学习给可爱的小狐狸图片制作成LOWPOLY多边形效 PS图片后期教程
PS实用教程 人气:0

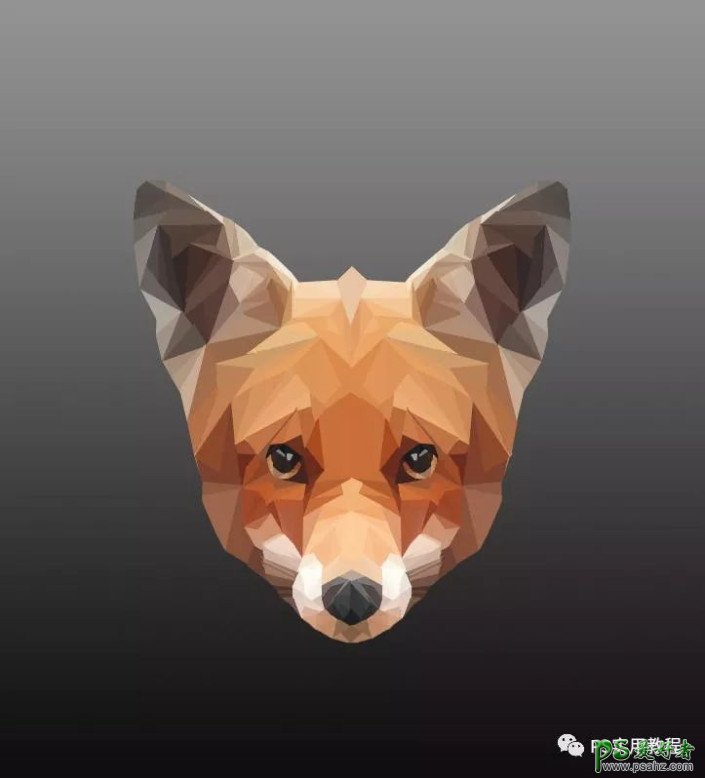
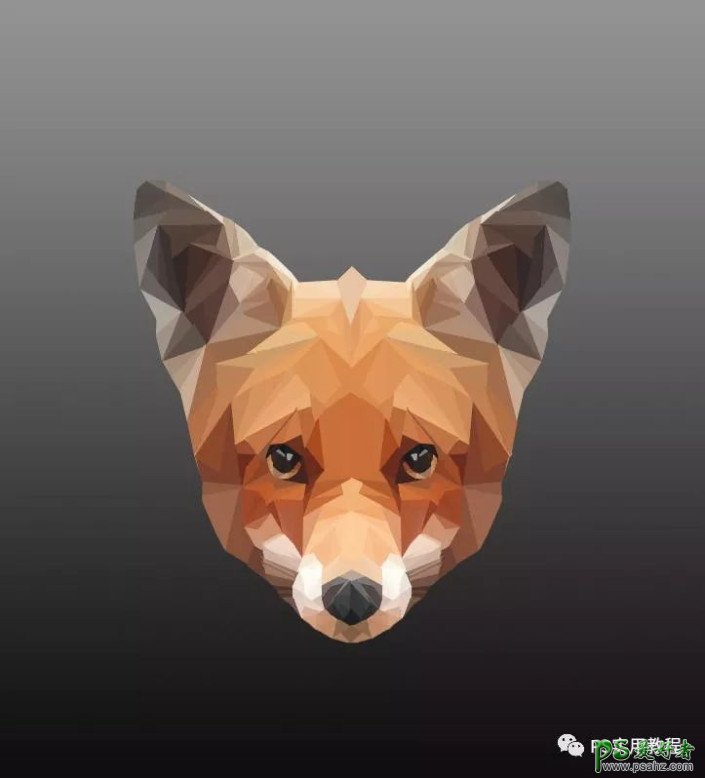
加上亮线边的效果图:

