Python数据可视化环形图
赵卓不凡 人气:01.引言
环形图(圆环)在功能上与饼图相同,整个环被分成不同的部分,用各个圆弧来表示每个数据所占的比例值。但其中心的空白可用于显示其他相关数据展示,相比于标准饼图提供了更丰富的数据信息输出。

在本文中,我们将介绍 Matplolib中绘制圆环图的两种方法。使用饼图和参数wedgeprops 的简单方法,以及使用极轴和水平条形图的复杂方法。
2.方式一:饼图形式
在 Matplotlib 中没有绘制圆环图的直接方法,但我们可以使用饼图中的参数wedgeprops来快速地将饼图转换为环形图。
首先我们先来画一个简单的饼图:
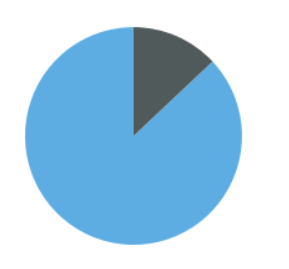
import matplotlib.pyplot as plt plt.pie([87,13], startangle=90, colors=['#5DADE2', '#515A5A']) plt.show()
结果如下:

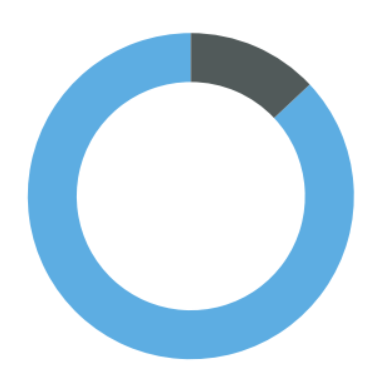
接着我们添加参数wedgeprops 并定义环形图边缘的宽度,代码如下:
fig, ax = plt.subplots(figsize=(6, 6))
ax.pie([87,13],
wedgeprops={'width':0.3},
startangle=90,
colors=['#5DADE2', '#515A5A'])
plt.show()结果如下:

这很简单。现在我们可以使用中心的空间来使我们的数据更加明显。
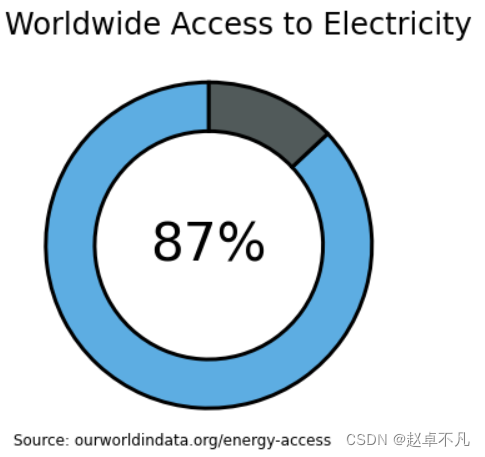
代码如下:
fig, ax = plt.subplots(figsize=(6, 6))
wedgeprops = {'width':0.3, 'edgecolor':'black', 'linewidth':3}
ax.pie([87,13], wedgeprops=wedgeprops, startangle=90, colors=['#5DADE2', '#515A5A'])
plt.title('Worldwide Access to Electricity', fontsize=24, loc='left')
plt.text(0, 0, "87%", ha='center', va='center', fontsize=42)
plt.text(-1.2, -1.2, "Source: ourworldindata.org/energy-access", ha='left', va='center', fontsize=12)
plt.show()结果如下:

