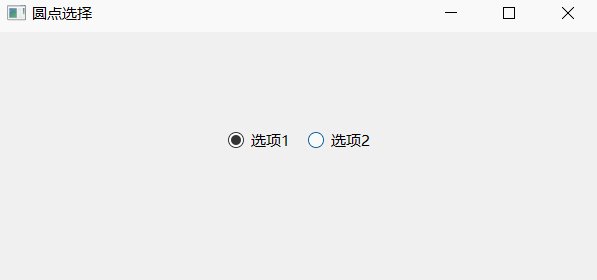
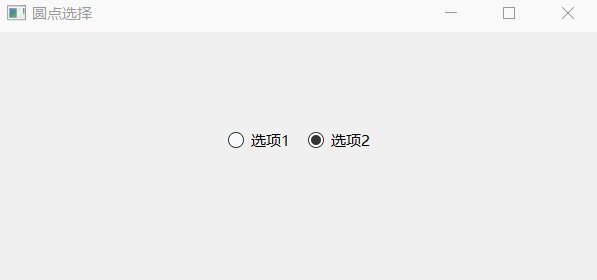
效果展示

代码参考
#!/usr/bin/python
# -*- coding:utf-8 -*-
import sys
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtWidgets import *
class qt_view(QWidget):
def __init__(self):
super(qt_view, self).__init__()
self.resize(600, 250)
self.setWindowTitle("圆点选择")
self.radioButton_1 = QtWidgets.QRadioButton(self)
self.radioButton_1.setGeometry(QtCore.QRect(230, 100, 89, 16))
self.radioButton_1.setStyleSheet("font-family:微软雅黑; color:black;")
self.radioButton_1.setObjectName("radioButton_1")
self.radioButton_2 = QtWidgets.QRadioButton(self)
self.radioButton_2.setGeometry(QtCore.QRect(310, 100, 89, 16))
self.radioButton_2.setStyleSheet("font-family:微软雅黑; color:black;")
self.radioButton_2.setObjectName("radioButton_2")
translate = QtCore.QCoreApplication.translate
self.radioButton_1.setText(translate("Form", "选项1"))
self.radioButton_2.setText(translate("Form", "选项2"))
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my = qt_view()
my.show()
app.exec_()2 选项按钮设置
效果展示

代码参考
import sys
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtWidgets import *
class qt_view(QWidget):
def __init__(self):
super(qt_view, self).__init__()
self.resize(600, 250)
self.setWindowTitle("圆灰按钮")
button_open_img = QPushButton(self)
button_open_img.setText("打开图片")
button_open_img.move(250, 100)
button_open_img.setFixedSize(150, 50)
button_open_img.setStyleSheet("QPushButton{\n"
" background:orange;\n"
" color:white;\n"
" box-shadow: 1px 1px 3px;font-size:18px;border-radius: 24px;font-family: 微软雅黑;\n"
"}\n"
"QPushButton:pressed{\n"
" background:black;\n"
"}")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my = qt_view()
my.show()
app.exec_()3 关闭弹窗设置
效果展示

