vite1.0升级到2.0
井底的蜗牛 人气:3打包项目过程中遇到警告 (想看结果,可以滑至底部)
输出文件名字/static/vendor.9b5698e4.js 806.03kb / brotli: skipped (large chunk)
Some chunks are larger than 500kb after minification. Consider:
- Using dynamic import() to code-split the application
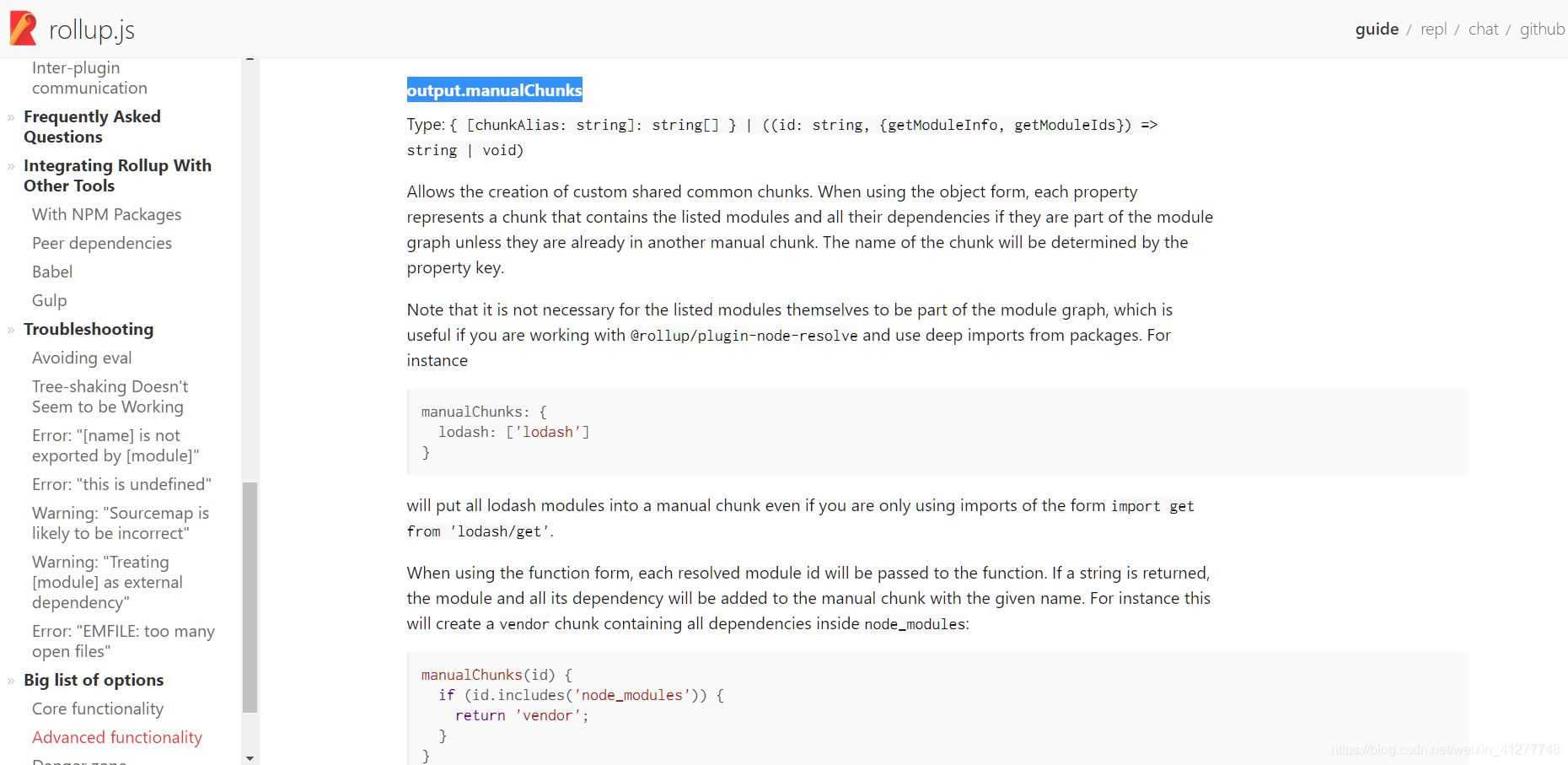
- Use build.rollupOptions.output.manualChunks to improve chunking: rollup.js
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
由于打包有些依赖包体积过于庞大,提示你进行配置分割;
如何进行配置分割
根据提示进入到rollup.js

