Vue2用Axios发起请求
Java小学生丶 人气:0前言
当你看到该文章时希望你已知晓什么是跨域请求以及跨域请求的处理,本文不会赘述
本文后台基于Springboot2.3进行搭建,Controller中不会写任何业务逻辑仅用于配合前端调试
Controller中使用的R.success为本人封装的工具类,代码在文末
Axios的安装和配置
在项目目录下执行命令安装axios
npm install -S axios
打开src路径下的main.js文件,在文件中引入axios依赖并挂载到vue全局属性中
// 引用axios依赖 import axios from 'axios' // 挂在到vue中,这里将axios挂载为request,在组件中就可以使用this.request来调用axios了 Vue.prototype.request = axios;
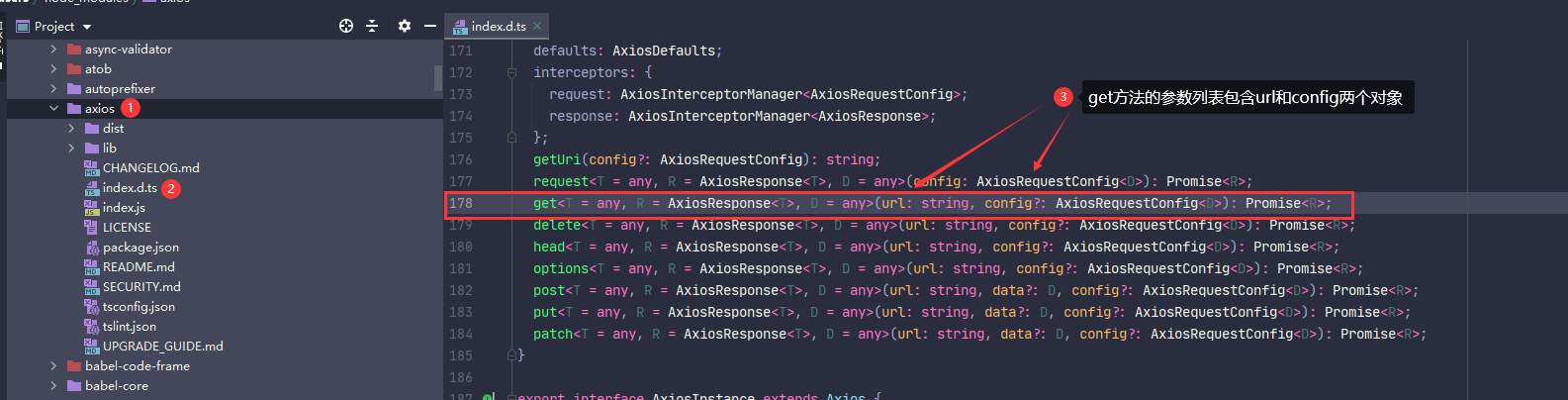
发起GET请求调用的是axios中的get方法,点进去可以看到该方法接收了url和config两个对象

发起简单GET请求
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/list")
public R list() {
return R.success("用户列表查询成功!");
}
}
<template>
<div id="index">
<button @click="selectList">查询用户</button>
</div>
</template>
<script>
export default {
name: "index",
methods: {
selectList() {
// 简单GET请求只需要传入URL就可以实现
this.request.get("http://localhost:8000/user/list").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
}
}
}
</script>
<style></style>

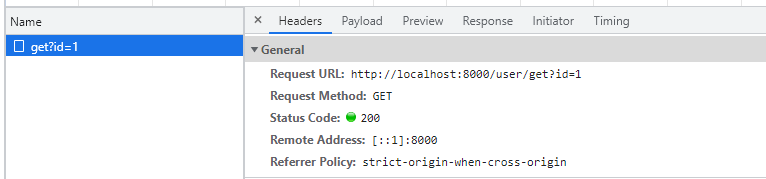
发起简单GET请求并携带参数
@RestController
@RequestMapping("/user")
public class UserController {
@GetMapping("/get")
public R get(String id) {
return R.success("用户获取成功!");
}
}
selectOne() {
let config = {
params: {id: "1"}
}
// url后面跟上config对象,config对象中的params属性对应的就是请求参数
this.request.get("http://localhost:8000/user/get", config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

