C# 拼图
流楚丶格念 人气:0一、项目分析
项目分析简要说明项目主要用户需求、设计思路及模块划分。
1、用户需求分析
在当今社会,人们的生活压力越来越大,也没有太多时间去玩大型的游戏,所以需要一些简单的小游戏来缓解大家的工作和学习压力。而连连看是一款简单,容易理解,大多数人都会玩的小游戏,耗费时间也不是太长,所以特意设计此款游戏来满足用户放松心情的需求。
2、系统设计思路
(1)进行游戏用户的注册以及登录;
(2)先导入图片,并进行切割
(3)随机丢弃一张小切图,并打乱顺序
(3)窗体基本的功能选择栏需实现;
(4)可以判定游戏确定输赢,当拼成时提示成功;
(5)点击图片要能进行移动;
(6)右侧要有重排后的显示框便于玩家游戏的完成。
3、系统模块划分
板块一:注册用户并进行登录。
板块二:导入图片。
板块三:设置关卡所能选的难度。
拼图游戏应该有关卡选择33型,44型,5*5型等等。设置多个关卡可以让用户体验游戏更具挑战性。
版块四:拼图是否完成的判断。
通过判断图片对应结构体的数字是否完全顺序排列来判断游戏是否胜利。
板块五:切割图片。
板块六:打乱拼图。
板块七:重排图片,反映现在拼图的状况。
板块八:切成图后的小图片移动。
该过程是整个游戏的核心过程,是最重要的一个过程,用户通过点击图片来移动图片,如果图片临近白块,则图片移动到白块位置;反之则不移动。
二、项目设计
详细介绍项目各个子模块的设计方法及设计核心技术。
1、各个子模块的设计方法
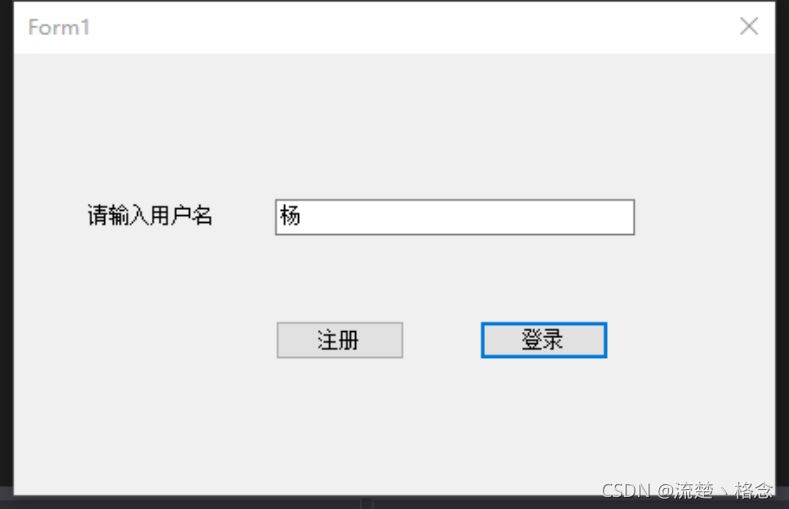
板块一:注册用户并进行登录。
通过两个窗体来完成注册登录的步骤。注册主要用到文件读取的方法:
StreamReader reader = new StreamReader("name.txt");
并通过写入函数讲用户注册名写入:
StreamWriter writer = new StreamWriter("name.txt", true);
writer.WriteLine(textBox1.Text);
MessageBox.Show("用户注册成功,请进行登录!");
writer.Dispose();
登录道理相同。
板块二:导入图片。
导入图片用到
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.ShowDialog();//打开文件夹选择图片
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName).GetThumbnailImage(250, 250,new Image.GetThumbnailImageAbort(delegate { return false; }),IntPtr.Zero);//使所选图片的尺寸符合所需大小
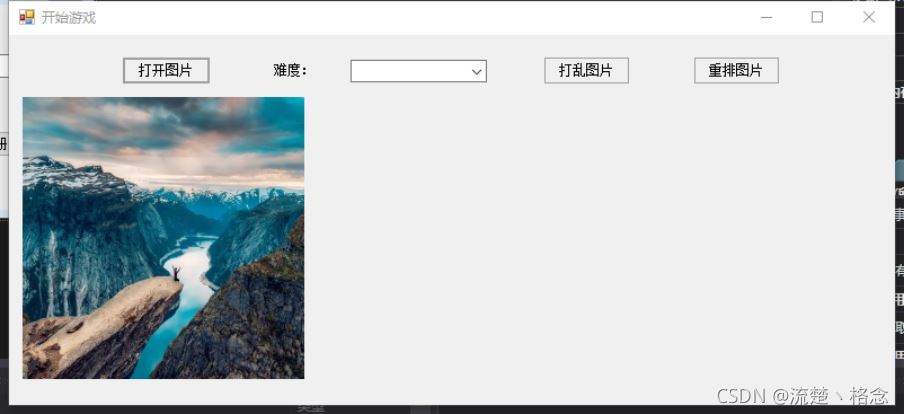
打开图片文件之后并初始其尺寸大小,便于后期切图以及用户体验。
板块三:设置关卡所能选的难度。
讲难度设置加到combox中
comboBox1.Items.Add("1");
comboBox1.Items.Add("2");
