JavaScript中document.activeELement焦点元素
快乐编程 人气:0前言:
有时需要获取页面焦点在哪个元素上,通过焦点可以判断用户是否在操作页面等信息。以前不太方便,要自己记录,html5增加了document.activeElement属性可以获取到当前激活的焦点。
1、默认焦点在body
页面加载后,document.activeElement是在body上:
console.log(document.activeElement); // 控制台打印: // body
2、文本框手动获取焦点
获取焦点,最常见的就是表单元素了,这里以文本框为例:
<input type="text" id="name" />
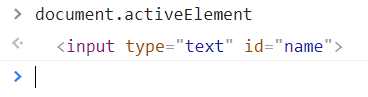
当把光标放到文本框内时,在控制台查看document.activeElement对象。
document.activeElement:

就是上面获取焦点的文本框。
3、通过focus获取焦点
除了手动放到文本框内,让文本框获取焦点,也可以通过focus()方法让文本框获取焦点。
<input type="text" id="name" />
<script type="text/javascript">
// 文本框获取角度
document.querySelector("#name").focus();
console.log(document.activeElement);
// 火狐浏览器控制台打印:
// <input id="name" type="text">
</script>
4、tab切换焦点
网页中可以通过tab切换焦点,再来一个按钮试试:
<input type="text" id="name" /> <button>点我</button>
为了方便查看效果,设置一个定时器,5秒后打印document.activeElement:
setTimeout(() => {
console.log(document.activeElement);
// 火狐浏览器控制台打印:
// <button>
}, 5000);
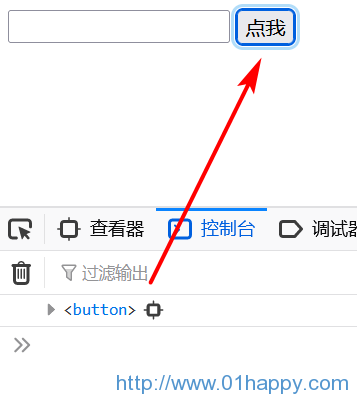
访问页面,通过tab切换到button按钮上,然后查看控制台输出:
tab切换焦点:

5、document.hasFocus()判断是否获取焦点
同样的设置定时器查看:
setTimeout(() => {
console.log(document.hasFocus());
}, 5000);
- 访问页面时,如果切换到其他页面,5秒后回来查看就是
false。表示用户并没有在操作页面。 - 如果停留在页面或者再页面操作,那么返回true,通过这个可以判断用户是否在操作页面。
加载全部内容