Jenkins展示HTML报告
爱学习de测试小白 人气:0前言
- 前面介绍了Allure报告,本篇来学习普通的HTML如何展示在Jenkins上
安装插件
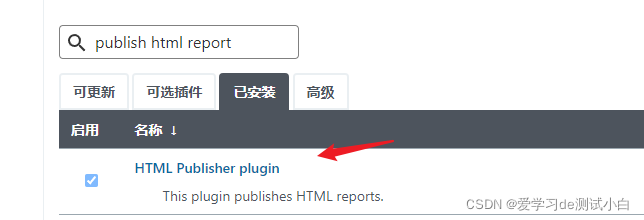
- Manage Jenkins --> Manage Plugins --> 可选插件 --> 搜索 publish html repor
- 说明:截图中是已安装好插件,所以在已安装中

准备测试代码
- 新建test_01.py,代码如下
- 安装python包:pip install pytest-html
# -*- coding: utf-8 -*-
# @Time : 2021/11/27
# @Author : 大海
# @File : test_40.py
import os
def test_add():
c = 1 + 2
assert c == 2
if __name__ == '__main__':
os.system('pytest -s test_02.py --html=report.html --self-contained-html')Pipeline
pipeline {
agent any
stages {
stage('checkout code') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/分支']], extensions: [], userRemoteConfigs: [[credentialsId: '认证信息', url: '你的仓库地址']]])
}
}
