Vue下载xls及文件乱码
Shang 人气:0发现问题
老大要让我实现下载xls文件的功能,我想了想:我好像不太会耶!
但是我们之前写的一个页面有一个下载xls的功能,那我就CV大法,嘿嘿嘿。
当我点击下载按钮的那一刻,控制台红了...,心想MMP
一样的代码不行,那个就能下载,我CV后变质了?
报错原因:TypeError: Failed to execute 'createObjectURL' on 'URL': Overload resolution failed.
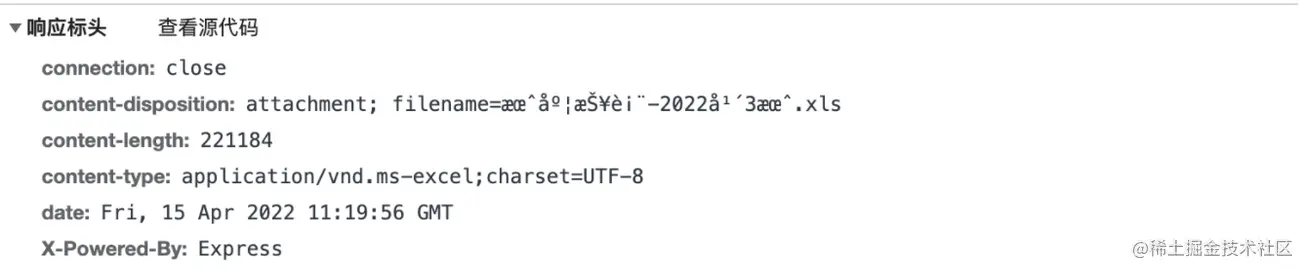
我看了看网络请求,老大说传过来的数据没问题,可能是数据太大?

我看了好多好多好多好多博客,他们解决方案是对传过来的数据进行Blob处理后,那咱们试一试吧!
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(res)唉?可以下载了!但是表格内的数据都是乱码......
我这一想不行呀!都来看到某位掘友的博客,他的做法是在请求头加responseType: 'blob'
最终我成功的解决了这个问题,呜呜呜...
总结
在做大数据文件下载时,在请求头中加入 responseType: 'blob',就可以解决下载和文件内乱码的问题了。
下面附上代码
// 文件下载 —— <a> 标签方法下载
download(row.logUserId).then(res => {
if (!res) {return}
// 这里的blob处理可做可不做,我试了下,不做blob也可以下载且不乱码
let blob = new Blob([res], {type: 'application/vnd.ms-excel'})
const url = window.URL.createObjectURL(blob)
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
// download 属性定义了下载链接的地址而不是跳转路径
link.setAttribute('download', row.reportExcelLog.fileName+'.xls')
document.body.appendChild(link)
link.click()
window.URL.revokeObjectURL(link.href) //释放url
document.body.removeChild(link)//释放标签
})// 请求
export function download(logUserId) {
return request({
url: prefix + '/download/by/log/user/id',
method: 'post',
data: {
logUserId
},
// 这一步至关重要
responseType: 'blob'
})
}加载全部内容