Vue请求本地Node.js配置
立志做帅气敲代码的程序猿的个人资料头像 立志做帅气 人气:0前言:本文只针对自己需要本地模拟接口于是搭建一个本地node服务器供自己测试使用,仅作自己从头到尾搭建项目的记录
1、使用vue-cli脚手架搭建vue项目
1、在桌面运行 cmd,使用命令vue create demo创建一个vue项目demo,插件依赖等使用默认配置
2、项目创建成功之后,使用命令 cd demo,进入 demo 文件夹,然后使用命令 npm run serve 启动项目,端口默认8080
3、在浏览器中访问 http://localhost:8080/ ,可以看到本地运行的 Vue 项目
2、使用koa搭建node后端
1、在桌面运行 cmd,输入mkdir koademo 创建一个koademo文件夹,输入 cd koademo进入该文件夹,然后运行npm init 进行初始化;
2、打开koademo文件夹,运行
npm i koa npm i @koa/router
安装所需要的依赖
3、新建index.js文件
const Koa = require('koa');
const app = new Koa();
const Router = require('@koa/router')
const router = new Router()
router.get('/', ctx => {
ctx.body = `这是主页`
})
router.get('/person', ctx => {
ctx.body = {
id: 1,
name: 'Alica'
}
})
app
.use(router.routes())
.use(router.allowedMethods())
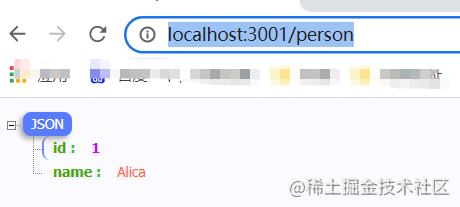
app.listen(3001);4、运行node index.js 即可在http://localhost:3001/person 访问到接口数据

3、Vue项目中添加后端请求
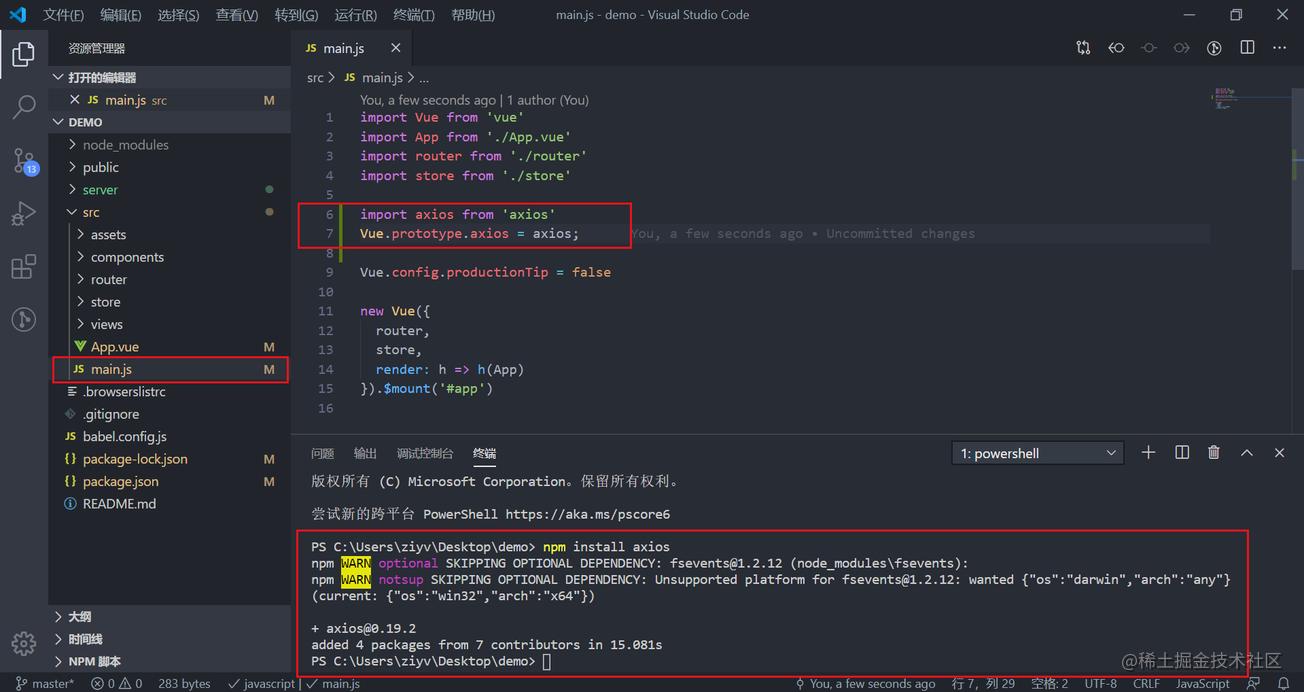
1、使用命令 npm install axios 为Vue项目安装用来做异步请求的 axios,然后在 main.js 中引入并绑定到Vue的原型上:

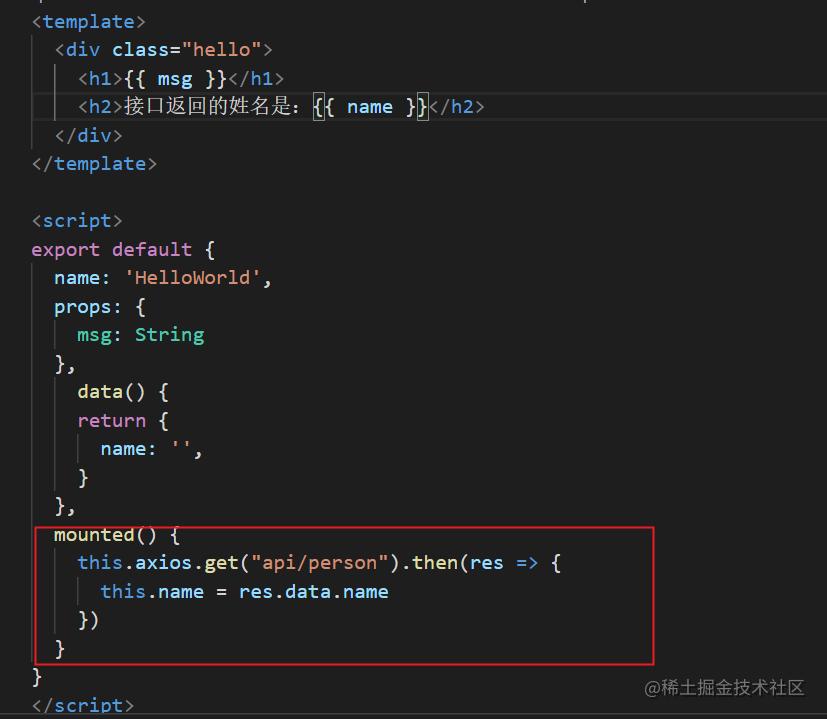
2、在Vue项目的HelloWorld.vue 文件中添加生命周期 mounted 的钩子函数,用 axios 发起 get 请求,请求接口为 api/person。

3、在Vue项目根目录下新建 vue.config.js,内容如下:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3001', //node.js服务器运行的地址
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': 'http://localhost:3001' //路径重写
}
},
}
}
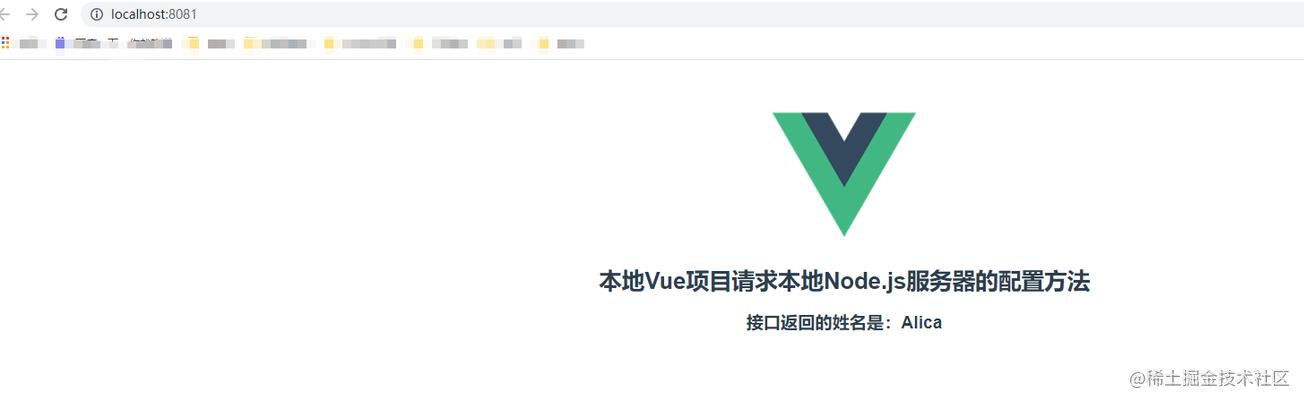
}4、重启Vue项目,打开控制台,可以看到请求到的数据:

参考资料:
加载全部内容