vue 路径起别名
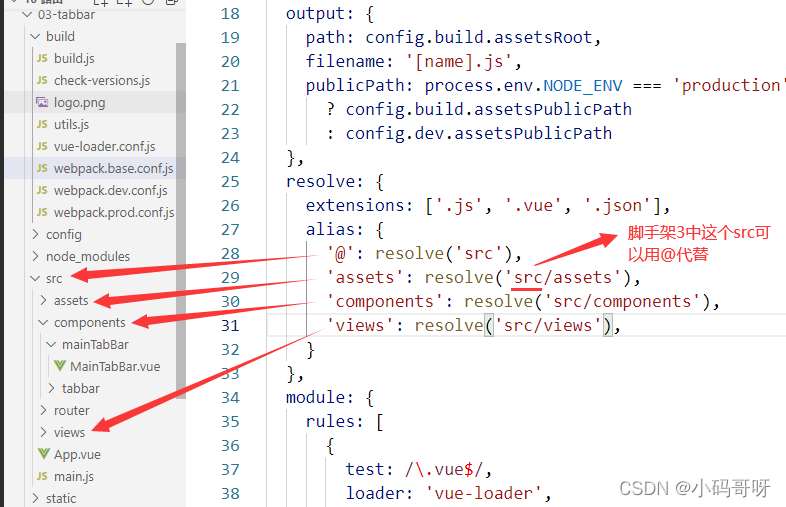
小码哥呀 人气:01、在webpack.base.conf.js配置文件中给路径起别名

resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'assets': resolve('src/assets'),
'components': resolve('src/components'),
'views': resolve('src/views'),
}
},
2、在vue文件中使用别名
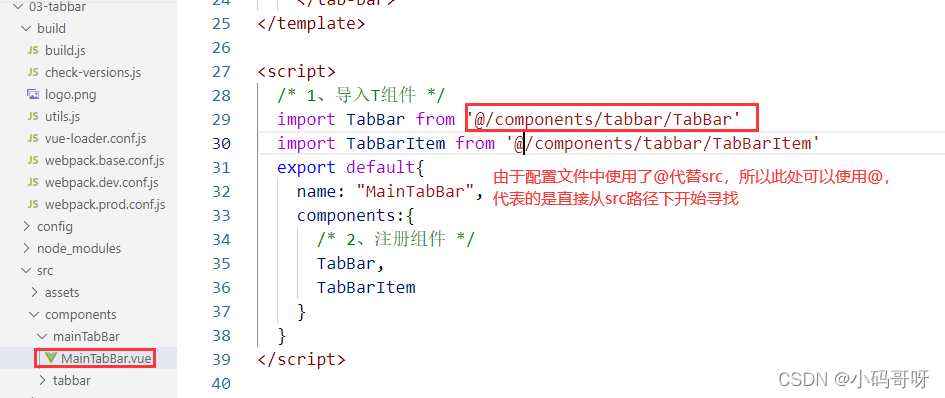
2.1、在import中使用@

/* 1、导入T组件 */ import TabBar from '@/components/tabbar/TabBar' import TabBarItem from '@/components/tabbar/TabBarItem'
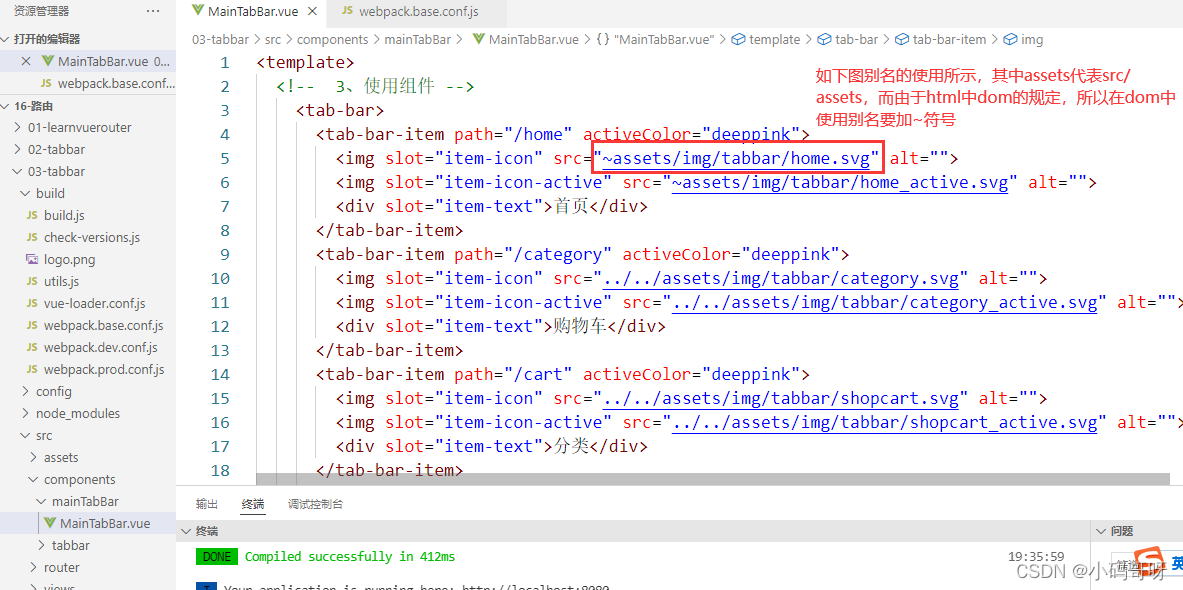
2.2、在dom中使用别名(~)

<tab-bar-item path="/home" activeColor="deeppink"> <img slot="item-icon" src="~assets/img/tabbar/home.svg" alt=""> <img slot="item-icon-active" src="~assets/img/tabbar/home_active.svg" alt=""> <div slot="item-text">首页</div> </tab-bar-item>
3、修改了vue的配置文件,要重新npm run dev
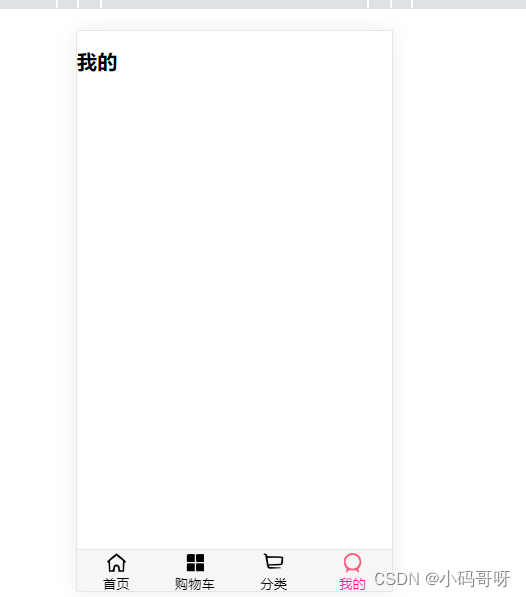
页面正常访问,图片能够正常显示

加载全部内容