操作步骤:
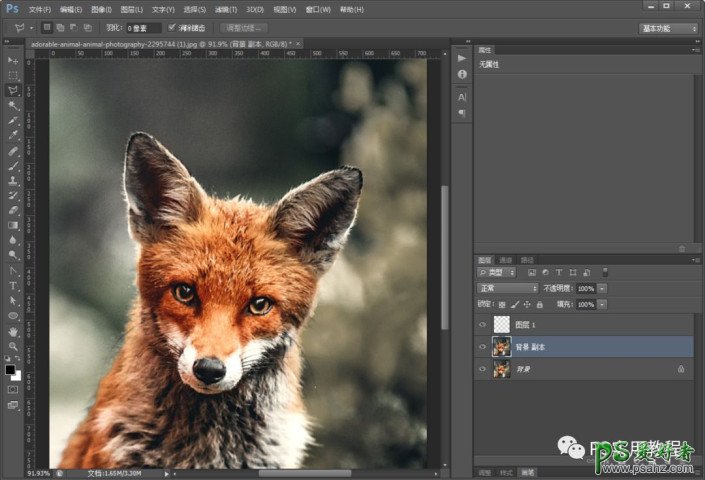
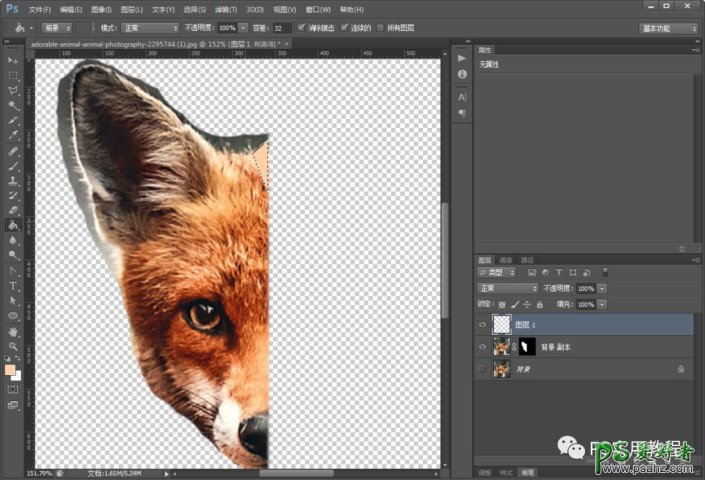
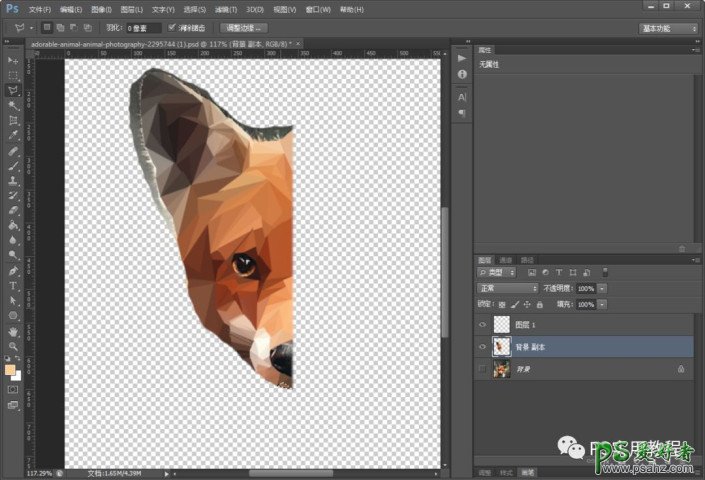
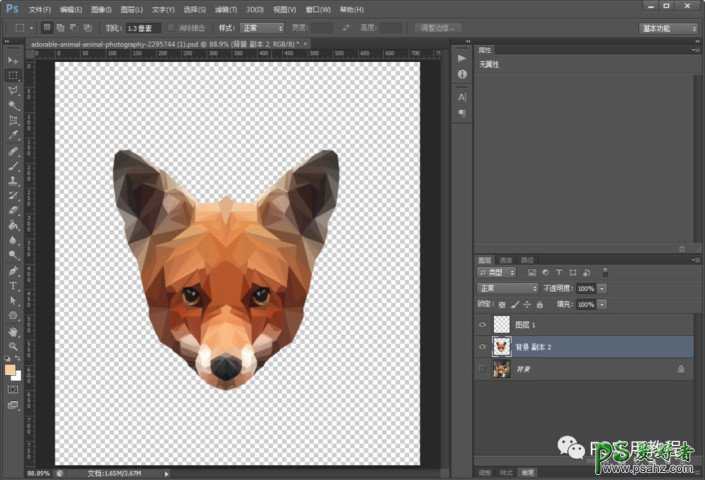
1.将素材图片拖进PS中,复制背景图层,得到背景副本图层。