发起POST请求
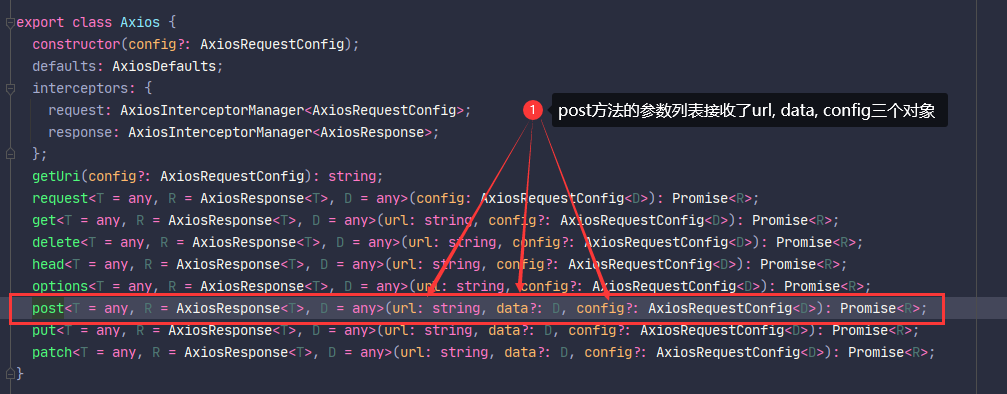
发起POST请求调用的是axios中的post方法,点进去可以看到该方法的参数列表有三个对象

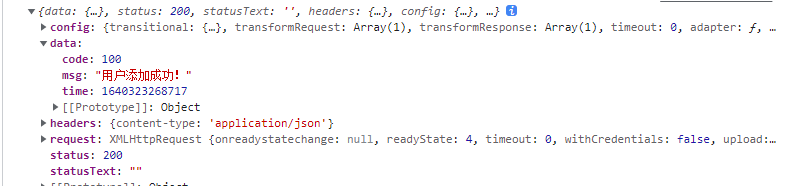
发起简单POST请求
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save() {
return R.success("用户添加成功!");
}
}
save() {
// 发送简单POST请求与简单GET请求雷同,只需要将get方法修改为post方法即可
this.request.post("http://localhost:8000/user/save").then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

发起POST请求并携带参数(一)
@RestController
@RequestMapping("/user")
public class UserController {
/**
* 一般发起POST请求都是将参数放在请求体中,然后在通过@RequestBody进行解析的
* 这里我就不创建实体类了,直接使用Map集合来接收一下
*/
@PostMapping("/save")
public R save(@RequestBody Map<String, String> data) {
return R.success("用户添加成功!")
.setAttribute("name", data.get("username"))
.setAttribute("pwd", data.get("password"));
}
}
save() {
let data = {
username: "Java小学生丶",
password: "123456789"
}
// 当看到参数列表的时候应该就能猜出来,直接将对象放在第二个参数上就可以
// 需要注意的是这种方法携带的参数是放在请求体中的
this.request.post("http://localhost:8000/user/save", data).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

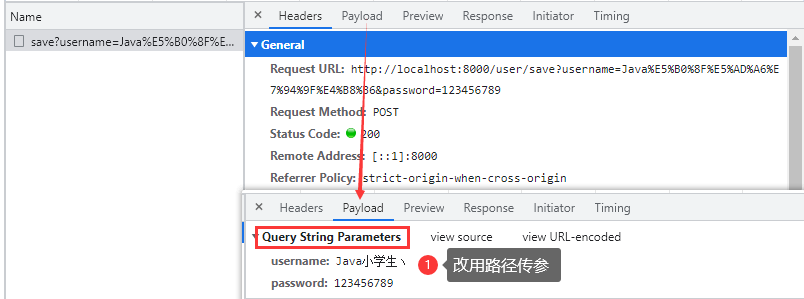
发起POST请求并携带参数(二)
上面说直接使用data传递参数是放在请求体中的,需要后端使用@RequestBody才能取到,这里将参数改为路径参数进行提交
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/save")
public R save(String username, String password) {
return R.success("用户添加成功!")
.setAttribute("name", username)
.setAttribute("pwd", password);
}
}
save() {
let config = {
params: {
username: "Java小学生丶",
password: "123456789"
}
}
// 这里不使用data,改用config进行传参,还是将对象封装为params进行传递
this.request.post("http://localhost:8000/user/save", null, config).then(res => {
console.log("res", res);
}).catch(e => {
console.log("e", e);
})
},

