vue表格滚动分页加载
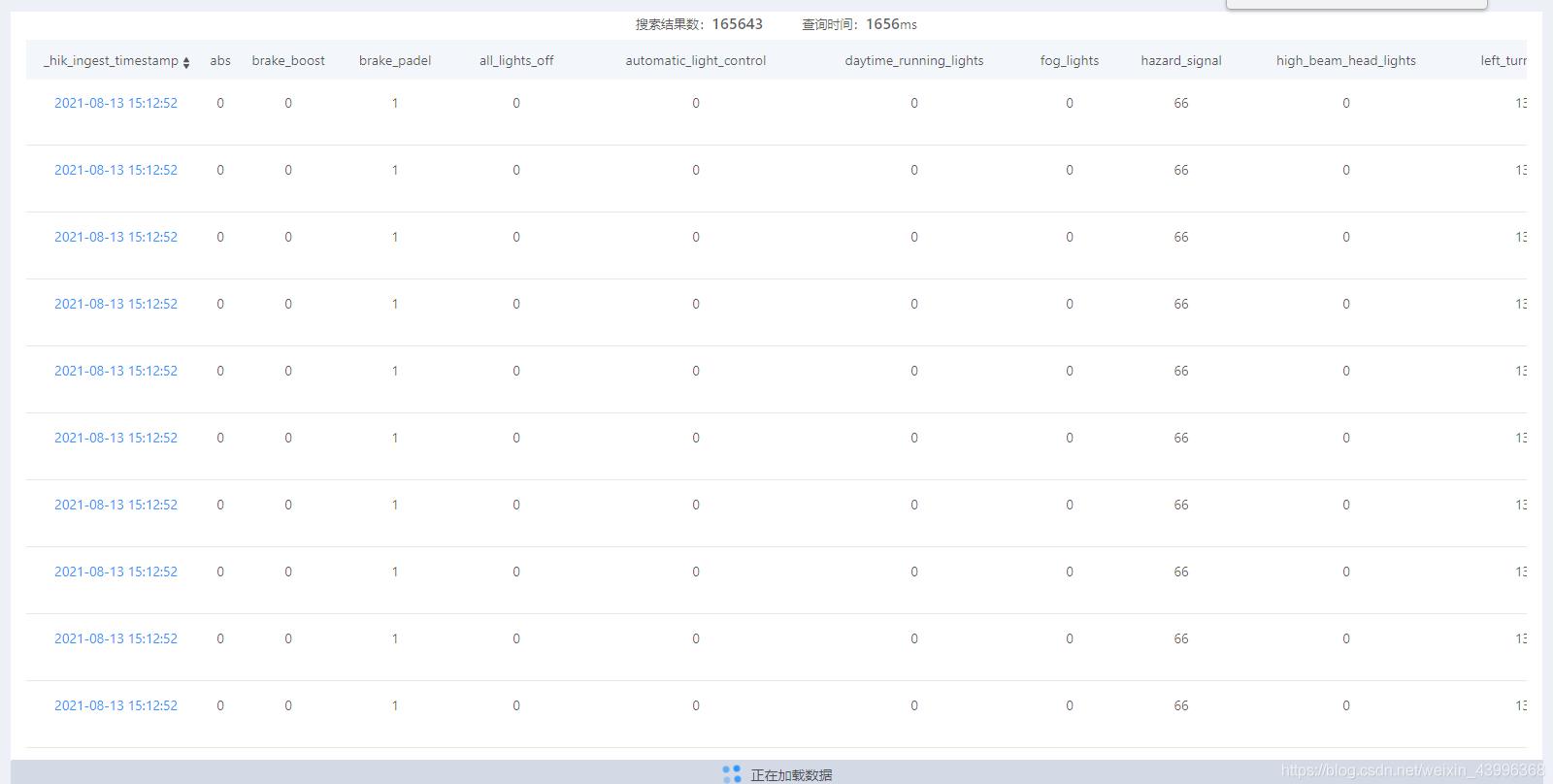
Cardhu丶 人气:0实现效果

实现过程
<div
style="width: 100%; overflow: hidden; position: relative"
id="container"
ref="container"
@mousewheel="handleScroll"
:style="{ height: pageHeight + 'px' }">
<!-- 表格-->
<div class="loading-bottom" v-show="visibleLoading">
<a-spin :spinning="visibleLoading" style="margin-right: 10px"></a-spin>正在加载数据
</div>
</div>js
data() {
return {
visibleLoading: false,
}
},
mounted() {
//ref指向对应div,不建议对window全局监听,会影响子div的滚动
this.$refs.container.addEventListener('scroll', this.handleScroll);
},
beforeUnmount() {
this.$refs.container.removeEventListener('scroll', this.handleScroll);
},
methods:{
//滚轮监听
handleScroll() {
let listAllHeight =
document.documentElement.scrollTop ||
document.body.scrollTop + document.documentElement.scrollHeight ||
document.body.scrollHeight;
let containerHeight = document.querySelector('#container').scrollHeight;
//46 + 62 + 75是表格距离页面顶部的剩余距离,跟个人布局有关
let fieldHeight = document.querySelector('#left-field').scrollHeight + 46 + 62 + 75;
if (
(fieldHeight >= containerHeight && this.pageHeight !== fieldHeight) ||
(containerHeight > fieldHeight && this.pageHeight !== containerHeight)
) {
this.visibleLoading = true;
}
setTimeout(() => {
if (listAllHeight === this.pageHeight && this.pageHeight < containerHeight) {
this.pageHeight = this.pageHeight + 750;
}
if (this.pageHeight > containerHeight && containerHeight > fieldHeight) {
this.pageHeight = containerHeight;
}
if (this.pageHeight > fieldHeight && fieldHeight >= containerHeight) {
this.pageHeight = fieldHeight;
}
this.visibleLoading = false;
}, 500);
},
}css
.loading-bottom {
position: absolute;
left: 255px;
bottom: 0;
height: 30px;
padding: 5px 0;
background-color: #d3dae6;
width: calc(100% - 270px);
text-align: center;
font-size: 14px;
font-weight: 500;
border-radius: 2px;
}加载全部内容