微信小程序uniapp添加悬浮菜单
可口可乐加冰 人气:0在项目中可能会有一些页面需要加一个悬浮按钮,提供一些额外的菜单
本项目通过uniapp来演示如何将一个按钮悬浮在页面右下角
有需要的话需要把view标签替换成div
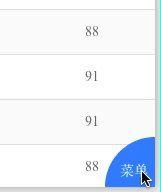
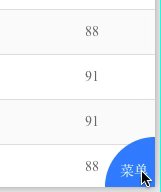
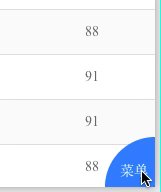
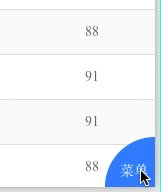
效果:


想直接看全部代码不想看各种逼逼叨叨的请直接翻到最下边。。
一、绘制按钮
通过menushow来控制显示内容,显示菜单时按钮文字变为”隐藏“
<view class="floatbtn" @click="changeMenu"> <text v-if="!menushow"> 菜单 </text> <text v-if="menushow"> 隐藏 </text> </view>
1.1. 按钮样式
核心是通过position将控件修改为绝对定位,然后通过width、height、light、bottom控制组件大小及位置
.floatbtn {
background-color: #007AFF;
color: #fff;
width: 30rpx;
height: 30rpx;
position: fixed;
right: 0;
bottom: 0;
z-index: 99999;
border-radius: 120rpx 0rpx 0 0rpx;
display: flex;
flex-direction: row;
justify-content: flex-end;
align-items: flex-end;
padding: 15rpx;
}1.2. 按钮事件
这里就比较简单, 点击按钮时直接修改menushow就可以了
changeMenu() {
this.menushow = !this.menushow
},二、绘制菜单项
菜单由menushow控制显示 并且增加mask作为遮罩层 ,点击遮罩层隐藏菜单项
<view v-if="menushow" class="menuarea"> //显示菜单时的遮罩层 , 点击除了菜单外的遮罩层关闭菜单显示 <view class="mask" @click="changeMenu"> </view> <view class="menulist"> <view class="" @click="m1"> 菜单1 </view> <view class="" @click="m2"> 菜单2 </view> <view class="" @click="m3"> 菜单3 </view> </view> </view>
2.1 菜单样式
.menuarea {
width: 100%;
height: 100%;
}
.mask {
position: fixed;
width: 100%;
height: 100%;
z-index: 88888;
background-color: #3B414433;
}
.menulist {
position: fixed;
right: 0;
bottom: 130rpx;
width: 40vw;
height: 300rpx;
z-index: 99999;
background-color: #fff;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.menulist view {
padding-left: 20rpx;
border-bottom: 1px solid #88888833;
height: 100rpx;
line-height: 100rpx;
}菜单事件
changeMenu() {
this.menushow = !this.menushow
},完整代码
<template>
<view>
<view class="floatbtn" @click="changeMenu">
<text v-if="!menushow">
菜单
</text>
<text v-if="menushow">
隐藏
</text>
</view>
<view v-if="menushow" class="menuarea">
<view class="mask" @click="changeMenu">
</view>
<view class="menulist">
<view class="" @click="m1">
菜单1
</view>
<view class="" @click="m2">
菜单2
</view>
<view class="" @click="m3">
菜单3
</view>
</view>
</view>
</view>
</template>
<script>
export default {
onLoad(options) {
},
data() {
return {
menushow: false,
}
},
methods: {
changeMenu() {
this.menushow = !this.menushow
},
m1(){
console.log('点击了m1')
},
m2(){
console.log('点击了m2')
},
m3(){
console.log('点击了m3')
}
}
}
</script>
<style>
.floatbtn {
background-color: #007AFF;
color: #fff;
width: 100rpx;
height: 100rpx;
position: fixed;
right: 0;
bottom: 0;
z-index: 99999;
border-radius: 120rpx 0rpx 0 0rpx;
display: flex;
flex-direction: row;
justify-content: flex-end;
align-items: flex-end;
padding: 15rpx;
}
.menuarea {
width: 100%;
height: 100%;
}
.mask {
position: fixed;
width: 100%;
height: 100%;
z-index: 88888;
background-color: #3B414433;
}
.menulist {
position: fixed;
right: 0;
bottom: 130rpx;
width: 40vw;
height: 300rpx;
z-index: 99999;
background-color: #fff;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.menulist view {
padding-left: 20rpx;
border-bottom: 1px solid #88888833;
height: 100rpx;
line-height: 100rpx;
}
</style>加载全部内容