vue3 vuedraggable拖拽功能
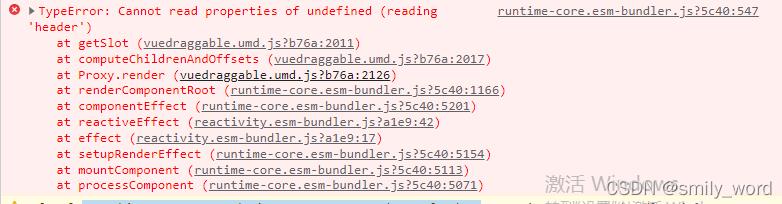
smily_word 人气:21、npm i vuedraggable -S,使用这个命令,vue3会报错,如下图

2、使用npm uninstall vuedraggable -S 卸载,再使用npm i -S vuedraggable@next下载最新版
3、vue使用代码如下:
<template>
<div>
<h1 class="title">拖拽</h1>
<draggable
class="wrapper"
v-model="list"
@start="drag = true"
@end="drag = false"
item-key="index"
>
<template #item="{ element }">
<div class="item">
<p>{{ element }}</p>
</div>
</template>
</draggable>
</div>
</template>
<script>
import { reactive, toRefs, onMounted } from 'vue'
import draggable from 'vuedraggable'
export default {
name: 'dragAndDrop',
components: { draggable },
setup () {
const state = reactive({
drag: false,
list: [1, 2, 3, 4, 5, 6]
})
onMounted(() => {})
return {
...toRefs(state)
}
}
}
</script>
<style scoped>
.title {
text-align: center;
color: #42b983;
}
.wrapper {
display: flex;
justify-content: center;
width: 100%;
}
.item {
width: 100px;
height: 100px;
font-size: 50px;
text-align: center;
line-height: 100px;
margin: 10px;
background-color: #42b983;
color: #ffffff;
}
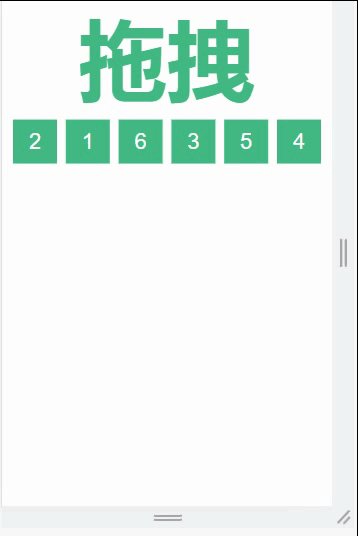
</style>4、效果如下图

加载全部内容