Java Swing层次结构
linhai921371165 人气:0Java Swing的层次结构
什么是Java Swing
Swing 是一个用于开发Java图形界面应用程序的开发工具包,它是以抽象窗口工具包(AWT:Abstract Window Toolkit)为基础,使跨平台应用程序可以使用任何可插拔的外观风格。
通常把AWT控件称为重量级控件,而把Swing控件称为轻量级控件。
Swing组件的层次结构

Swing组件可以分成两种类型,一种是JComponent类,另一种是Window类。两者的区别是JComponent组件类主要包括一些不能独立显示的组件(即必须依赖于中间容器才能显示),而Window组件类主要包括了一些可以独立显示的组件。鉴于此,可以讲Swing的组件分为三种类型:顶层组件、中间组件、基本组件,如下图:

顶层容器(即Window组件):JFrame、JApplet、JDialog、JWindow;
- 中间容器:JPanel、JScrollPane、JSplitOPane、JToolBar;这些容器可以充当载体,但也是不可以独立显示的组件,必须依附在顶层容器内;
- 特殊容器:在GUI上起特殊作用的中间层,如JInternalFrame、JLayeredPane等;
- 基本组件:实现人机交互的组件,如JButton、JComboBox、JList、JMenu、JTextField。
关于三层组件
1、当进行图形编程时,需要一个能够提供图形绘制的容器(即顶层容器),可以将它想象称为一个窗口,它是进行图形编程的基础,一切图形的东西都必然包括在顶层容器中。
2、可以作为顶层容器的三种组件:
JFrame:类似于Windows系统中窗口形式的应用程序;JDialog:和JFrame类似,用于设计对话框;JApplet:用于设计可以嵌入在网页中的小程序。
3、基于Swing的图形界面至少要有一个顶层容器,每一个顶层容器都有一个内容面板,同时可以为顶层容器添加菜单组件。
剩下的便是向内容面板或菜单组件中添加一些基本组件,这些组件的使用相对简单,其中JTree和JTable较难。
Java Swing基础(层次结构,组件,布局管理)
Swing基础层次结构
图形环境和图形对象
- 坐标
GUI组件的左上角坐标默认为(0,0)
从左上角到右下角,水平坐标x和垂直坐标y增加
坐标的单位是像素
- Graphics对象
专门管理图形环境,Graphics类是一个抽象类
抽象类Graphics提供了一个于平台无关的绘图接口
各平台上实现的Java系统将创建Graphics类的一个子类来实现绘图功能,这个子类对程序员是透明的。
在执行paint方法时,系统会传递一个指向特定平台的Graphics子类的图形对象g
一个简单的例子
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import javax.swing.JFrame;
public class GraphicsTester extends JFrame{
private static final long serialVersionUID = 1L;
public GraphicsTester()
{
super("演示字体、颜色、绘图");
setVisible(true);
setSize(480,250);
}
public void paint(Graphics g)
{
super.paint(g);
g.setFont(new Font("SansSerif",Font.BOLD,12));
g.setColor(Color.blue);
g.drawString("字体ScanSerif,粗体,14号,红色",250,50);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
GraphicsTester g = new GraphicsTester();
g.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
上面的程序需要注意三处代码
public class GraphicsTester extends JFrame
我们需要继承一个主窗口,才能实现swing编程
public void paint(Graphics g)
这里的Graphics g不用我们自己定义,是由Java自动生成的
g.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
设置关闭窗口的默认操作
注意: paint方法会被自动调用
其他的画图函数看API文档就可以了
前面我们使用的是Graphics来绘图,其实我们可以用更强大的Graphics2D来绘图,当然,我们需要将传递进来的g向上转型为Graphics2D,因为传递过来的g就是Graphics2D的一个子类
Graphics2D g2d = (Graphics2D)g;
Swing 基础
swing:一个预定好各种组件的包,JFrame就是swing里面的一个组件
JFC与Swing
JFC(Java Foundation Classes)
- 是关于GUI组件和服务的完整集合
- 作为JAVA SE的一个有机部分,主要包含5个部分
AWT
Java2D
Accessibility
Drag & Drop
Swing
- Swing
- JFC的一部分
- 提供按钮、窗口、表格等所有的组件
- 纯Java组件(完全用Java写的组件)
AWT组件
- 在Java.awt包里,包括Button、Checkbox、Scrollbar等,都是Component类的子类
- 大部分含有native code,所以随操作系统平台的不同会显示出不同的样子,而不能进行更改,是重量级的组件
Swing组件
- 其名称都是在原来的AWT组件名称前加上J,例如JButton、JCheckBox、JScrollbar等,都是JComponent类的子类
- 架构在AWT上,是AWT的扩展而不是取代
- 完全由Java语言编写,其外观和功能不依赖于任何由宿主平台的窗口系统所提供的代码,是轻量级组件
- 可提供更丰富的视觉感受
在Applet和Application中应用Swing
- 在Applet中应用Swing,就要将Swing组件加载到Applet容器上(通常是JApplet),这通常在init方法中完成
- 在Application(本地应用程序,也就是主函数中)中应用Swing,也是要将Swing组件加载到这个Application的顶层容器(通常是JFrame)中。
也就是说,如果要使用Swing组件,就要加到容器上
容器是从哪里来的?容器又是什么?
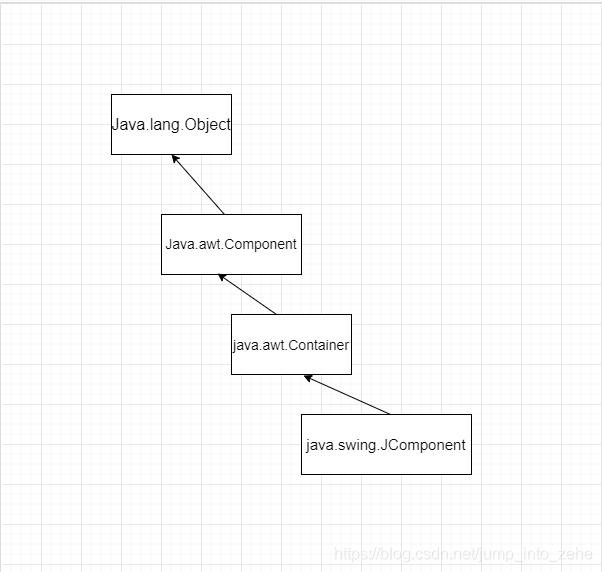
Swing层次