代码参考
import sys
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtWidgets import *
class qt_view(QWidget):
def __init__(self):
super(qt_view, self).__init__()
print("关闭弹窗")
result = QMessageBox.question(self, "注意!", "您真的要关闭吗?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if result == QMessageBox.Yes:
QMessageBox.information(self, "消息", "谢谢使用!")
quit()
else:
QMessageBox.information(self, "消息", "正在返回...")
quit()
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my = qt_view()
my.show()
app.exec_()4 关闭程序弹窗
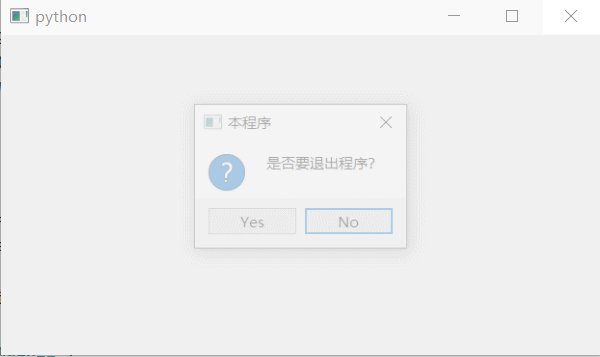
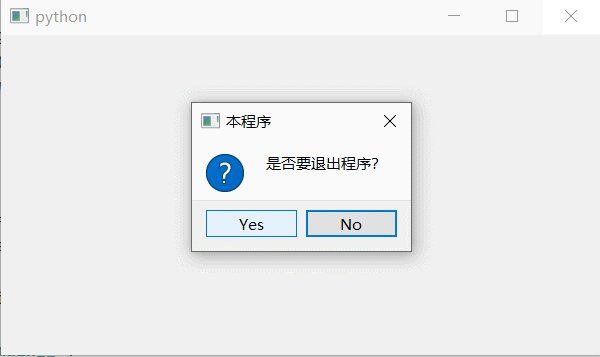
效果展示

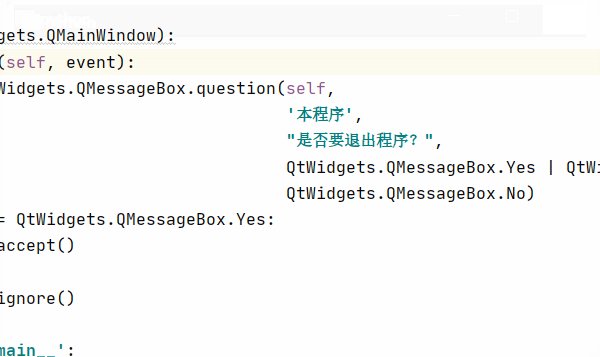
代码参考
from PyQt5 import QtWidgets
import sys
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(600, 320)
class Dialog(QtWidgets.QMainWindow):
def closeEvent(self, event):
reply = QtWidgets.QMessageBox.question(self,
'本程序',
"是否要退出程序?",
QtWidgets.QMessageBox.Yes | QtWidgets.QMessageBox.No,
QtWidgets.QMessageBox.No)
if reply == QtWidgets.QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
dialog = Dialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())5 设置关闭按钮
效果展示

代码参考
import sys
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class gui_view(QWidget):
def __init__(self):
super(gui_view, self).__init__()
self.resize(500, 350)
self.setWindowFlags(Qt.FramelessWindowHint) # 去边框
# # self.setAttribute(Qt.WA_TranslucentBackground) # 设置窗口背景透明
button_red = QPushButton(self)
button_red.move(20, 20)
button_red.setFixedSize(20, 20)
button_red.setStyleSheet("QPushButton{\n"
" background:#CE0000;\n"
" color:white;\n"
" box-shadow: 1px 1px 3px;border-radius: 10px;\n"
"}\n"
"QPushButton:hover{ \n"
" background:red;\n"
"}\n"
"QPushButton:pressed{\n"
" border: 1px solid #3C3C3C!important;\n"
" background:black;\n"
"}")
button_red.clicked.connect(self.quit_button)
button_orange = QPushButton(self)
button_orange.move(50, 20)
button_orange.setFixedSize(20, 20)
button_orange.setStyleSheet("QPushButton{\n"
" background:orange;\n"
" color:white;\n"
" box-shadow: 1px 1px 3px;border-radius: 10px;\n"
"}\n"
"QPushButton:hover{ \n"
" background:yellow;\n"
"}\n"
"QPushButton:pressed{\n"
" border: 1px solid #3C3C3C!important;\n"
" background:black;\n"
"}")
button_green = QPushButton(self)
button_green.move(80, 20)
button_green.setFixedSize(20, 20)
button_green.setStyleSheet("QPushButton{\n"
" background:green;\n"
" color:white;\n"
" box-shadow: 1px 1px 3px;border-radius: 10px;\n"
"}\n"
"QPushButton:hover{ \n"
" background:#08BF14;\n"
"}\n"
"QPushButton:pressed{\n"
" border: 1px solid #3C3C3C!important;\n"
" background:black;\n"
"}")
def quit_button(self):
quit()
if __name__ == '__main__':
app2 = QtWidgets.QApplication(sys.argv)
my = gui_view()
my.show()
app2.exec_()6 设置背景
效果展示