打开后你会看到一堆英文,还有两个小小的代码块
manualChunks: {
lodash: ['lodash']
}
manualChunks(id) {
if (id.includes('node_modules')) {
return 'vendor';
}
}你可以看到 output.manualChunks 这个应该是放在rollup打包配置里面的
module.exports = {
build: {
rollupOptions: {
output:{
manualChunks: {
lodash: ['lodash']
}
}
}
}
}再次运行打包你会发现 在你打包结果的中会有多了一个lodash,但是少了之前的vendor的大文件,其他的文件又变大了
输出文件名字/static/lodash.fe9934f4.js 0.23kb / brotli: 0.12kb


然后你在换个另外一个返回 return "vendor" 好像除了变大了其他的没什么变化,换个返回值试试

module.exports = {
build: {
rollupOptions: {
output:{
manualChunks(id) {
if (id.includes('node_modules')) {
return "wq";
}
}
}
}
}
}打包的结果如下,发现好像多了一个css,大小没有是什么改变,还变大了

打印一下这个id看看是什么玩意,猜测应该是一些依赖包,因为是看有没有node_modules
module.exports = {
build: {
rollupOptions: {
output:{
manualChunks(id) {
if (id.includes('node_modules')) {
console.log(id,"======")
return "wq";
}
}
}
}
}
}
发现都是一些依赖包,既然是可以打印那我是不是可以返回对于的包的名字,开干
/node_modules/element-plus/lib/index.esm.js
我们直接以"node_modules/"进行分割 取第二个
module.exports = {
build: {
rollupOptions: {
output:{
manualChunks(id) {
if (id.includes('node_modules')) {
console.log(id.toString().split('node_modules/')[1])
return "aa";
}
}
}
}
}
}
然后在以"/"进行切割取第一个 console.log("值为",id.toString().split('node_modules/')[1].split('/')[0].toString())

最好我们就以分割的值为返回的值就可以了 就不会报警告包体积太大了,而且他会把重复的放在同一个名字下不会有重复
module.exports = {
build: {
rollupOptions: {
output:{
manualChunks(id) {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
}
}
重点在最后:这个文件太大其实不是这样去处理,这是只是视觉上的减小,其实他只不过是把大文件拆开来分成很多分了而已, 没什么实质性的作用,只是当时我在使用时遇到情况,才去进行处理,如果大佬想要知道怎么处理,可以看一下这篇文章 点击这里,这是我一位大佬进行交流把文件进行压缩的方法,使得网站访问速度大大提高
补充:会生成大量1kb的文件,反而文件数量多了不少,如何将所有小文件打包一起?
在之前把文件拆分虽然体积减小了但是文件数量增多了,既然rollup可以把文件整合,我们把文件拆分,那么我们就可以把单独体积大的文件拿出来,其余的文件整合,这样就可以把那些很小的文件和一起,由于我目前没有找到可以获取每个包文件的大小,只能通过先拆分打包后可以看到具体哪几个包体积大,然后把这几个包单独拿出来处理;当然这样的方法肯定不行,我只提供思路,如果哪位大佬知道如果获取文件的大小,可以评论告诉我,谢谢大佬门了
manualChunks(id) {
if (id.includes('node_modules')) {
//我这里用到其他包不多,最大的就是element-plus我把它单独拿出来,其余的都返回随便一个名字,
// 和之前没有配置相比,文件就只会多了element-plus和一个wq的js
if(id.toString().split('node_modules/')[1].split('/')[0].includes('element-plus')){
return 'element-plus'
}else{
return 'wq'
}
// return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}加载全部内容