three.js照片墙效果
芸轩 人气:0学习three.js的过程中,写的一个简易照片墙,可以使用鼠标滚轮上下浏览,采用的是移动相机的方式。
代码贴出来,供学习这一块的朋友们参考和指导:
<!DOCTYPE HTML>
<HTML>
<HEAD>
<META charset="utf-8">
<META name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<TITLE></TITLE>
<STYLE>
html, body {
height: 100%;
}
body {
background-color: #454545;
margin: 0;
overflow: hidden;
background-size:cover;
}
.element {
width: 240px;
height: 320px;
}
.element img {
position: absolute;
border:none;
}
</STYLE>
</HEAD>
<BODY>
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.mousewheel.min.js"></script>
<SCRIPT src="js/three.min.js"></SCRIPT>
<SCRIPT src="js/CSS3DRenderer.js"></SCRIPT>
<DIV id="container"></DIV>
<DIV id="menu">
<SCRIPT>
var table = [];
var camera, scene, renderer;
createImages();
init();
animate();
function init() {
camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 3000;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
scene = new THREE.Scene();
for ( var i = 0; i < table.length ; i ++ ) {
var element = document.createElement( 'div' );
element.className = 'element';
element.id = 'element';
var photo = document.createElement('img');
photo.className = 'photo';
photo.id = table[ i ][0];
photo.src='images/'+table[ i ][0]+'?t='+Math.floor((Math.random()*100)+1);
element.appendChild( photo );
var objectCSS = new THREE.CSS3DObject( element );
objectCSS.position.x = ( table[ i ] [1] * 250 ) - 1750;
objectCSS.position.y = - ( table[ i ] [2]* 330 ) + 1200;
objectCSS.position.z = 0;
scene.add( objectCSS );
}
renderer = new THREE.CSS3DRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.domElement.style.position = 'absolute';
document.getElementById( 'container' ).appendChild( renderer.domElement );
window.addEventListener( 'resize', onWindowResize, false );
}
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
renderer.render( scene, camera );
requestAnimationFrame( animate );
}
$(window).mousewheel(function(event) {
camera.position.y -= event.deltaY * event.deltaFactor;
camera.position.z = 3000;
var target = new THREE.Vector3();
var _eye = new THREE.Vector3();
_eye.subVectors( camera.position, target );
camera.position.addVectors( target, _eye );
camera.lookAt( _eye );
});
function createImages (){
var files = [
{"name":"0.jpg"},
{"name":"1.jpg"},
{"name":"2.jpg"}
];
var row =1;
var col = 1;
for(var i = 0; i < files.length;i++)
{
var file = [];
file[0] = files[i]['name'];
file[1] = col++;
file[2] = row;
table[i] = file;
if(col > 13)
{
col = 1;
row++;
}
}
}
</SCRIPT>
</DIV>
</BODY>
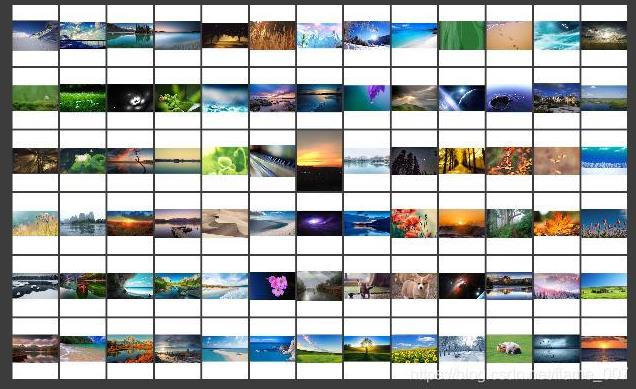
</HTML>效果图如下:

加载全部内容