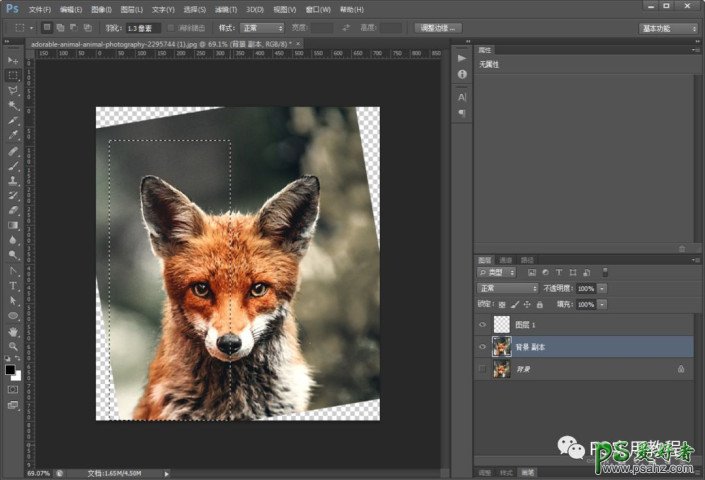
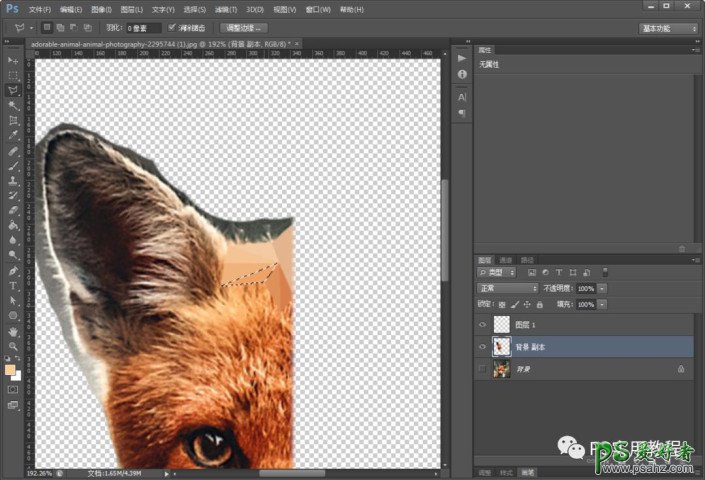
2.按ctrl+T,旋转背景副本图层,将脸部旋转到正脸状态。

