vue组件文档生成备注
孤叶独飞 人气:0vue组件文档生成备注
在我们团队开发时一定会有一些公共组件诞生出来,那么这些诞生出来的组件我们要怎么让别人知道并且使用呢。写一个专门维护的文档页面?专人去维护?还是选择一个线上公共word的更新上去?
其他的我就不说什么优缺点了 自己体会
我只说一下我们团队中是怎么维护这些公共组件的。
说之前我们先了解一下这个插件vue-styleguidis
npm的说话时:Vue-Styleguidist是Vue组件的样式指南生成器。它列出了组件,并根据Markdown文件显示了可编辑的实时使用示例。您可以使用它来生成静态HTML页面以进行共享和发布,也可以使用该平台作为使用热重载的dev服务器开发新组件的工作台。
看到了吧,说的很清楚 Vue组件的样式指南生成器。它列出了组件,并根据Markdown文件显示了可编辑的实时使用示例
好!下面就是我在实际项目中的应用
内容实现
我们项目是使用vue-cli来创建的,我也只讲这个其他的你们去搜其他的博客吧,
cd到自己的项目下,敲下如下命令。
vue add styleguidist
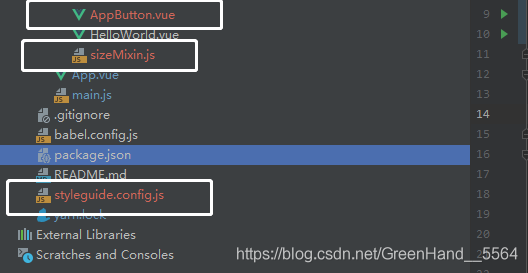
这时我们项目会增加一下文件和代码如图

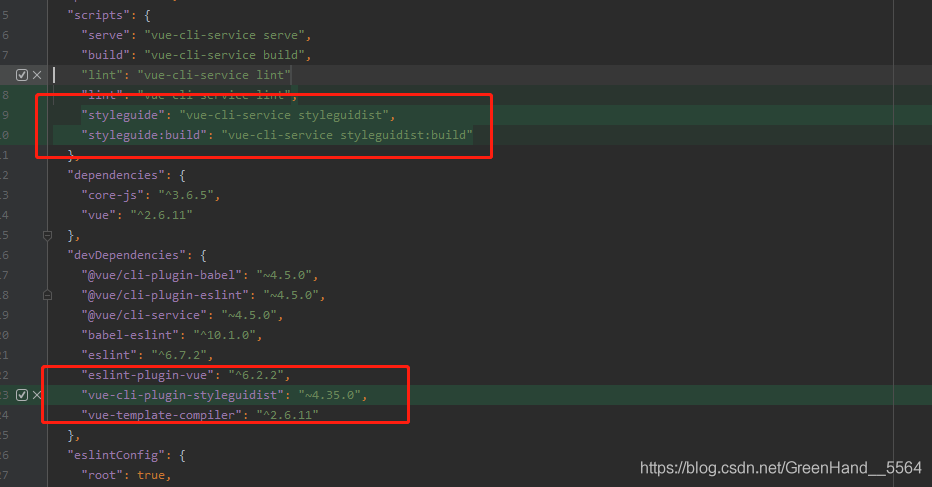
package.json中增加了

讲到这里我们大概的配置就讲完了
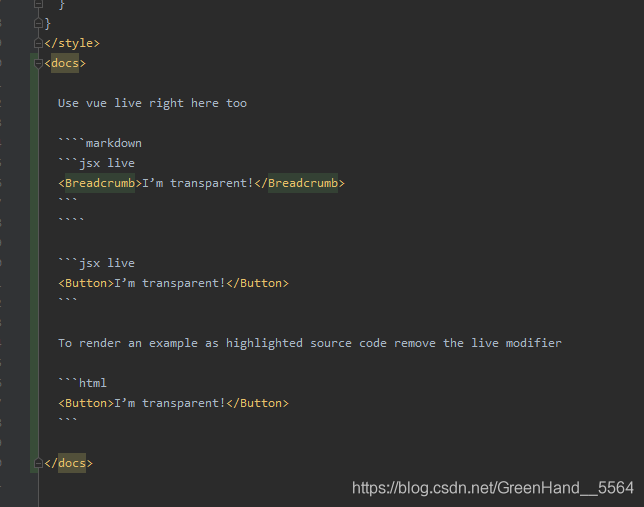
下面就是讲一讲关于组件中我们怎么来写文档了

写好了之后我们可以运行一下打包一下


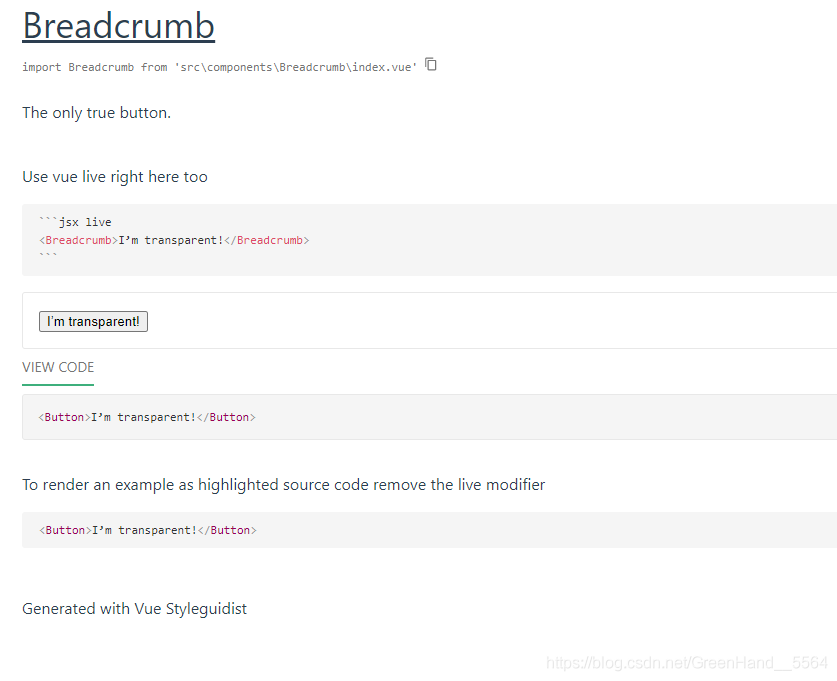
之后可以看到下面的页面效果

具体什么意思我就不多说了!我这里就是告诉你怎么跑起来和怎么配置,并且给你证明这个可以用!
Vuese自动生成vue组件文档
安装Vuese
npm i vuese --save-d
在根目录下新增配置文件 .vueserc
{
"include": [
"./components/**/*.vue"
],
"title": "ASui-doc",
"genType": "docute",
"outDir": "./docs"
}include:指定构建组件目录。title: 文档名称genType: 指定生成的文档类型,docute 会把vue文件构建出的所有markdown,整合为一个单页应用。outDir:指定文档输出目录,这里指定为./docs,是为了配和在master分支接入OA Pages。
在package.json新增脚本,并启动
"scripts": {
...
"build_doc": "npx vuese gen && npx vuese serve --open"
},运行 npm run build_doc 启动脚本
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容