vue div禁止点击事件
Sam young 人气:0div禁止点击事件

在props里面定义一个判断是不是只读的属性。

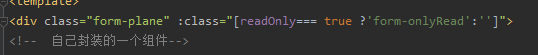
在最外面的div里面添加三元表达式

pointer-events: none;是禁止鼠标点击事件
div作为按钮不可点击问题的处理
vue中div作为按钮,使用:disabled="flag"(flag为布尔类型)控制按钮是否可点击,发现无论flag为true还是false,div按钮都可点击。
解决方法,将div换成button。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容