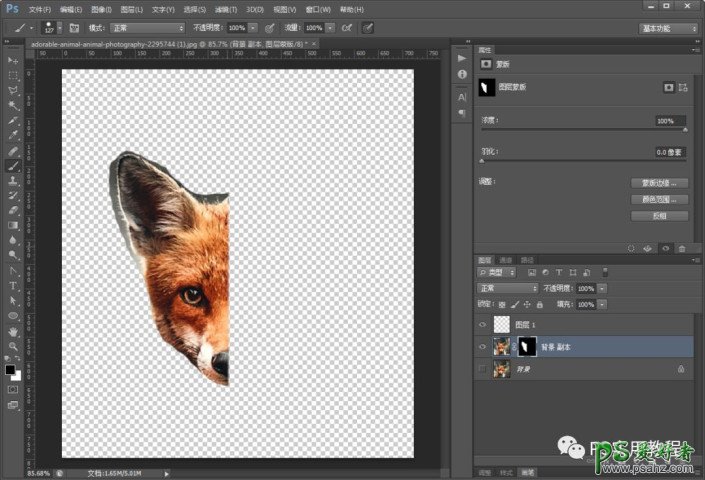
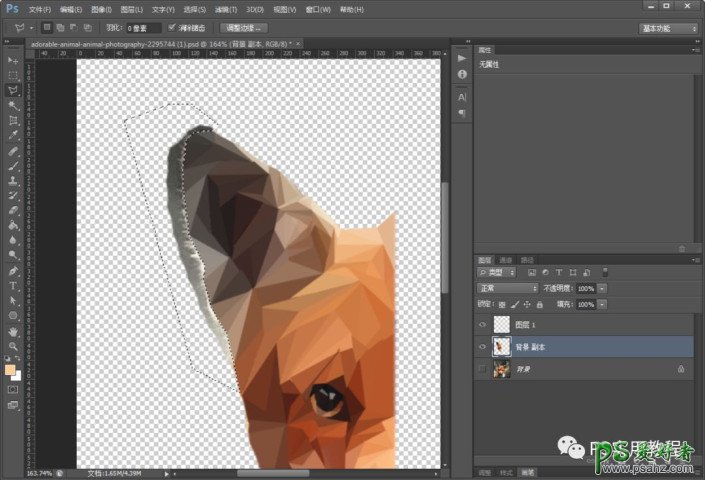
3.用蒙版黑色画笔或橡皮涂抹多余部分,只留下半张脸即可。

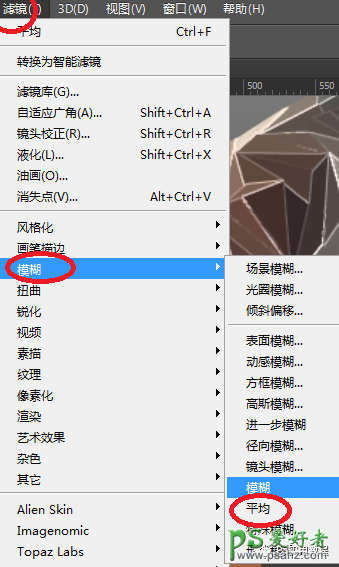
4.开始制作低多边形;用多边形套索工具,勾出一个三角形;点击滤镜>模糊>平均;

三角形内就会自动根据选中区域颜色,填充为一个单色;

