.NET Core静态文件
暗断肠 人气:61.前言
当我们创建Core项目的时候,Web根目录下会有个wwwroot文件目录,wwwroot文件目录里面默认有HTML、CSS、IMG、JavaScript等文件,而这些文件都是Core提供给客户端使用的静态文件。但是这些静态文件需要在Core里面配置才可以对外公开访问。
2.设置静态文件目录
静态文件都存储在Core Web根目录中。默认目录是<content_root>/wwwroot,但可通过 UseWebRoot方法更改访问目录。而content_root是指web项目的所有文件夹,包括bin和wwwroot文件夹。
2.1 设置默认静态文件目录
如果我们需要更改默认目录,该如何更改呢?让我们来看看如下示例,现在有wwwroot默认目录和新建MyStaticFiles目录:


然后配置如下代码:
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseWebRoot(Directory.GetCurrentDirectory() + @"\MyStaticFiles\");//更改默认目录(wwwroot)路径方法,如果不需要更改,则注释这段代码。
}
//需要在Startup.Configure配置静态文件中间件。默认已配置,所以一般不用手动添加。
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
}
}在Web主机在构建站点的时候,我们通过UseWebRoot方法把默认访问静态文件路径<content_root>/wwwroot更改为新建的<content_root>/MyStaticFiles文件路径,再通过Startup.Configure方法配置静态文件中间件让其公开可以访问。通过项目运行,我们可以在浏览器地址栏上看到如下表格响应结果:
根目录 | URL上图片链接 | 更改默认目录前是否能打开图片链接 | 更改默认目录后是否能打开图片链接 |
<content_root>/wwwroot | https://localhost:5001/images/1.jpg | 能 | 不能 |
<content_root>/MyStaticFiles | https://localhost:5001/images/2.jpg | 不能 | 能 |
由上面表格结果,我们可以看到,未更改静态文件默认访问目录前,<content_root>/wwwroot目录下的静态文件(HTML、CSS、IMG、JavaScript等)是可以访问的,而<content_root>/MyStaticFiles下的静态文件是不可访问的。但是更改为<content_root>/MyStaticFiles目录访问路径后,<content_root>/wwwroot目录下的静态文件就访问不到了。下面我们在来看看如何配置访问Web根目录外的文件。
2.2 设置访问Web根目录外的文件
有时可能因为业务需求原因,为了区分默认静态文件,我们想要在Web根目录下新建一个静态文件夹处理业务。该如何配置呢?现在我们来了解下。
在2.1节点示例演示的时候,新建了一个MyStaticFiles目录,现在就拿这个目录来演示,请按如下方式配置静态文件中间件:
public void Configure(IApplicationBuilder app)
{
//设置默认静态文件
app.UseStaticFiles();
//设置自定义静态文件
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")),
RequestPath = "/StaticFiles" //重写了一个虚拟路径。
});
}由上述代码可知,MyStaticFiles目录通过StaticFiles URI段公开。请求 http://<server_address>/StaticFiles/images/2.jpg提供 2.jpg 文件。也就是说在设置自定义静态文件中间件同时并不影响设置默认静态文件中间件。
3.设置HTTP响应标头
Core提供了StaticFileOptions对象可用于设置HTTP响应标头。除配置从Web根目录提供静态文件外,以下代码还设置Cache-Control标头,例如设置静态文件缓存时间:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
var cachePeriod = env.IsDevelopment() ? "600" : "604800";
app.UseStaticFiles(new StaticFileOptions
{
OnPrepareResponse = ctx =>
{
// Requires the following import:
// using Microsoft.AspNetCore.Http;
ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age={cachePeriod}");//(秒)
}
});
}代码中{cachePeriod}是设置浏览器缓存时间,这里我们设置为10分钟(600秒)缓存时间:

通过浏览器辅助工具可以看到Response Headers设置了缓存时间。
4.静态文件授权
在之间第四章节,我们提到过,静态文件中间件一般在身份验证/授权中间件之前设置,所以静态文件不需要验证,但是比如我们需要Controller控制器授权提供文件信息,该如何设置?请看如下代码:
[Authorize]
public IActionResult BannerImage()
{
var file = Path.Combine(Directory.GetCurrentDirectory(),
"MyStaticFiles", "images", "banner1.svg");
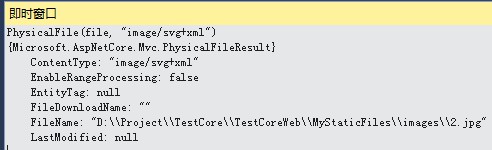
return PhysicalFile(file, "image/svg+xml");
}返回结果:

5.启用目录浏览
通过目录浏览,Web应用的用户可查看目录列表和指定目录中的文件。出于安全考虑,目录浏览默认处于禁用状态,启用目录浏览是有风险的。调用Startup.Configure中的UseDirectoryBrowser方法来启用目录浏览:
public void Configure(IApplicationBuilder app)
{
//第一个调用提供wwwroot文件夹中的静态文件。
app.UseStaticFiles();
//第二个调用使用URL http://<server_address>/MyImages浏览wwwroot/images文件夹的目录。
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "images")),
RequestPath = "/MyImages"
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "images")),
RequestPath = "/MyImages"
});
}调用Startup.ConfigureServices中的AddDirectoryBrowser方法来添加所需服务:
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
}上述代码允许使用URL http://<server_address>/MyImages浏览wwwroot/images文件夹的目录,并链接到每个文件和文件夹:

6.设置静态文件默认文档
6.1设置默认文档
在Core设置默认主页为访问者访问网站时提供了起点,这种情况跟IIS上设置站点默认文档是一样的。若要在用户不完全限定URI的情况下提供默认页面,请调用Startup.Configure中的UseDefaultFiles方法:
public void Configure(IApplicationBuilder app)
{
//要提供默认文件,必须在UseStaticFiles前调用UseDefaultFiles。UseDefaultFiles实际上 //用于重写URL,不提供文件。通过UseStaticFiles启用静态文件中间件来提供文件。
app.UseDefaultFiles();
app.UseStaticFiles();
}在wwwroot目录下新增一个default.html页面。这里要注意一点是,添加默认文档名称一样要跟IIS上默认文档名称(default.htm,default.html,index.htm,index.html)都一致,否则如果自定义名称,会默认打开路由默认路径地址。

6.2更改默认文档名称
6.1小节提到一个点,添加默认文档都要跟IIS上默认名称一致,但是如果我们需要自定义默认文档名称呢?该如何设置?以下代码将默认文件名更改为mydefault.html:
public void Configure(IApplicationBuilder app)
{
// Serve my app-specific default file, if present.
DefaultFilesOptions options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
}7.UseFileServer
Core提供了UseFileServer对象,这个对象集成了UseStaticFiles、UseDefaultFiles和 UseDirectoryBrowser的功能。下面我们通过代码来看看如何使用。
提供静态文件和默认文件。未启用目录浏览:
app.UseFileServer();
通过启用目录浏览基于无参数重载进行构建:
app.UseFileServer(enableDirectoryBrowsing: true);
启用静态文件、默认文件和及 MyStaticFiles 的目录浏览示例代码:
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles(); // For the wwwroot folder
app.UseFileServer(new FileServerOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "MyStaticFiles")),
RequestPath = "/StaticFiles",
EnableDirectoryBrowsing = true
});
}参考文献:ASP.NET Core 中的静态文件
加载全部内容