stage('auto test') {
steps {
bat 'python test_01.py'
}
}
}
post {
always {
// reportDir 报告所在目录;reportFiles 报告名称;reportName 在Jenkins菜单栏显示的名称 ;reportTitles 点进测试报告显示的Title
publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: false, reportDir: './', reportFiles: 'report.html', reportName: '测试报告', reportTitles: '测试报告'])
}
}
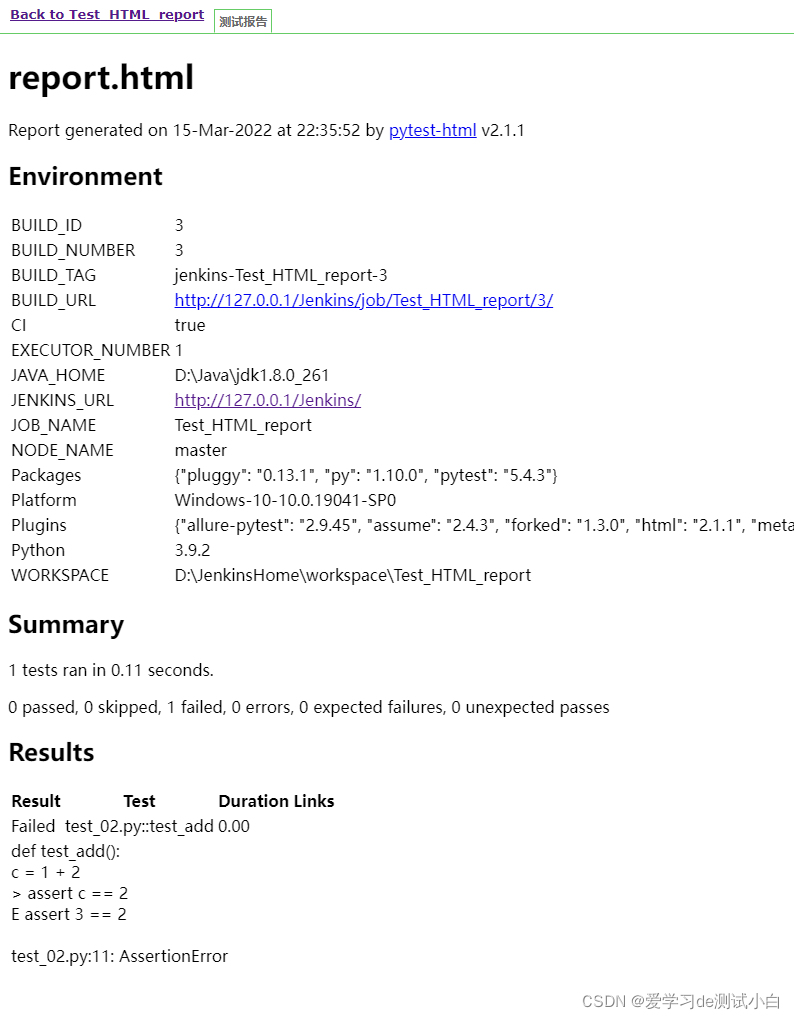
}查看报告
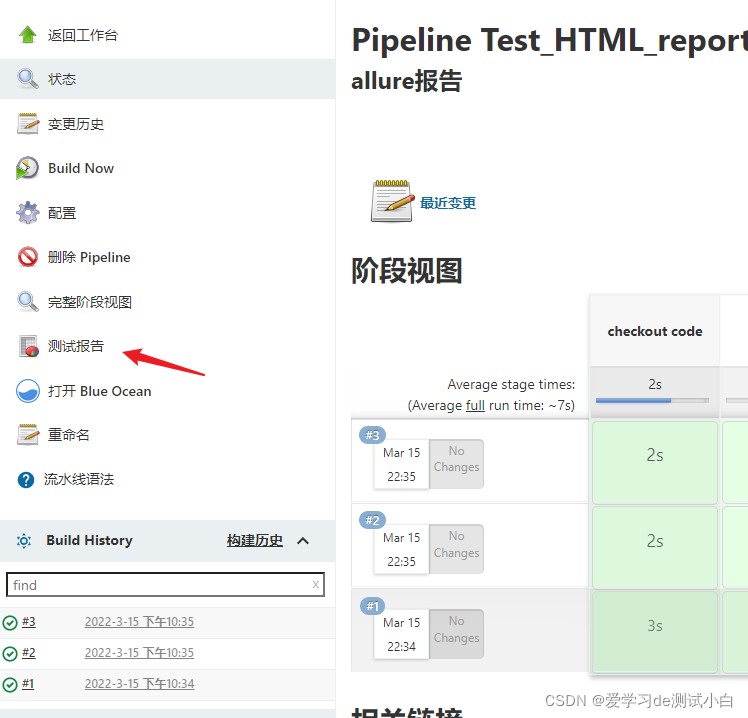
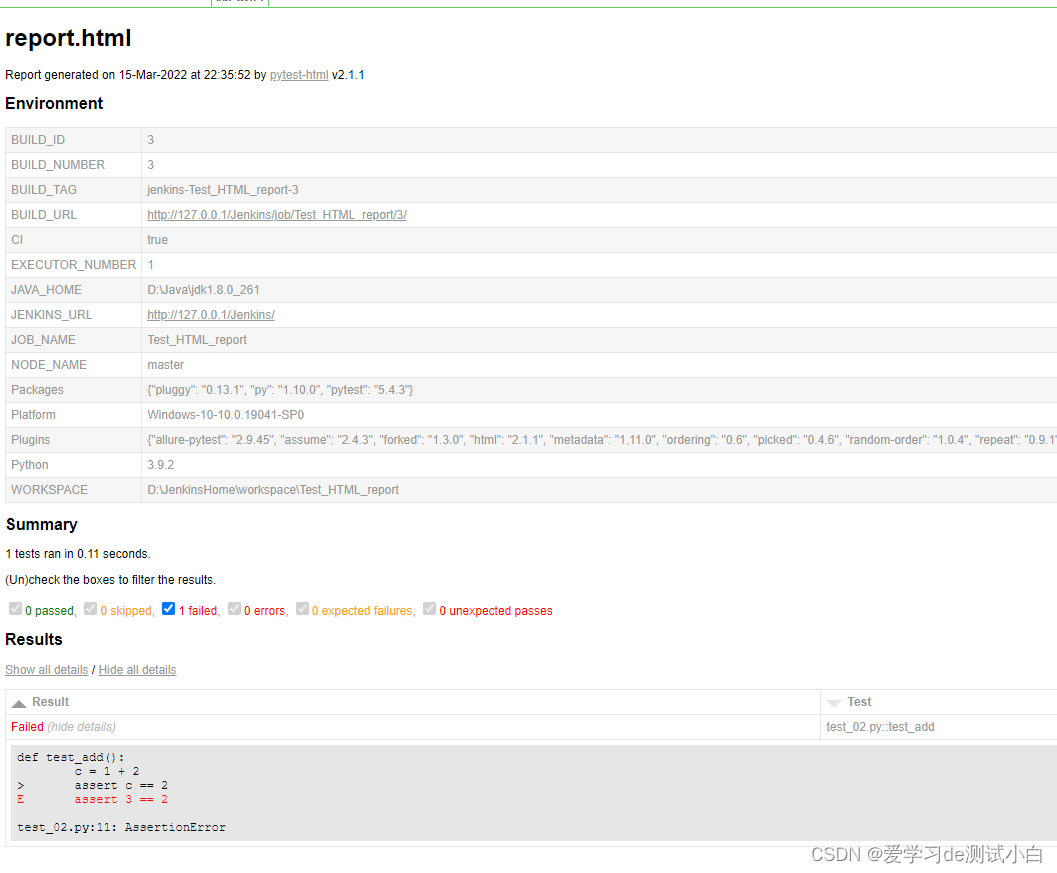
左侧菜单列表,点击测试报告


解决报告无样式
- 官网说明:https://www.jenkins.io/doc/book/security/configuring-content-security-policy/
- 点击 Mange Jenkins 页面,找到Script Console

运行下面的脚本
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
shift +f5 刷新页面多次(没成功),可以清除浏览器历史,再次进入就会有CSS样式了

加载全部内容