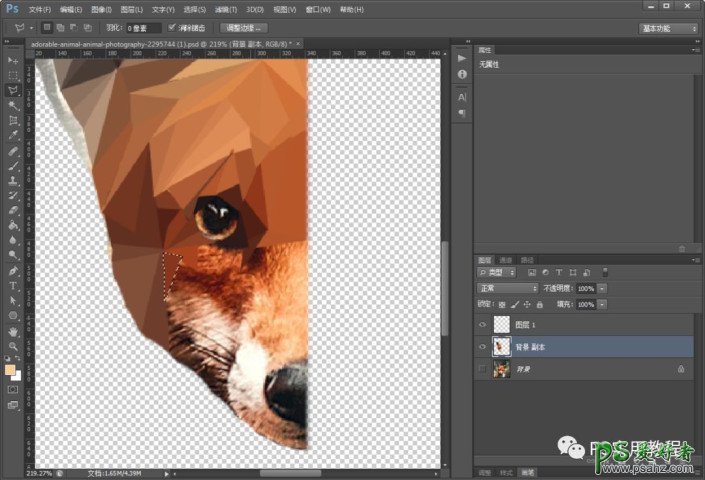
5.重复第4步,不断的勾出多边形,然后用平均模糊滤镜,如下图。

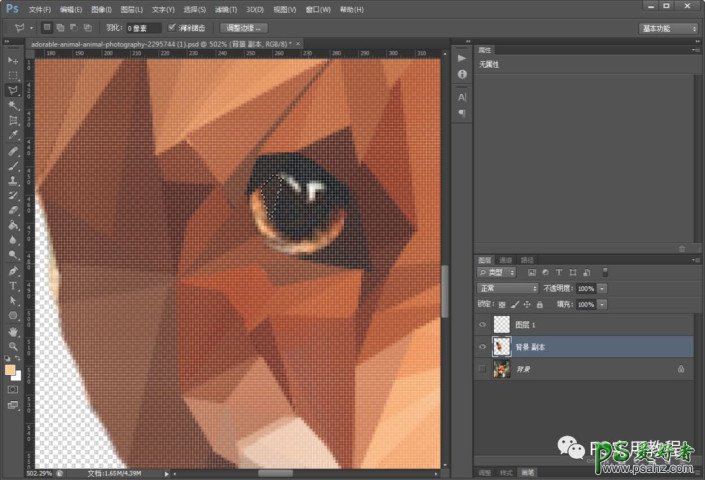
6.像眼睛和鼻子等比较突出有特点的部位,可以放到最后。


7.用套索工具勾小一些的三角形,并平均模糊即可;

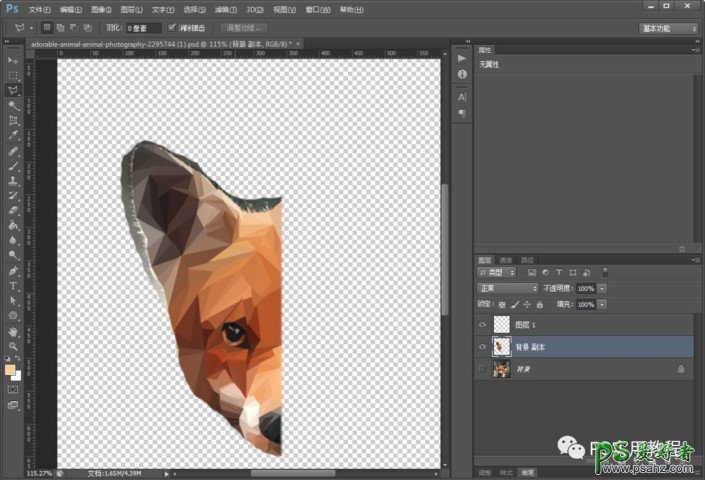
做完后得到如下图效果。

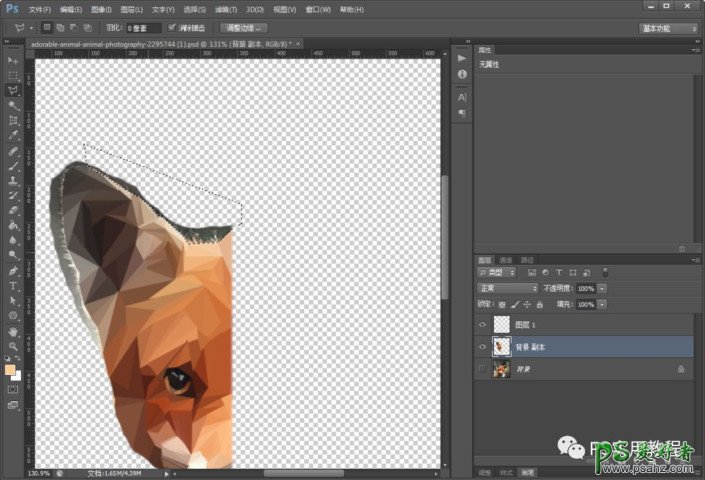
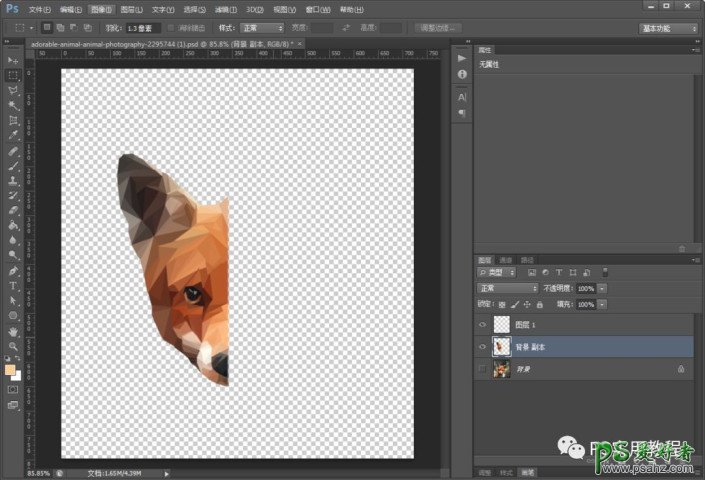
8.用多边形套索工具,把边缘多余的部分,选出并删除,


