uniapp滑动播放视频
奔跑吧鸡翅 人气:01、监听视频滑动
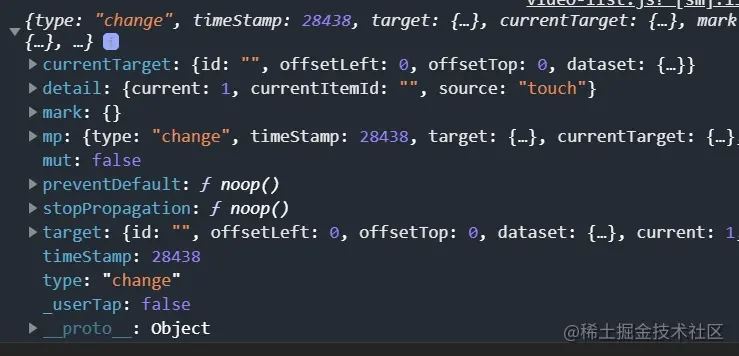
给 swiper 增加 @change="change",这个时间在我们完成一次滑动后执行,在 methods 下增加 change 事件,并打印结果:
change(res){
console.log(res);
}其中 res.detail.current 表示当前页数

还可以监听滑动方向,因此增加 @touchstart="touchStart"和@touchend="touchEnd"的监听,分别在触摸屏幕开始和结束时执行
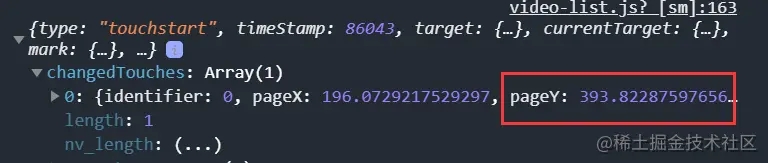
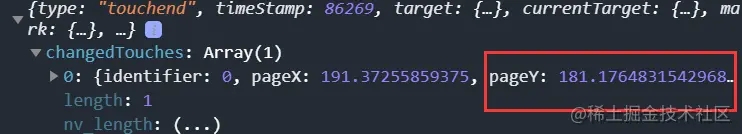
当向上滑时,也就是从第一个视频 翻到 第二个视频的时候


可以看到 pageY 变小了,我们可以根据这个来判断上下滑动方向
因此我们编写代码
<template>
<view class="videoList">
<view class="video-box">
<swiper class="swiper" :vertical="true" @change="change" @touchstart="touchStart" @touchend="touchEnd">
<swiper-item v-for="item of list" :key="item.id">
<view class="swiper-item">
<videoPlayer :video="item"></videoPlayer>
</view>
<view class="left-box">
<listLeft></listLeft>
</view>
<view class="right-box">
<listRight></listRight>
</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
import videoPlayer from './videoPlayer.vue'
import listLeft from './listLeft.vue'
import listRight from './listRight.vue'
var time = null
export default {
props: ["myList"],
components: {
videoPlayer,
listLeft,
listRight
},
name: "video-list",
data() {
return {
list: [],
pageStartY: 0,
pageEndY: 0
};
},
methods: {
change(res) {
clearTimeout(time)
time = setTimeout(() => {
if (this.pageStartY > this.pageEndY) {
console.log("向上滑动")
this.pageStartY = 0
this.pageEndY = 0
} else {
console.log("向下滑动");
this.pageStartY = 0
this.pageEndY = 0
}
},1)
},
touchStart(res) {
this.pageStartY = res.changedTouches[0].pageY;
console.log(this.pageStartY);
},
touchEnd(res) {
this.pageEndY = res.changedTouches[0].pageY;
console.log(this.pageEndY);
}
},
watch: {
myList() {
this.list = this.myList;
}
}
}
</script>
<style>
.videoList {
width: 100%;
height: 100%;
}
.video-box {
width: 100%;
height: 100%;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-item {
width: 100%;
height: 100%;
z-index: 19;
}
.left-box {
z-index: 20;
position: absolute;
bottom: 50px;
left: 10px;
}
.right-box {
z-index: 20;
position: absolute;
bottom: 50px;
right: 10px;
}
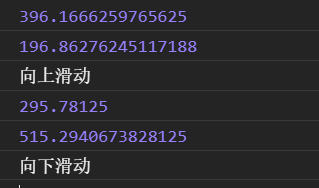
</style>查看 log 日志

代码的执行顺序是:touchStart->change->toucheEnd ,所以在chagne方法中使用 pageStartY 和 pageEndY 来判断上下滑动方向需要有一个定时器,延迟 1ms,这样执行顺序就变成了touchStart->toucheEnd->change,pageStartY 和 pageEndY 都完成了赋值,就可以进行判断了
2、播放和暂停
从第1个视频滑到第2个视频,那么第1个视频应改暂停播放,第2个视频应该开始播放。我们把这部分代码写道 videoPlayer.vue 中
onReady() {
this.videoContext = uni.createVideoContext("myVideo",this)
},
methods:{
playVideo(){
this.videoContext.seek(0)
this.videoContext.play()
console.log("播放视频");
},
pauseVideo(){
this.videoContext.pause()()
console.log("暂停视频");
}
}下面要做的就是解决如何让父组件调用子组件的方法,修改 videoList.vue,给其中的 videoPlayer 增加 ref
<videoPlayer ref="player" :video="item"></videoPlayer>
然后通过 this.$refs.player 可以找到 videoPlayer 这个插件,由于是个数组,所以通过 page 来找到当前页。当第一个视频滑动到第二个视频,第一个视频应该暂停,第二个应该自动播放,也就是上滑的情况。下滑的情况则相反,因此完善代码:
data() {
return {
......
page:0
};
},
methods: {
change(res) {
clearTimeout(time)
this.page = res.detail.current
time = setTimeout(() => {
if (this.pageStartY > this.pageEndY) {
console.log("向上滑动"+this.page);
this.$refs.player[this.page].playVideo()
this.$refs.player[this.page-1].pauseVideo()
this.pageStartY = 0
this.pageEndY = 0
} else {
console.log("向下滑动"+this.page);
this.$refs.player[this.page].playVideo()
this.$refs.player[this.page+1].pauseVideo()
this.pageStartY = 0
this.pageEndY = 0
}
},1)
},
......
},查看效果:

3、增加播放、暂停视频功能
增加一个点击视频进行播放、暂停的功能。给 videoPlayer 增加一个点击事件
<template>
<view class="videoPlayer">
<video id="myVideo" @click="click"
class="video" :controls="false" :loop="true" :src="video.src"></video>
</view>
</template>
<script>
export default {
props:['video'],
name: "videoPlayer",
data() {
return {
play:false
};
},
onReady() {
this.videoContext = uni.createVideoContext("myVideo",this)
},
methods:{
click(){
if(this.play === false){
this.playthis()
}else{
this.pauseVideo()
}
},
playVideo(){
if(this.play === false){
this.videoContext.seek(0)
this.videoContext.play()
this.play = true
}
},
pauseVideo(){
if(this.play === true){
this.videoContext.pause()
this.play = false
}
},
playthis(){
if(this.play === false){
this.videoContext.play()
this.play = true
}
}
}
}
</script>
......
4、增加双击点赞
双击方法直接在 videoPlayer.vue 的 click() 方法上修改:
data() {
return {
......
dblClick: false
};
},
......
methods: {
click() {
clearTimeout()
this.dblClick = !this.dblClick
timer = setTimeout(() => {
//300ms之内dblClick为true为单击
if (this.dblClick) {
//单击
if (this.play === false) {
this.playthis()
} else {
this.pauseVideo()
}
} else {
//双击
this.$emit("doubleClick")
}
this.dblClick = false
}, 300)
},
......
}另外由于爱心写在 listRight.vue,所以在 listRight.vue 中增加一个方法
change() {
this.color = 'color: red;'
}没有复用 changeColor() 方法,因为双击点赞,再双击并不会取消点赞,跟直接单击爱心图标是不一样的
videoPlayer.vue 双击时,子组件向父组件传值使用了 this.$emit("doubleClick"),我们需要在 video-list.vue 中增加 doubleClick() 方法
<listRight ref="right"></listRight>
doubleClick(){
//点赞,调用 listRight 中方法
this.$refs.right[0].change()
}
当双击屏幕,爱心变红,再次双击,爱心不会改变 单击爱心,取消点赞
5、控制首个视频自动播
思路:判断是否为第一个视频,然后修改 videoPlayer 的 autoplay 属性
修改 video-list.vue,在循环时,给 videoPlayer 传一个 index
<swiper-item v-for="(item,index) of list" :key="item.id"> <view class="swiper-item"> <videoPlayer @doubleClick="doubleClick" ref="player" :video="item" :index="index"></videoPlayer> </view> ...... </swiper-item>
videoPlayer.vue 中接收 index 传值,判断如果是 0,改变 autoPlay 的值
<template>
<view class="videoPlayer">
<video id="myVideo" @click="click"
class="video" :controls="false" :loop="true"
:src="video.src" :autoplay="autoPlay"></video>
</view>
</template>
<script>
var timer = null
export default {
props: ['video','index'],
name: "videoPlayer",
data() {
return {
......
autoPlay:false
};
},
......
methods: {
......
auto(){
if(this.index === 0){
this.autoPlay = true
}
}
},
created() {
this.auto()
}
}
</script>
......6、动态渲染视频信息
index.vue 中获取数据后,通过 myList 将数据传递给了 video-list.vue,在 video-list.vue 中接收了 myList 的数据,然后通过循环展示了视频数据,所以展示左侧和右侧的数据,只需要将循环的每项 item 传给 listLeft 和 listRight 即可
<view class="left-box"> <listLeft :item='item'></listLeft> </view> <view class="right-box"> <listRight ref="right" :item='item'></listRight> </view>
然后分别在 listLeft 和 listRight 中接收后,展示数据
<template>
<view class="listLeft">
<view class="author">
{{item.author}}
</view>
<view class="title">
{{item.title}}
</view>
<view class="box">
<view class="music">
@我们的恋爱是对生命的严重浪费@
</view>
</view>
</view>
</template>
<script>
export default {
props:['item'],
name:"listLeft",
data() {
return {
};
}
}
</script>
......listRight.vue
<template>
<view class="listRight">
......
<view class="number">{{item.loveNumber}}</view>
......
<view class="number">{{item.commentNumber}}</view>
......
<view class="number">{{item.shareNumber}}</view>
......
</view>
</template>
<script>
export default {
props:['item'],
......
}
</script>
......
总结
加载全部内容