jQuery事件方法
小白可别不举铁 人气:0jQuery常用事件方法:
- jQuery事件方法与原生Js事件方法名称类似,不需要写on,通过jQuery对象打点调用,括号内参数是事件函数
- mouseenter()方法:鼠标进入一个元素触发的事件
- mouseleave()方法:鼠标离开一个元素触发的事件
注意:mouseenter和mouseleave没有事件冒泡,在使用时替换mouseover和mouseout更加合适
下面是代码对比:
<div class="parent">
<div class="box"></div>
</div>
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
var $box = $(".box");
var $parent = $(".parent");
//对比mouseenter、mouseleave 和 mouseover、mouseout
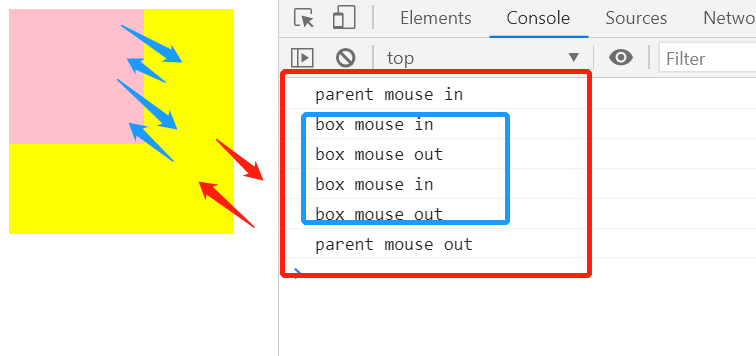
// 对比mouseenter、mouseleave 不冒泡
$box.mouseenter(function(){
console.log("box mouse in")
})
$box.mouseleave(function(){
console.log("box mouse out")
})
$parent.mouseenter(function(){
console.log("parent mouse in")
})
$parent.mouseleave(function(){
console.log("parent mouse out")
})
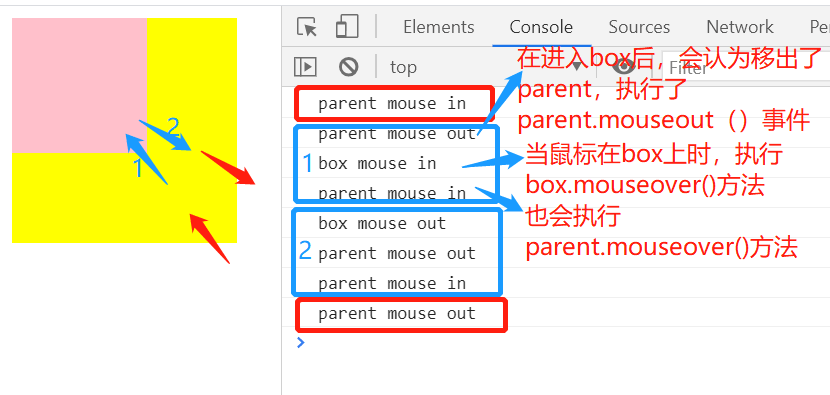
//mouseover、mouseout 冒泡
$box.mouseover(function(){
console.log("box mouse in")
})
$box.mouseout(function(){
console.log("box mouse out")
})
$parent.mouseover(function(){
console.log("parent mouse in")
})
$parent.mouseout(function(){
console.log("parent mouse out")
})
hover()方法:相当于将mouseenter和mouseleave事件进行了合写
hover(鼠标移上执行的事件函数,鼠标离开执行的事件函数)
//hover() 对mouseenter和mouseleave合并书写
//$box.hover(function () { }, function () { })
$box.hover(function(){
$box.addClass("big");
},function(){
$box.removeClass("big")
})加载全部内容