src路径动态拼接
不想秃头i 人气:8vue src路径动态拼接
我是新手 今天写vue 的时候 让这个src 给我弄的懵懵 本来打算弄个轮播图加路径 但是怎么也不显示
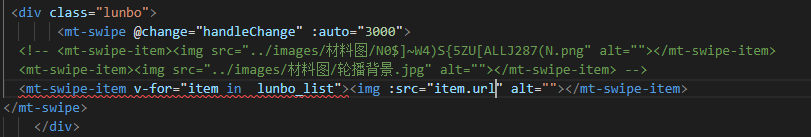
第一种:本地添加
如果需要很多图片 一直加div就很烦 所有我就把所有图片写在数组里面
注意 引入图片路径一定要加 require 一定要加 require 一定要加 require

然后我用了mint-ui里面的轮播组件 使用v-for 把图片路径循环出来 使用v-bind:src动态绑定 后面
后面格式为 :src=“item.url” 不要写成 :src={{item.url}}


这样就好了
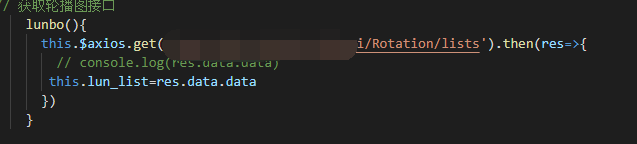
第二种:从接口中获取图片的路径
需要拼接服务器地址
我通过接口 获取了图片地址 放到了一个 空的数组里面

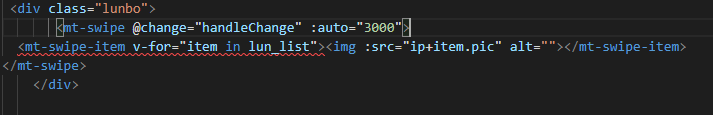
然后循环 数组

我的item.pic 就是图片路径 光路径是不行的 需要加上图片路径前面需要加上服务器地址

这时候注意 一点要加上http 一点要加上http 一点要加上http就是这个给我折磨了好长时间

直接加号拼接就ok了
如何通过变量动态拼接url
格式:
<a :href="'index.shtml?other='+object.name">这是一个动态链接</a>
需要注意的是href前要加上冒号,href最外层是双引号,中间是单引号。
<div class="tab-content" id="datatable"> <div v-for="(object,index) in items"> <!-格式如下,href前要加上冒号---> <a :href="'index.shtml?other='+object.name">这是一个动态链接</a> </div> </div>
<script>
$(document).ready(function() {
App.init();
//数据列表
var datatable = new Vue({
el: '#datatable',
data: {
items: [],
},
});
//从服务端获取数据
getList();
function getList() {
$.ajax({
url : "/sapi/getcluster",
type : "post",
dataType : "json",
success : function(result){
if(result.status == -1){
window.location.href = result.data;
return false;
}
datatable.items = result.data["XXX"];
}
});
}
});
</script>动态拼接结果为: href=“index.shtml?other=yyy”
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容