组件的继承层次如上,大多数Swing组件都继承于JComponent
- Component类
包含paint、repaint方法,可以在屏幕上绘制组件
大多数GUI组件直接或间接的扩展Component
- Container类
容纳相关组件
包括add方法,用来添加组件
包括setLayout方法,用来设置布局,帮助Container对象对其中的组件进行定位和设置组件大小
- JComponent类–多数Swing组件的超类
可定制的观感、即可根据需求定制组件
快捷键(通过键盘直接访问GUI组件)
一般的事件处理功能
Swing的组件和容器层次
- 顶层容器
必须跟操作系统打交道,所以都是重量级组件、
每个使用Swing组件的Java程序都必须至少由一个顶层容器,别的组件都必须放在这个顶层容器上才能显示出来)
JFrame实现单个主窗口
JDialog 实现一个二级窗口
JApplet在浏览器窗口实现一个applet显示区域
- 中间层容器
容纳其他组件的
- 原子组件
直接与用户交互的组件
例:三层容器结构
package swing;
import javax.swing.*;
import java.awt.*;
import javax.swing.JFrame;
public class ComponentTester {
@SuppressWarnings("deprecation")
public static void main(String[] args) {
// TODO Auto-generated method stub
JFrame.setDefaultLookAndFeelDecorated(true);
JFrame frame = new JFrame("Swing Frame");
Container contentPane=frame.getContentPane();
JPanel panel = new JPanel();
panel.setBorder(BorderFactory.createLineBorder(Color.black, 5));
panel.setLayout(new GridLayout(2,1));
JLabel label = new JLabel("Label",SwingConstants.CENTER);
JButton button = new JButton("Button");
panel.add(label);
panel.add(button);
contentPane.add(panel);
frame.pack();
frame.show();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
分析一下关键部分的代码
首先,需要一个顶层容器,然后从容器得到一个内容面板Container
JFrame.setDefaultLookAndFeelDecorated(true);
JFrame frame = new JFrame("Swing Frame");
Container contentPane=frame.getContentPane();
接下来,定义一个中间容器并完成一些初始化操作
JPanel panel = new JPanel(); panel.setBorder(BorderFactory.createLineBorder(Color.black, 5)); panel.setLayout(new GridLayout(2,1));
定义一些原子组件
JLabel label = new JLabel("Label",SwingConstants.CENTER);
JButton button = new JButton("Button");
最后一步,将原子组件加在中间层容器,然后将中间层容器加到顶层容器上
panel.add(label); panel.add(button); contentPane.add(panel);
以上就是Swing组件的基本层次结构了
布局管理
使用方法: 调用容器的setLayout方法就可以了
例如:
Container contentPane = frame.getContentPane(); ContentPane.setLayout(new FlowLayout());
其中的FlowLayout是布局管理器对象
有许多常用的布局管理器类,直接查找API文档就可以了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容