Vue折叠面板组件
阳光的男夹克 人气:0该组件使用了 Element 的一些 icon 图标,以及 过渡动画 el-collapse-transition,需安装 element

具体使用方法,主要知识点 provide ,inject,this.$children 和 _uid (vue中无论递归组件,还是自定义组件,每个组件都有唯一的_uid)
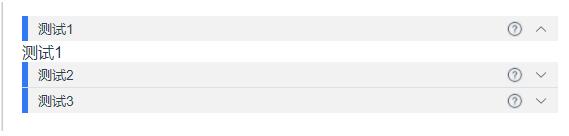
<!-- 折叠组件 --> <navigation-bar v-model="barName" accordion> <navigation-bar-item label="测试1" name="1" line>测试1</navigation-bar-item> <navigation-bar-item label="测试2" name="2" line>测试2</navigation-bar-item> <navigation-bar-item label="测试3" name="3">测试3</navigation-bar-item> </navigation-bar>
navigation-bar 组件代码如下
<template>
<div>
<slot></slot>
</div>
</template>
<script>
export default {
name: "navigationBar",
provide () {
return {
Bar: this
}
},
props: {
value: {
type: String,
default: ''
},
accordion: {
type: Boolean,
default: false
}
},
methods: {
changeState (id) {
this.$children.forEach(item => {
if (item._uid !== id) {
item.isShow = false
} else {
item.isShow = !item.isShow
}
})
}
},
}
</script>
<style scoped>
</style>navigation-bar-item 组件代码如下,el-image 的图片地址使用的本地图片,请更换自己的路径
<template>
<div :class="line && !isShow ? 'content' : ''">
<div class="navigationBar" @click="foldClick">
<div class="navigationBarLeft"></div>
<div class="navigationBarRight">
<span>{{label}}</span>
<div class="navigationBarIcon">
<el-image style="width: 18px; height: 18px" :src="require('../assets/img/doubt.png')" ></el-image>
<i :class="isShow ? 'rotate' : 'rotate1'" ref="foldIcon" style="margin-left: 10px" class="el-icon-arrow-down"></i>
</div>
</div>
</div>
<el-collapse-transition>
<div v-show="isShow">
<slot></slot>
</div>
</el-collapse-transition>
</div>
</template>
<script>
export default {
name: "navigationBarItem",
inject: ['Bar'],
props:{
label:{
type: String,
required: true
},
name:{
type: String,
default: ''
},
line: {
type: Boolean,
default: false
}
},
data() {
return {
isShow: false
}
},
mounted() {
// 默认展开
this.Bar.value === this.name ? this.isShow = true : ''
},
methods: {
// 导航条折叠
foldClick() {
if (this.Bar.accordion) {
this.Bar.changeState(this._uid)
} else {
this.isShow = !this.isShow;
}
}
}
}
</script>
<style scoped>
.navigationBar {
display: flex;
}
.navigationBar:hover {
cursor: pointer;
}
.navigationBarLeft {
width: 6px;
height: 25px;
background-color: #3179F4;
}
.navigationBarRight {
flex: 1;
display: flex;
height: 25px;
background-color: #F2F2F2;
justify-content: space-between;
padding: 0 10px;
align-items: center;
font-size: 14px;
}
.navigationBarIcon {
display: flex;
align-items: center;
}
.rotate {
transform: rotate(180deg);
transition: transform .3s;
}
.rotate1 {
transform: rotate(0deg);
transition: transform .3s;
}
.content {
border-bottom: 1px solid #DCDFE6;
}
</style>加载全部内容