代码参考
import sys
from PyQt5 import QtWidgets, QtCore
from PyQt5.QtWidgets import *
from PyQt5 import QtGui
class gui_view(QWidget):
def __init__(self):
super(gui_view, self).__init__()
self.resize(1200, 750)
# self.setStyleSheet("background-image: url(:F:/background.jpg);")
self.setWindowTitle("设置背景图片")
window_pale = QtGui.QPalette()
window_pale.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap("F:/background.jpg")))
self.setPalette(window_pale)
if __name__ == '__main__':
app2 = QtWidgets.QApplication(sys.argv)
my = gui_view()
my.show()
app2.exec_()7 下拉列表框设置
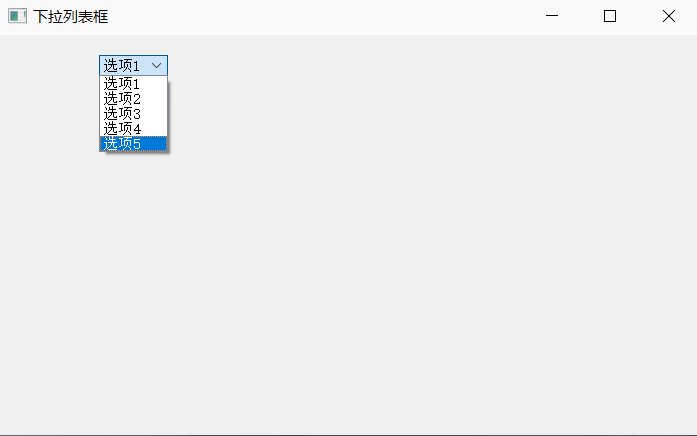
效果展示

代码参考
import sys
from PyQt5.QtWidgets import QWidget, QComboBox, QApplication
class ComboxDemo(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('下拉列表框')
self.resize(700, 400)
# 实例化QComBox对象
self.cb = QComboBox(self)
self.cb.move(100, 20)
# 单个添加条目
self.cb.addItem('选项1')
self.cb.addItem('选项2')
# 多个添加条目
self.cb.addItems(['选项3', '选项4', '选项5'])
self.cb.currentIndexChanged[str].connect(self.print_value)
def print_value(self, value):
print(value)
if __name__ == '__main__':
app = QApplication(sys.argv)
comboxDemo = ComboxDemo()
comboxDemo.show()
sys.exit(app.exec_())8 等待时显示进度条
效果展示

代码参考
from PyQt5.QtWidgets import QMainWindow, QProgressBar, QApplication, QLabel, QStatusBar, QPushButton
import sys
class SampleBar(QMainWindow):
def __init__(self, parent=None):
super(SampleBar, self).__init__(parent)
self.setMinimumSize(400, 100)
self.statusBar = QStatusBar()
self.statusBar.setStyleSheet('QStatusBar::item {border: none;}')
self.setStatusBar(self.statusBar)
self.progressBar = QProgressBar()
self.label = QLabel()
self.label.setText("加载中,请稍后... ")
self.statusBar.addPermanentWidget(self.label, stretch=2)
self.statusBar.addPermanentWidget(self.progressBar, stretch=4)
self.progressBar.setRange(0, 100)
self.progressBar.setMinimum(0)
self.progressBar.setMaximum(0)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = SampleBar()
main.show()
sys.exit(app.exec_())总结
加载全部内容