angular导航菜单切换
maoer9999 人气:0js部分:
$scope.navArr=[{
task:{
title: "我的任务",
showAdd: true,
data:[
{
title:'我的设计院',
id:1,
hasChild:false,
active:true,
},
{
title:'我加入的设计院',
id:2,
hasChild:true,
active:false,
data:[
{title:"设计院1",active:true},
{title:"设计院2",active:false}
]
},
{
title:'验证消息',
id:3,
hasChild:false,
active:false,
},
{
title:'我参与的设计院',
id:3,
hasChild:true,
active:false,
data:[
{title:"设计院3",active:true},
{title:"设计院4",active:false}
]
},
]
}
}];
$scope.showItem=false;
$scope.showId=null;
//给菜单项添加事件
$scope.changNavMenu=function(item,arr,hasChild){
for(let i of arr){
if(i==item){
i.active=true;
showNav(hasChild,i.id)
}else{
i.active=false;
}
}
}
function showNav(hasChild,id){
if($scope.showId!=id){
$scope.showItem=false;
$scope.showId=id;
}
if(hasChild){
if($scope.showItem==false){
$scope.showItem=true
}else if($scope.showItem==true){
$scope.showItem=false
}
}
}
// 给二级菜单添加点击事件
$scope.changTwoNav=function(item,arr){
for(let i of arr){
if(i==item){
i.active=true;
}else{
i.active=false;
}
}
event.stopPropagation();
}html片段:
<div class="two_level_box">
<!-- title -->
<p class="menu-title">{{navArr[0].task.title}}</p>
<!-- add -->
<div class="add-pro-btn" ng-if="navArr[0].task.showAdd">
<span>+ 快速立项</span>
</div>
<!--一级菜单-->
<ul class="navMenu">
<li ng-click="changNavMenu(item,navArr[0].task.data,item.hasChild)" ng-class="{active:item.active}" ng-repeat="item in navArr[0].task.data">
<a href=""><b ng-class="{b_active:showItem&&item.active}" ng-if="item.hasChild"></b> {{item.title}}</a>
<ul class="subMenu closeSubMenu" ng-class="{true:'subMenu',false:'closeSubMenu'}[showItem&&item.active]">
<li ng-if="item.hasChild" ng-class="{active:i.active&&item.active}" ng-click="changTwoNav(i,item.data)" ng-repeat="i in item.data">
<a href="">{{i.title}}</a>
</li>
</ul>
</li>
</ul>
</ul>
</div>css:
.two_level_box{
float:left;
width: 139px;
height: 100%;
background: #fff;
}
.menu-title{
margin:10px;
}
.add-pro-btn{
cursor: pointer;
margin:10px;
}
.add-pro-btn span{
display: inline-block;
width:100%;
text-align: center;
border:1.5px solid #EE6133;
border-radius: 20px;
padding:2px;
color:#EE6133;
}
.navMenu>li>a{
margin:8px 0;
padding:10px;
}
.navMenu>li{
margin:8px 0;
padding:0;
}
.navMenu li a{
color:#000;
}
.navMenu>.active>a{
color:#EE6133;
}
.subMenu .active{
background-color: #FACFC1;
border-right:2px solid #EE6133;
}
.closeSubMenu{
display: none;
}
.subMenu li{
padding:5px 0;
border-right:2px solid #fff;
}
.subMenu li a{
padding-left:30px;
}
.navMenu b{
display: inline-block;
width:8px;
height:0;
border-left:5px solid #A9A9A9;
border-top:4px solid transparent;
border-bottom:4px solid transparent;
}
.navMenu .b_active{
border-top:5px solid #A9A9A9;
border-left:4px solid transparent;
border-right:4px solid transparent;
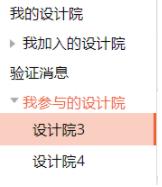
}实现效果图:

加载全部内容