jQuery选项卡嵌套效果
星屿H 人气:0描述:
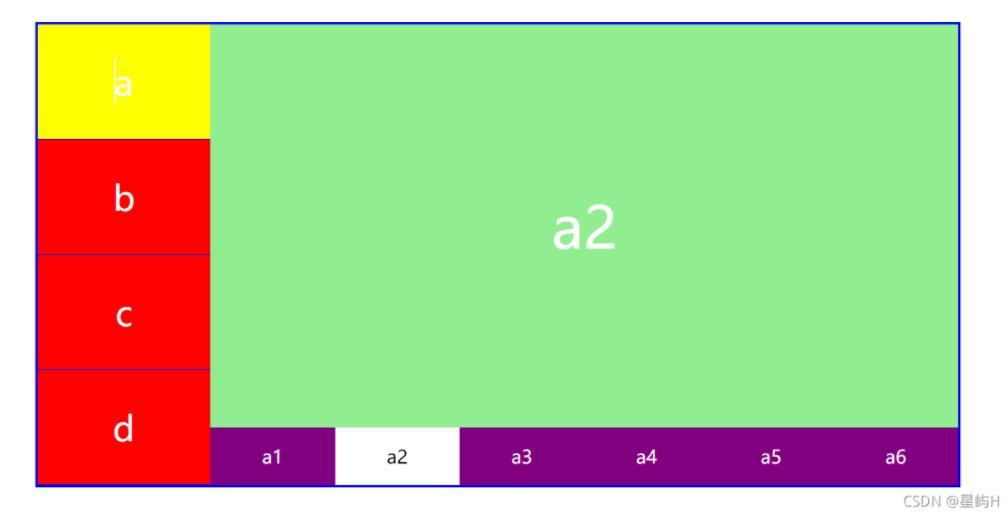
1.划上底部a的每一个菜单 让顶部的标签span的内容变成对应的a的内容
2.划上左边的li 切换到右侧对应的div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
.wrap {
width: 800px;
height: 400px;
border: 2px solid blue;
margin: 20px auto;
display: flex;
}
.wrap>ul {
width: 150px;
height: 100%;
}
.wrap>ul li {
height: 100px;
background: red;
text-align: center;
line-height: 100px;
color: #fff;
font-size: 30px;
border-bottom: 1px solid blue;
box-sizing: border-box;
}
.wrap>ul .active {
background: yellow;
color: #fff;
}
.wrap>.cont {
position: relative;
width: 650px;
height: 400px;
background: cadetblue;
}
.wrap>.cont>.inner {
position: absolute;
top: 0;
left: 0;
background: blue;
width: 100%;
height: 100%;
box-sizing: border-box;
display: none;
}
.wrap>.cont>.inner.active {
display: block;
}
.wrap>.cont>.inner>span {
display: inline-block;
width: 100%;
height: 350px;
background: lightgreen;
text-align: center;
line-height: 350px;
font-size: 50px;
color: #fff;
}
.wrap>.cont>.inner>p {
display: flex;
}
.wrap>.cont>.inner>p>a {
line-height: 50px;
color: #fff;
background: purple;
flex-grow: 1;
text-align: center;
}
.wrap>.cont>.inner>p>a.active {
background: #fff;
color: #000;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li class="active">a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<div class="cont">
<div class="inner active">
<span>a1</span>
<p>
<a href="javascript:;" class="active">a1</a>
<a href="javascript:;">a2</a>
<a href="javascript:;">a3</a>
<a href="javascript:;">a4</a>
<a href="javascript:;">a5</a>
<a href="javascript:;">a6</a>
</p>
</div>
<div class="inner">
<span>b1</span>
<p>
<a href="javascript:;" class="active">b1</a>
<a href="javascript:;">b2</a>
<a href="javascript:;">b3</a>
<a href="javascript:;">b4</a>
<a href="javascript:;">b5</a>
<a href="javascript:;">b6</a>
<a href="javascript:;">b7</a>
<a href="javascript:;">b8</a>
</p>
</div>
<div class="inner">
<span>c1</span>
<p>
<a href="javascript:;" class="active">c1</a>
<a href="javascript:;">c2</a>
<a href="javascript:;">c3</a>
<a href="javascript:;">c4</a>
<a href="javascript:;">c5</a>
<a href="javascript:;">c6</a>
</p>
</div>
<div class="inner">
<span>d1</span>
<p>
<a href="javascript:;" class="active">d1</a>
<a href="javascript:;">d2</a>
<a href="javascript:;">d3</a>
<a href="javascript:;">d4</a>
</p>
</div>
</div>
</div>
<script src="./js/jquery.js"></script>
<script>
// 划上底部的a 将span的内容改变
$('p a').mouseenter(function () {
console.log($(this).addClass('active').siblings().removeClass('active').parent().prev().html($(this).html()));
});
// 划上左侧每一个li 显示右侧对应的inner inner和li下标是一致的
$('ul li').mouseenter(function () {
var ind = $(this).index();
console.log(ind);
console.log($(this).addClass('active').siblings().removeClass('active').parent().next().find('.inner').eq(ind).addClass('active').siblings().removeClass('active'));
});
</script>
</body>
</html>
加载全部内容