当我们有一个简单的比较需要显示时,圆环图特别有用。在我看来,使用它们的最佳方式是像一个圆形进度条,比如我们有一个单一的比例要突出显示的例子。
当然,我们可以进一步简化上图图表。
代码如下:
fig, ax = plt.subplots(figsize=(6, 6))
data = [87, 13]
wedgeprops = {'width':0.3, 'edgecolor':'black', 'lw':3}
patches, _ = ax.pie(data, wedgeprops=wedgeprops, startangle=90, colors=['#5DADE2', 'white'])
patches[1].set_zorder(0)
patches[1].set_edgecolor('white')
plt.title('Worldwide Access to Electricity', fontsize=24, loc='left')
plt.text(0, 0, f"{data[0]}%", ha='center', va='center', fontsize=42)
plt.text(-1.2, -1.3, "Source: ourworldindata.org/energy-access", ha='left', va='top', fontsize=12)
plt.show()结果如下:
3.方式二:条形图形式
尽管此解决方案比前一个解决方案更复杂,但它为定制提供了一些令人兴奋的选项。
我们还是从一个简单的例子开始,代码如下:
from math import pi
fig, ax = plt.subplots(figsize=(6, 6), subplot_kw={'projection':'polar'})
data = 87
startangle = 90
x = (data * pi *2)/ 100 # convert x data from percentage
left = (startangle * pi *2)/ 360 # convert start from angle
ax.barh(1, x, left=left, height=1, color='#5DADE2')
plt.ylim(-3, 3)
plt.show()结果如下:

接着我们来处理角度,我们必须先转换每个元素的 x 坐标,然后再将其添加到轴上。
代码如下:
from math import pi
fig, ax = plt.subplots(figsize=(6, 6), subplot_kw={'projection':'polar'})
data = 87
startangle = 90
x = (data * pi *2)/ 100
left = (startangle * pi *2)/ 360 #this is to control where the bar starts
plt.xticks([])
plt.yticks([])
ax.spines.clear()
ax.barh(1, x, left=left, height=1, color='#5DADE2')
plt.ylim(-3, 3)
plt.text(0, -3, "87%", ha='center', va='center', fontsize=42)
plt.show()结果如下:

使用此方法我们也达到了上述同样的效果;当然此时我们添加多个进度条、定义它们之间的距离来使得可视化效果更加丰富。
代码如下:
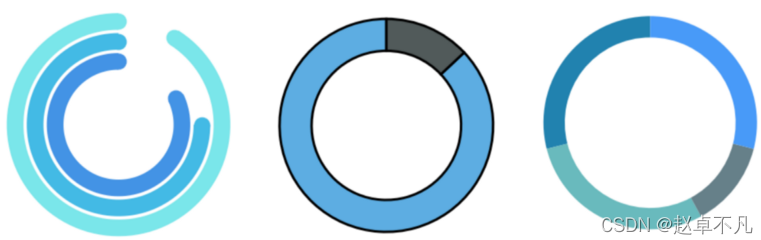
from math import pi import numpy as np from matplotlib.patches import Patch from matplotlib.lines import Line2D fig, ax = plt.subplots(figsize=(6, 6)) ax = plt.subplot(projection='polar') data = [82, 75, 91] startangle = 90 colors = ['#4393E5', '#43BAE5', '#7AE6EA'] xs = [(i * pi *2)/ 100 for i in data] ys = [-0.2, 1, 2.2] left = (startangle * pi *2)/ 360 #this is to control where the bar starts # plot bars and points at the end to make them round for i, x in enumerate(xs): ax.barh(ys[i], x, left=left, height=1, color=colors[i]) ax.scatter(x+left, ys[i], s=350, color=colors[i], zorder=2) ax.scatter(left, ys[i], s=350, color=colors[i], zorder=2) plt.ylim(-4, 4) # legend legend_elements = [Line2D([0], [0], marker='o', color='w', label='Group A', markerfacecolor='#4393E5', markersize=10), Line2D([0], [0], marker='o', color='w', label='Group B', markerfacecolor='#43BAE5', markersize=10), Line2D([0], [0], marker='o', color='w', label='Group C', markerfacecolor='#7AE6EA', markersize=10)] ax.legend(handles=legend_elements, loc='center', frameon=False) # clear ticks, grids, spines plt.xticks([]) plt.yticks([]) ax.spines.clear() plt.show()
结果如下:

加载全部内容