comboBox1.Items.Add("3");
comboBox1.Items.Add("4");
然后用switch对应各个难度
int Diffcult = int.Parse(comboBox1.Text);
// 根据对应难度初始化数组并给n赋值
switch (Diffcult)
{
case 1:
node = new Node[3, 3];
n = 3;
break;
case 2:
node = new Node[4, 4];
n = 4;
break;
case 3:
node = new Node[5, 5];
n = 5;
break;
case 4:
node = new Node[9, 9];
n = 9;
break;
}
版块四:拼图是否完成的判断。
通过判断函数来确定对照各个图片的结构体的数字记录来判断是否拼成
public bool JudgePicture()
{
int count = 0;
for (int x = 0; x < n; x++)
{
for (int y = 0; y < n; y++)
{
if (this.node[x, y].num != count)
return false;
count++;
}
}
return true;
}
板块五:切割图片。
// 传入图片;单个图片宽,高;拼图界面的x,y长度
public Image Cutpicture(Image fImage,int width,int height,int spacex,int spacey)
{
// 创建新图片的位图
Bitmap bitmap = new Bitmap(width, height);
// 创建绘制区域
Graphics graphics = Graphics.FromImage(bitmap);
// 截取所需原图对应区域写入作图区域
graphics.DrawImage(fImage, 0, 0, new Rectangle(spacex, spacey, width, height), GraphicsUnit.Pixel);
// 从作图区域生成新图
Image fgImage = Image.FromHbitmap(bitmap.GetHbitmap());
return fgImage; // 返回分割后的图片
}
通过创建绘制区域,来截取所需的小图块,然后通过调用切图函数将切后的图片全部传入结构体图片数组中。
板块六:打乱拼图。
// 定义随机数用于打乱切后的图 Random lx = new Random(); Random ly = new Random(); int x = lx.Next(0, n); int y = ly.Next(0, n);
再调用交换函数进行来进行两图片交换,进行400000次达到打乱的目的
板块七:重排图片,反映现在拼图的状况。
每次图片的点击移动事件都会进行pictureBox2.Image = BackImage();语句来存储移动后的图片,当点击button3时就会调用这个函数
// 按钮重排后再picturebox3中显示
private void button3_Click(object sender, EventArgs e)
