vue打包去掉所有console.log输出
一羊迁徙 人气:0vue打包去掉所有的console.log输出
安装插件
npm install babel-plugin-transform-remove-console --save-dev
添加配置
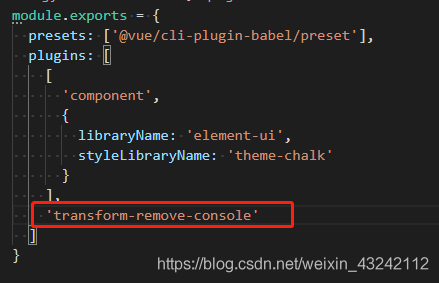
安装babel-plugin-transform-remove-console开发依赖,然后在项目的babel.config.js的plugin中添加节点。再build就不会有console警告了。
如下配置无论在开发环境还是生产环境都会去掉所有的console输出语句。

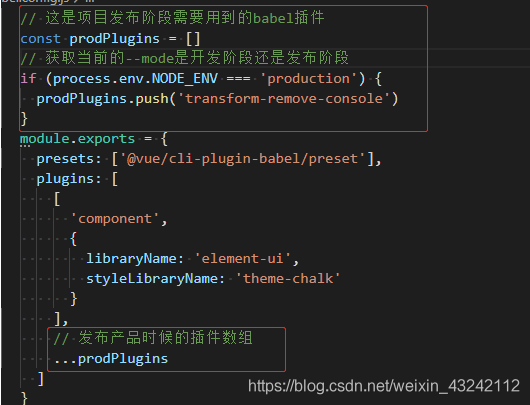
但是babel.config.js文件是全局共享的,无论是开发阶段还是生产阶段,都会移除所有的console,我们想在开发阶段保留console该怎么做呢?
如下:

代码:
// 项目在发布时需要用到的babel插件数组
const proPlugins = [];
// 如果当前是生产环境,则使用去掉console的插件
if (process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console');
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins:[
...proPlugins
]
}
vue npm run build 打包去掉console和警告
在本地开发环境中肯定都会去打印一些数据,但是你如果上传到正式环境呢这些肯定不能再有了,但是你也不能一行一行的去注释掉吧,这样很麻烦所以vue在配置的时候其实是有这个配置的但是需要你自己去配置文件里面修改一下,这样才能方便你的开发二可以达到偷懒的地步。下面就说一下这个配置吧
其实就两行代码就可以了

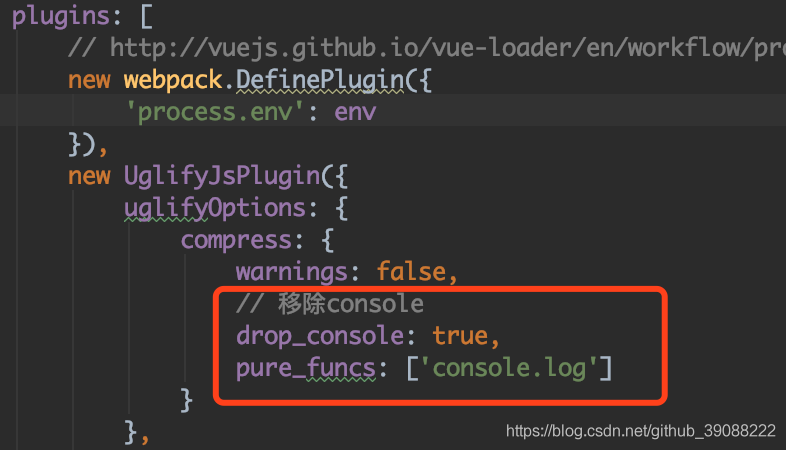
在build下面的webpack.prod.conf.js里面找到这里添加上
drop_console: true, pure_funcs: [‘console.log']
这两句就可以完美解决了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容