9.做完之后,就可以得到一个基本的形状和效果,如下图。

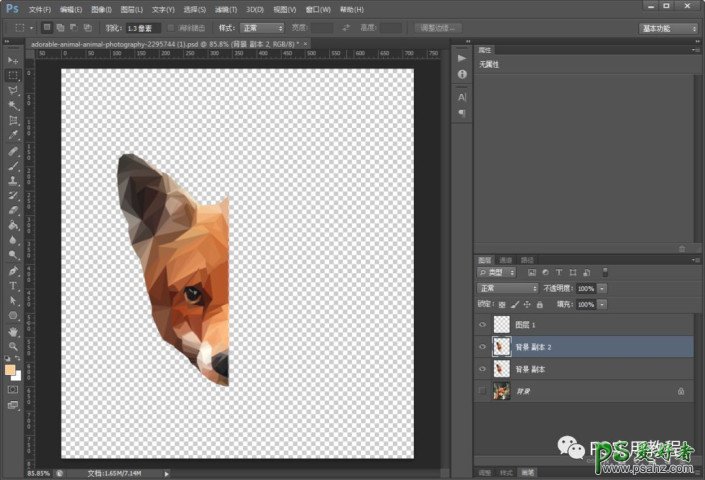
10.这个时候我们需要补充一下右半边;复制做好的图(背景副本图层),得到背景副本2图层。

11选中背景副本2图层,点击编辑>变换>水平对称变换,将副本2图层移动到,和左半边脸贴合的位置,如下图。

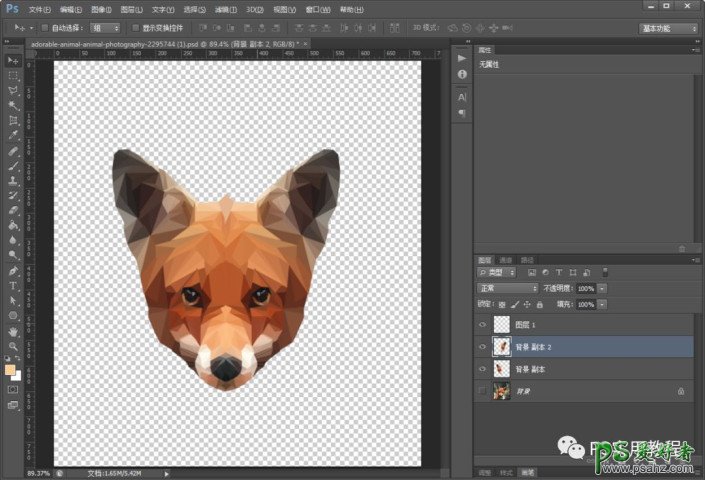
12.合并为一个图层后,用多边形套索工具,将中部交接的地方重新一点点选出,并用平均模糊完善一下。