{
// 在pictureBox3中显示被移动后的拼图
pictureBox3.Image = BackImage();
}
是的picturebox3的图片显示现在图片的状态
板块八:切成图后的小图片移动。
先读取鼠标点击的位置,用于判断点击的图片位置
int X = e.X / (width / n); // 鼠标x位置整型只能取 1到n-1 int Y = e.Y / (width / n);
一共九种情况:图片在中间,四角,四边,分别判断来确定是否移动:如下面是在中间点击图片的运行代码,其他情况类似:
if (node[X + 1, Y].num == index_m)
{
Swap(new Point(X + 1, Y), new Point(X, Y));
}
else if (node[X - 1, Y].num == index_m)
{
Swap(new Point(X - 1, Y), new Point(X, Y));
}
else if (node[X, Y + 1].num == index_m)
{
Swap(new Point(X, Y + 1), new Point(X, Y));
}
else if (node[X, Y - 1].num == index_m)
{
Swap(new Point(X, Y - 1), new Point(X, Y));
}
2、设计核心技术
- 用文件流的方法设置登录注册界面,并保存用户名信息
- 使用GDI+的方法对图片进行切割
- 打乱图片的时候运用大量随机数
- 每个图片有自己的对应结构体数字,为了判断是否拼图成功
- 当所点击图片与空白图片交换时,分九种情况:四角,四边,中间,按情况来写入交换方法
- 当拼成功时,按照图片对应的结构体数字并调用判断函数判断
三、项目测试
简要介绍采用的测试方法和测试要点。
点击图中按钮后选择一个图片文件,将图片显示到窗口的左边


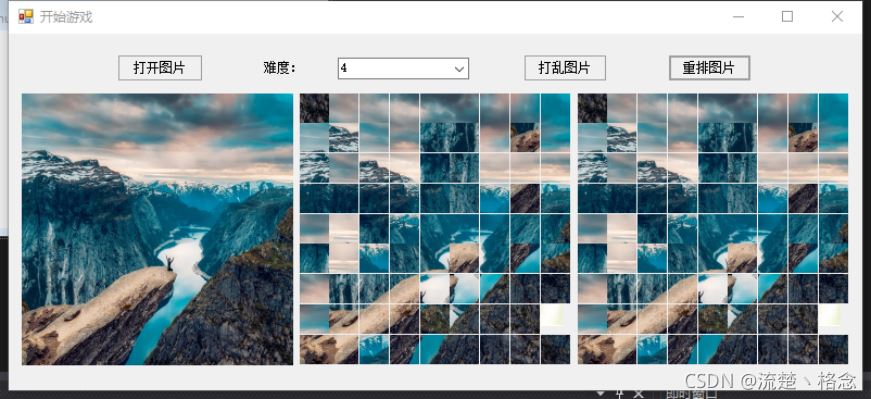
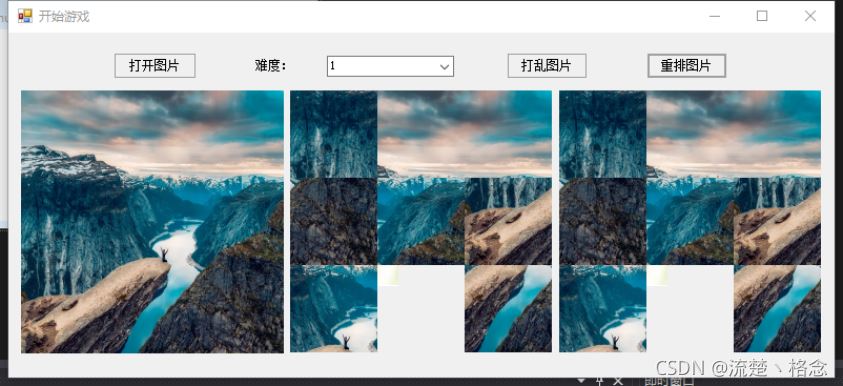
然后将图片切为指定的数目(如 3x3)的小图片,从生成的小图片中随机选择一张丢弃,将小图片按照一定规律打乱,并将显示到窗口的中间。
用户可以用鼠标点击空白方块周围的图片,被点击的图片移动到原来空白的位置,被点击图片的位置变为空白。

另设登录,注册界面


四、结论
简要总结项目的主要工作、主要结果、心得感受主要发现以及下一步应当开展的主要工作等。
主要工作:设计了一款拼图游戏主要结果:让用户有一种较好的游戏体验,并制作完成三级项目心得感受:大部分是老师上课讲过的,还有一些运用得不是很好,以及一些自己通过网络,书籍来获取的知识,当然更多的知识是陌生的,需要自己去查找,去学习,来达到学以致用的目的。下一步工作:程序仍然存在缺陷,缺少背景音乐与华丽的界面,这些问题待解决 五、项目链接
这个文档描述的版本是这个:C#-PuinPhoto_jb51.rar
还有下面这个是我闲着没事用一种极其简单的思想做的:C#-pintu_jb51.rar
加载全部内容