vue3使用jsx
shellingfordly 人气:25配置
在vue3中使用jsx十分方便,只需要安装官方的@vitejs/plugin-vue-jsx插件,在vite.config.ts中配置
// vite.config.ts
import vueJsx from "@vitejs/plugin-vue-jsx";
export default {
plugins: [vueJsx()]
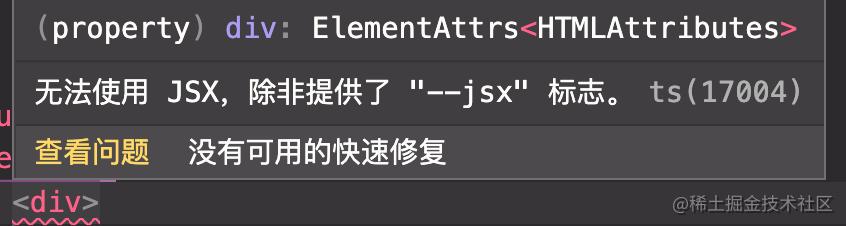
}配置了vite.config.ts后虽然已经可以使用jsx,页面也正常渲染了,但是还是会提示无法使用jsx,此时还需要在tsconfig.ts中配置"jsx": "preserve"属性,就可以愉快的使用jsx形式来写vue了。

// tsconfig.ts
{
"jsx": "preserve",
}模版语法
使用jsx时setup需要返回一个函数,函数返回jsx形式。不过使用jsx形式也有不好的地方,在使用数据就比较烦,不能像模版中一样直接使用,需要加上.value,虽然新的volar插件已经会自动添加.value了,但还是很难受,一不小心就会忘记写。
<script lang="tsx">
import { defineComponent, ref } from "vue";
export default defineComponent({
setup() {
const msg = ref("tsx component");
return () => {
return <div>{msg.value}</div>;
};
},
});
</script>v-if/v-show
还有不太方便的一个点就是v-if无法使用,jsx中得使用三元表达式,但是三元感觉看起来不是很舒服
export default defineComponent({
setup() {
const msg = ref("tsx component");
const isShow = ref(false);
function onClick() {
isShow.value = !isShow.value;
}
return () => {
return (
<div>
<div>{msg.value}</div>
{isShow.value && <div>{isShow.value ? "show" : "hide"}</div>}
<el-button onClick={onClick}>onClick</el-button>
</div>
);
};
},
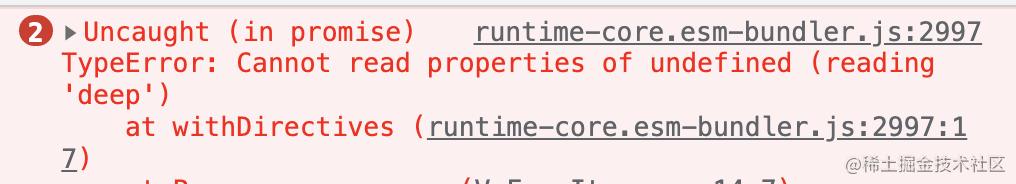
});如果直接使用v-if就会报错无法读取未定义的属性

但是v-show是可以使用的,但v-if不行,不知道为什么,可能是直接jsx默认推荐使用isShow && <div/>或者三元的形式吧
<div>
<div>{msg.value}</div>
{isShow.value && <div>{isShow.value ? "show" : "hide"}</div>}
<div v-show={isShow.value}>{isShow.value ? "show" : "hide"}</div>
<el-button onClick={onClick}>onClick</el-button>
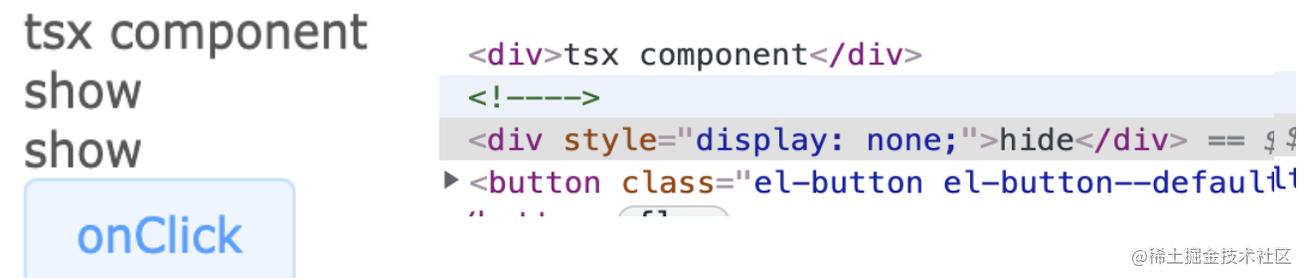
</div>v-show正确显示出了show div,dom中也是通过display做的显影,三元则是创建和销毁的dom

v-for就更不用想了,就用map吧,map也挺好用的,不过v-model还是可以使用的,显示也正常
export default defineComponent({
setup() {
const msg = ref("tsx component");
return () => {
return (
<div>
<div>{msg.value}</div>
<el-input v-model={msg.value} />
</div>
);
};
},
});加载全部内容