Vue 页面局部刷新
小城听风雨 人气:0利用Vue里面的
provide+inject组合
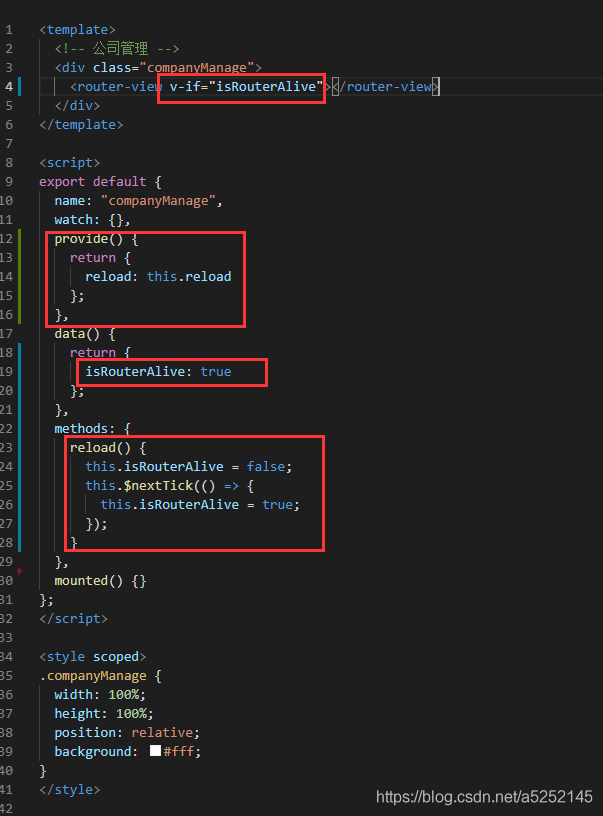
首先需要修改App.vue。
<template>
<!-- 公司管理 -->
<div class="companyManage">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
name: "companyManage",
watch: {},
provide() {
return {
reload:this.reload
}
},
data() {
return {
isRouterAlive:true
};
},
methods: {
reload() {
this.isRouterAlive = false;
this.$nextTick( () => {
this.isRouterAlive = true;
})
}
},
mounted() {}
};
</script>
<style scoped>
.companyManage {
width: 100%;
height: 100%;
position: relative;
background: #fff;
}
</style>

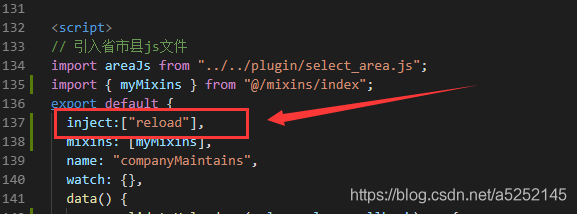
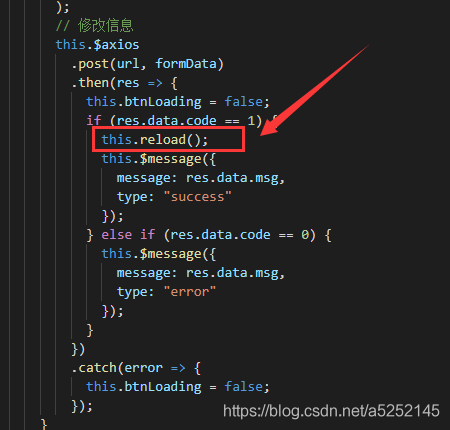
2. 到需要刷新的页面进行引用,使用inject导入引用reload,然后直接调用即可。

inject:["reload"], this.reload();

加载全部内容