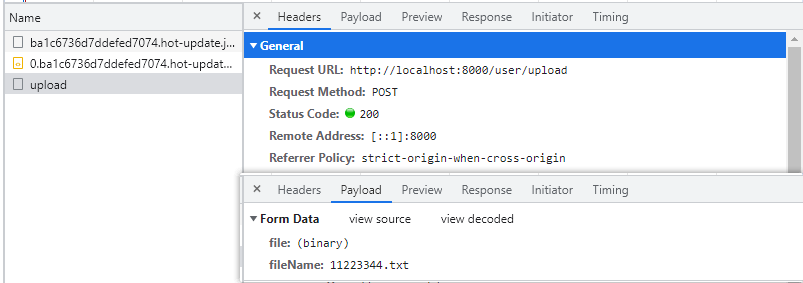
上传文件测试
除开GET、POST请求之外,还有PUT、DELETE等等类型的请求,这里就不一一测试了,来了解一下上传文件
@RestController
@RequestMapping("/user")
public class UserController {
@PostMapping("/upload")
public R upload(MultipartFile file, String fileName) {
// file对象就是接收到的文件,针对文件的处理逻辑省略不写...
return R.success("文件上传成功!")
.setAttribute("fileName", fileName);
}
<template>
<div id="index">
<!-- input:file 用于选择文件,选择文件后触发change事件调用fileChange方法 -->
<input type="file" id="file" @change="fileChange" />
<!-- 执行上传文件的方法 -->
<button @click="upload">点击上传</button>
</div>
</template>
<script>
export default {
name: "index",
data() {
return {
file: null
}
},
methods: {
fileChange(event) {
// 当选择了某个文件后会触发该方法,将文件对象存放到file中
this.file = event.target.files[0];
},
upload() {
// 创建一个FormData对象,将file放进去,也可以放一些其他参数
let data = new FormData();
data.append('file', this.file);
data.append('fileName', "11223344.txt");
// 创建config对象,设置请求头类型为multipart/form-data
let config = {
headers: {'Content-Type': 'multipart/form-data'}
}
// 发起请求携带刚刚创建的对象
this.request.post('http://localhost:8000/user/upload', data, config).then(res => {
console.log("res", res);
})
}
}
}
</script>

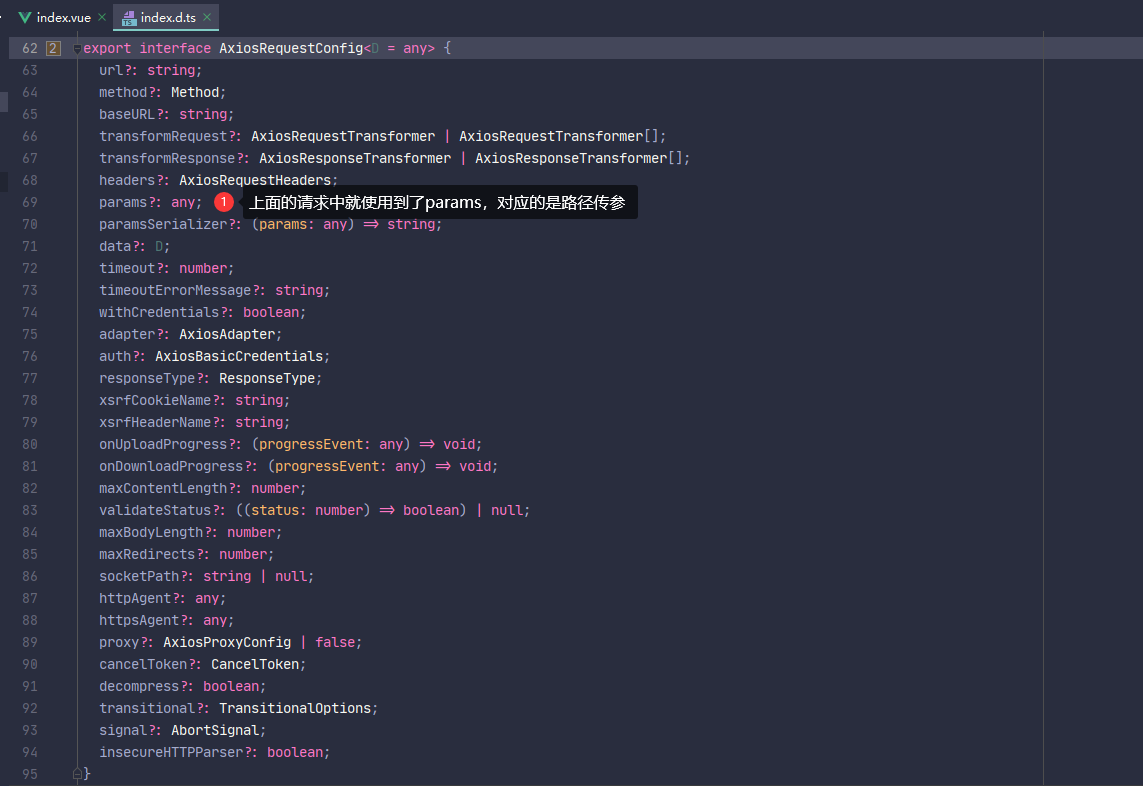
Axios的config配置
通过观察可以发现Axios的请求都会接收一个config对象,可以在node_modules/axios/index.d.ts文件看到该配置的详细信息:

配置项有很多,我也是个新人好多没接触过,这里就简单测试几个其他随时用随时查,推荐一个Axios中文网

baseURL
baseURL是个比较常用的属性,可以针对每个请求设置根地址,我们在发起请求时只需要关注请求路径即可
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000"
}
}
},
methods: {
test() {
let data = {name: "Java小学生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>
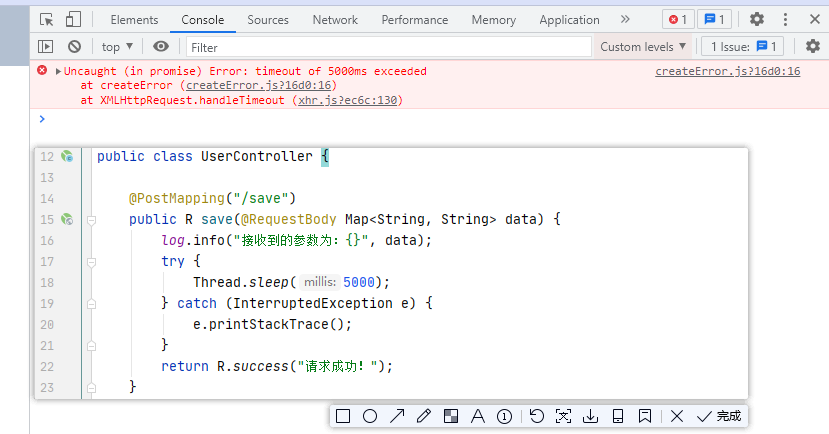
timeout
timeout也属于比较常用的配置项,用于配置请求的超时时间,单位是毫秒ms,设置为0代表不设置超时时间
<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "张涵哲"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

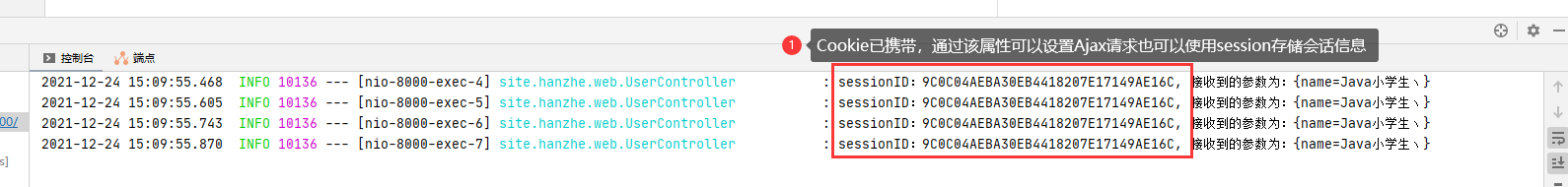
withCredentials
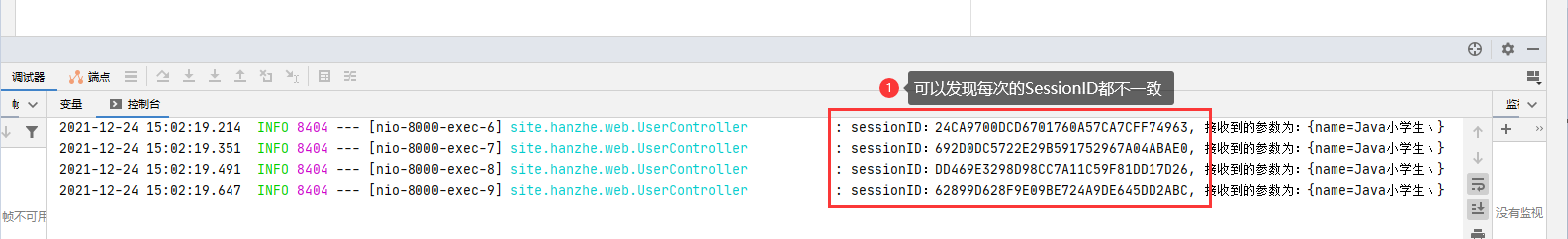
该属性同样比较常用,withCredentials的值为bool类型,用于设置是否允许携带Cookie,Axios请求默认是不允许携带Cookie的,可以通过Controller打印sessionID进行测试

<script>
export default {
name: "index",
data() {
return {
config: {
baseURL: "http://localhost:8000",
// 需要服务端进行配合
withCredentials: true,
timeout: 5000
}
}
},
methods: {
test() {
let data = {name: "Java小学生丶"};
this.request.post("/user/save", data, this.config).then(res => {
console.log("res", res);
});
},
}
}
</script>

Axios暂时就写到这里,了解这些日常开发基本不成问题了,用熟config后可以试着封装一个工具类
总结
加载全部内容