export default和带返回值data()及@符号用法
Zero . 人气:4export default和带返回值data()及@符号用法
一直以来很费解为什么vue组件有的写成export default,有什么用?
声明一个vue,相当于 new Vue({})
达到可复用的目的,也就是说,export default 相当于导出当前vue组件,在其它引入当前组件时可以使用当前组件中的方法和变量。
那data()是什么意思?
起到局部变量的作用。也就是说,这个data()中return的变量和方法只限于当前声明此data()的组件使用。如果全局vue有个变量叫 user,当前组件也有个变量叫user,那vue里面的到底用哪个?所以data()就起到了变量隔离的一种效果。
在引入组件时路径上加上@符作用是什么?
在编写vue文件中引入模块(如下)这里路径前面的“@”符号表示什么意思?
import model from "@/common/model";
作用:
@ 等价于 /src 这个目录,避免写麻烦又易错的相对路径
resolve: {
// 自动补全的扩展名
extensions: [".js", ".vue", ".json"],
// 默认路径代理
// 例如 import Vue from 'vue',会自动到 'vue/dist/vue.common.js'中寻找
alias: {
"@": resolve("src"),
"@config": resolve("config"),
"vue$": "vue/dist/vue.common.js"
}}export和export default的使用
export的使用
比喻index.js要使用test.js中的数据
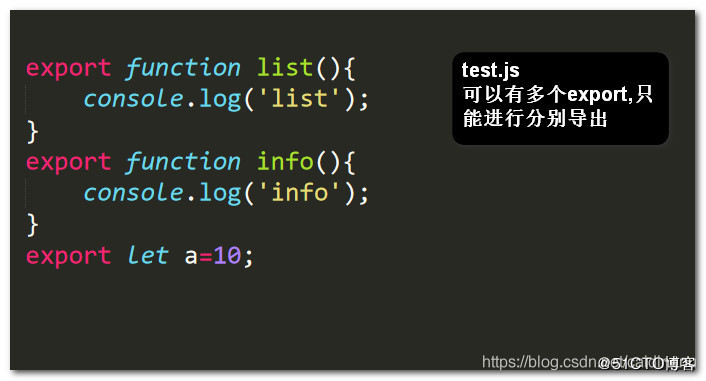
首先在test.js文件中进行导出操作

在index.js文件进行导入操作
第一种方法:

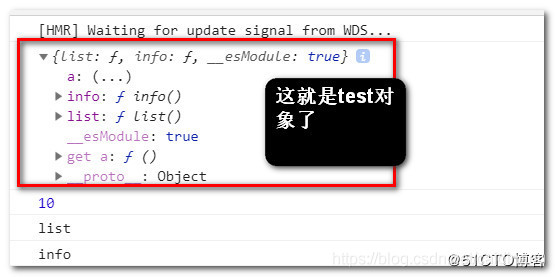
此时的输出结果是:

注意:
export 不能直接写成这样子
export{
"":"" // 这样会报错
....
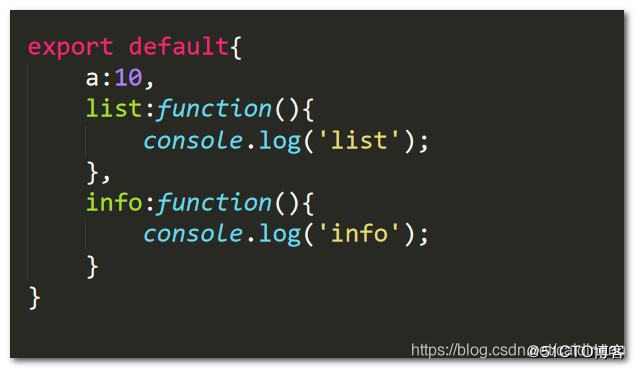
}export default的使用
test.js文件

index.js文件中:

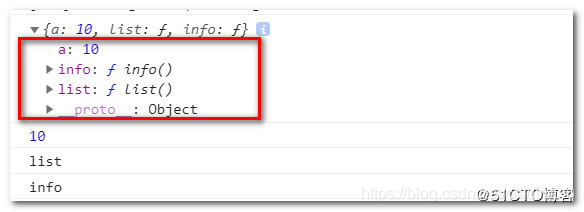
输出的结果:

注意:
export default let a=10 // 不能类似这样的写 一样也是会报错的
所以还是要多总结的。。。
记住:
一个js文件是可以有多个 export
但是一个js文件中只能有一个export default
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容