到这一步,lowpoly效果就完成了。
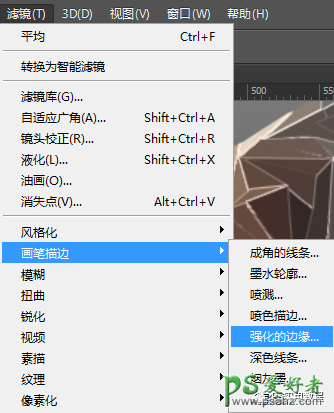
13.做完之后,我们还可以,再强化的边缘,做出亮线边的效果;
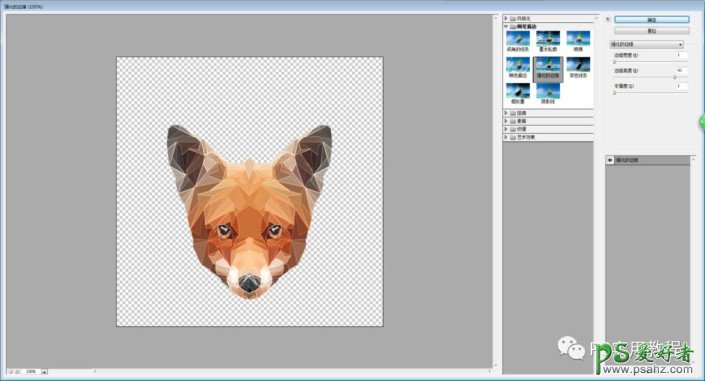
点击滤镜>画笔描边>强化的边缘;

将边缘宽度和平滑度滑到最左边最小值,将边缘亮度调高至合适;

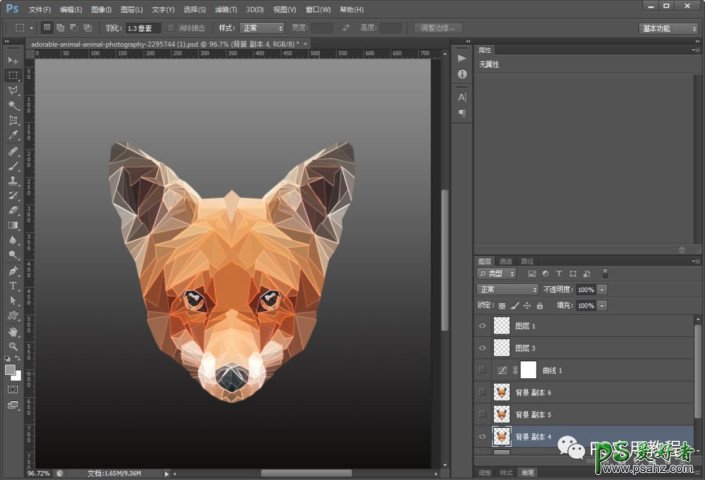
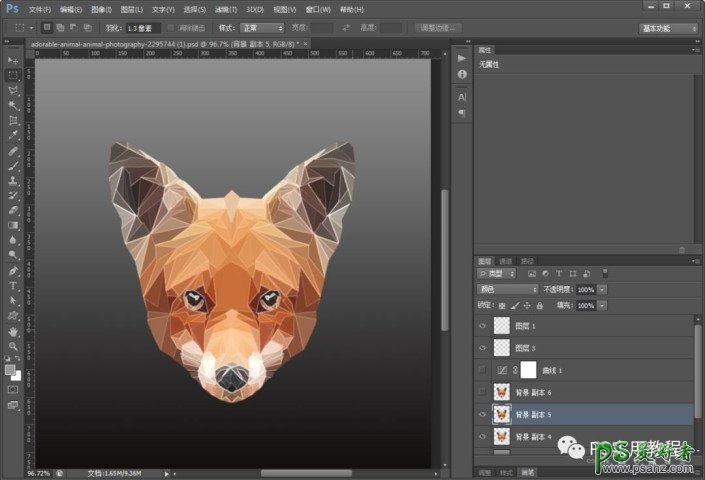
14.调完后点击确认,就可以得到如下图;

15.这个时候亮线边还是有一些颜色差别的。这个时候如果要统一一下线边效果,可以复制一个图层,将复制层的叠加模式改为颜色,就可以得到如下图效果。

到这里,LOWPLOY的制作过程就说完了,欢迎大家留言沟通。
最终效果图:

最终线边效果图:

加载全部内容