jQuery样式操作
.NET开发菜鸟 人气:0一、DOM操作分类
- DOM Core:任何一种支持DOM的编程语言都可以使用它,例如:getElementById()。
- HTML-DOM:用于处理HTML文档,例如:document.forms。
- CSS-DOM:用于操作CSS,例如:element.style.color="green"。
二、jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装,使用起来更加简便。
jQuery中的DOM操作可分为如下几种:
- 样式操作。
- 内容及value属性值操作。
- 节点操作。
- 节点属性操作。
- 节点遍历。
- CSS-DOM操作。
三、样式操作
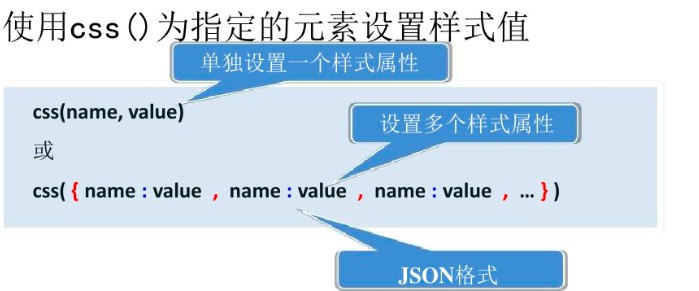
1、使用css()为指定的样式设置样式值
语法如下:

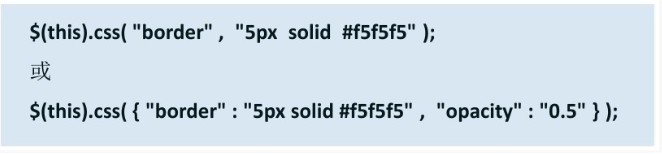
例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>样式操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 设置单个样式
//$("p").css("border","1px solid red");
// 设置多个样式
$("p").css({"border":"1px solid blue","background-color":"green","color":"yellow"});
});
</script>
</head>
<body>
<p>Hello World!</p>
</body>
</html>效果:

补充:
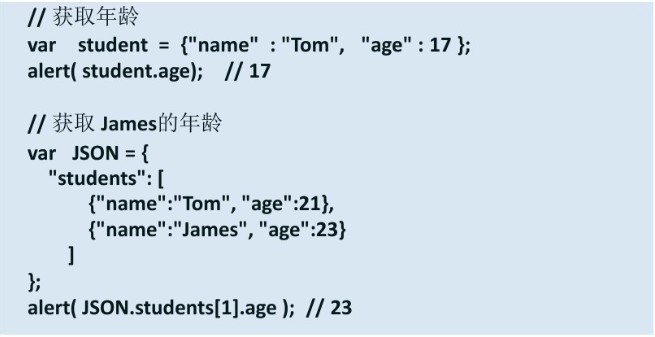
JSON简介
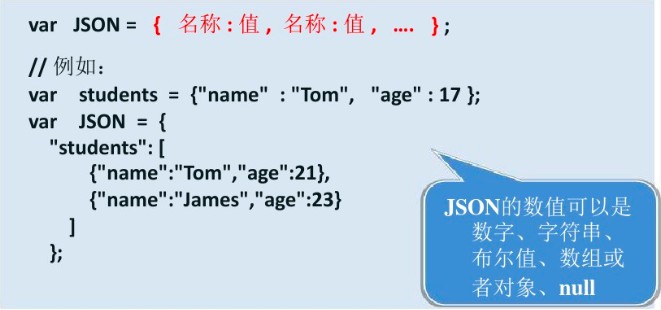
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。其语法如下:

JSON的取值方法
可以使用点号表示法来获取。
例如:

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JSON示例</title>
<script>
// 获取年龄
var student={"name":"Tom","age":28};
alert(student.age);
var json={
"student":[{"name":"Tom","age":24},
{"name":"Kevin","age":25},
{"name":"James","age":22}
]};
alert(json.student[2].age);
</script>
</head>
<body>
</body>
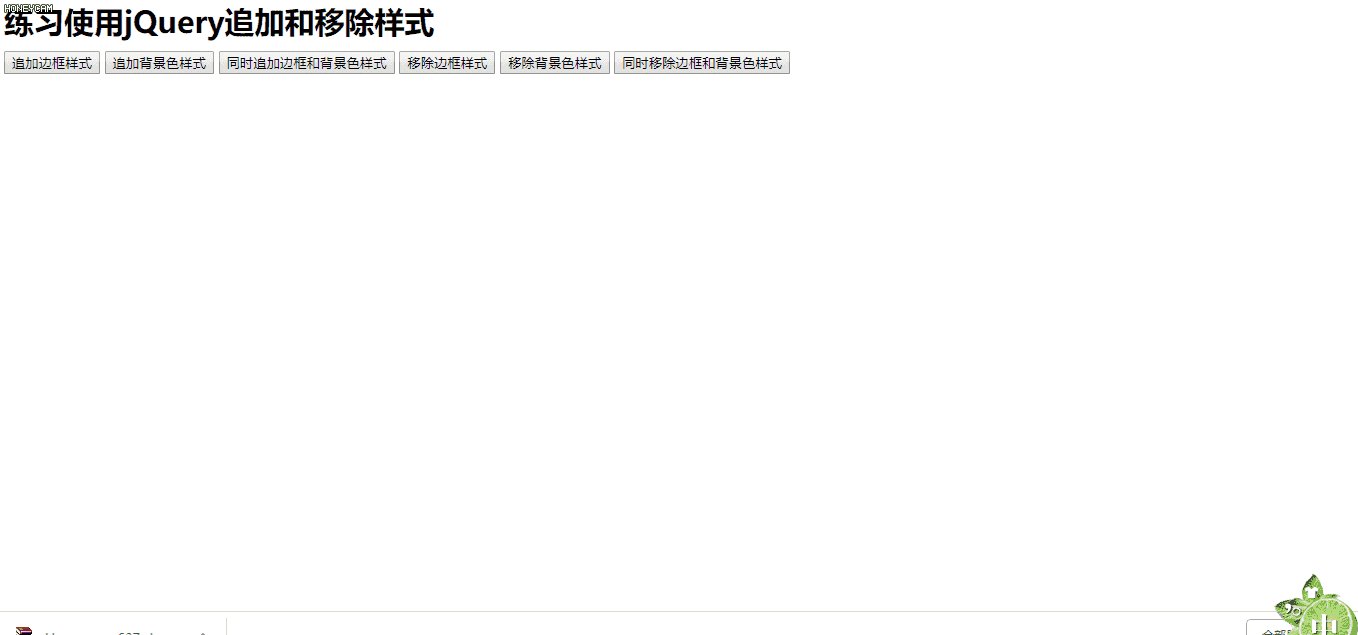
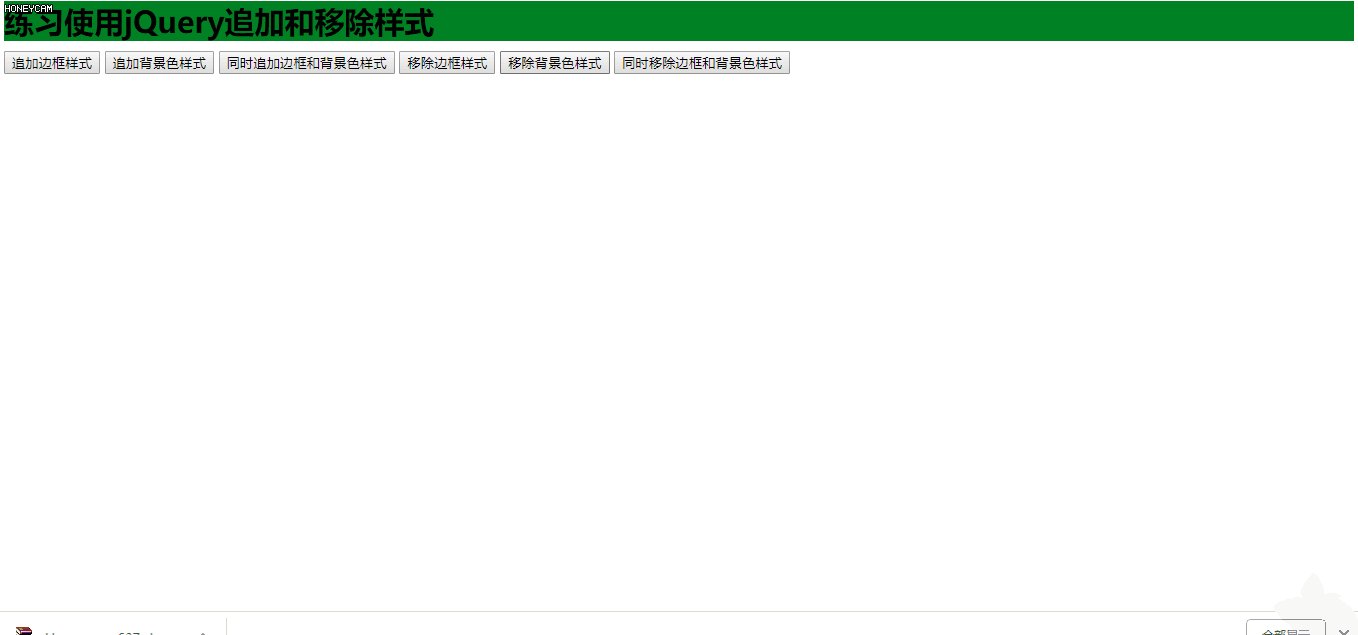
</html>2、追加和移除样式
使用jQuery可以同时追加或移除一个、多个样式,语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>追加和移除样式演示示例</title>
<style>
h2{
margin: 0px;
padding: 0px;
font-size: 30px;
margin-bottom: 10px;
}
/*边框样式*/
.borderStyle{
border: 2px solid red;
}
/*背景色样式*/
.bgcolorStyle{
background-color: green;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 获取h2元素
var h2Element=$("h2");
// 追加边框样式
$("#btnAdd").click(function(){
h2Element.addClass("borderStyle");
});
// 追加背景色样式
$("#btnAddBgcolor").click(function(){
h2Element.addClass("bgcolorStyle");
});
// 同时追加边框和背景色样式
$("#btnAddMulit").click(function(){
h2Element.addClass("borderStyle bgcolorStyle");
});
// 移除边框样式
$("#btnRemove").click(function(){
h2Element.removeClass("borderStyle");
});
// 移除背景色样式
$("#btnRemoveBgcolor").click(function(){
h2Element.removeClass("bgcolorStyle");
});
$("#btnRemoveMulit").click(function(){
h2Element.removeClass("borderStyle bgcolorStyle");
});
});
</script>
</head>
<body>
<h2>练习使用jQuery追加和移除样式</h2>
<input type="button" id="btnAdd" value="追加边框样式" />
<input type="button" id="btnAddBgcolor" value="追加背景色样式" />
<input type="button" id="btnAddMulit" value="同时追加边框和背景色样式" />
<input type="button" id="btnRemove" value="移除边框样式" />
<input type="button" id="btnRemoveBgcolor" value="移除背景色样式" />
<input type="button" id="btnRemoveMulit" value="同时移除边框和背景色样式" />
</body>
</html>效果:

到此这篇关于jQuery操作CSS样式的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容