react mockjs
新生代农民工官方认证码农小拽 人气:0介绍
mock意为“模仿”或"模拟",简单来说,就是造数据,造你想要的几乎任何数据,包括api和通过api返回的数据。
在写完项目进行自测,或者写页面需要数据 但是又不想单独开个后端,这时候就可以用mockjs来实现返回随机数据。
官方文档:https://github.com/nuysoft/Mock/wiki
示例文档:http://mockjs.com/examples.html
安装 & 卸载 & 引入
// 安装 npm i mockjs // 卸载 npm uninstall mockjs // 项目中引入 import Mock from 'mockjs'
基础语法 & 规范
Mock.mock
造数据,需要使用到mock方法:
Mock.mock(xxx) // 这里面的xxx就是要通过mock来模拟的数据
每个被伪造的数据,都包含3部分:
- 属性名
name - 生成规则
rule - 属性值
value
比如:
const data = Mock.mock({
code: '0',
msg: 'success',
'list|5': [{ name: '@name', age: '@integer(18, 25)'}]
})
这里的code , msg , list 都是属性名,其中list和msg都是字符串,list是数组
code和msg的数据过于简单,所以生成规则在这里省略了,
而list对应的生成规则是|5,意思是生成一个数组,里面包含5个元素
这里的'0' , 'success' 和 [{ name: '@name', age: '@integer(18, 25)'}]就是他们各自对应的值。
打印一下生成的结果看看:
console.log(data)
/*********结果如下*************/
{
"code": "0",
"msg": "success",
"list": [
{
"name": "Nancy Lewis",
"age": 18
},
{
"name": "Gary Wilson",
"age": 25
},
{
"name": "Shirley Gonzalez",
"age": 22
},
{
"name": "Mark Moore",
"age": 24
},
{
"name": "Richard Gonzalez",
"age": 22
}
]
}
// 另外,多次打印可以看出,每次结果都是不一样的,数据是随机的。
从上面的例子可以得知,生成规则是可选的,非必须的
如果存在生成规则,那么属性名和生成规则之间需要用|隔开
7种生成规则
'name|min-max': value
// 表示value值重复的次数,最少min次,最多max次
const data = Mock.mock({
'list|1-5': ['hello-']
})
// 得到的结果可能是:
[
"hello-",
"hello-",
"hello-",
"hello-",
"hello-"
]
// 也可能是:
[
"hello-",
"hello-",
"hello-"
]
// hello-随机重复1-5次作为结果
'name|count': value
// value固定重复count次
const data = Mock.mock({
'list|2': ['hello-']
})
// 得到的结果是:
[
"hello-",
"hello-"
]
'name|min-max.dmin-dmax': value
// 当value 是数字型时,生成一个浮点数,
// 浮点数的整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
// 生成的值和初始写的value值的大小无关,value的初始值只是用来确定数据类型
const data = Mock.mock({
'num1|1-100.1-3': 1
})
生成的结果可能是:

也可能是:

'name|min-max.dcount': value
// 当value 是数字型时,生成一个浮点数, // 浮点数的整数部分大于等于 min、小于等于 max,小数部分保留dcount位。 // 生成的值和初始写的value值的大小无关,value的初始值只是用来确定数据类型
'name|count.dmin-dmax': value
// 当value 是数字型时,生成一个浮点数, // 浮点数的整数部分等于count,小数部分保留 dmin 到 dmax 位。 // 生成的值和初始写的value值的大小无关,value的初始值只是用来确定数据类型
'name|count.dcount': value
// 当value 是数字型时,生成一个浮点数, // 浮点数的整数部分是count,小数部分保留dcount位。 // 生成的值和初始写的value值的大小无关,value的初始值只是用来确定数据类型
'name|+step': value
// 当value为数字时,初始值为value,每次得到的结果会自增1
生成规则和属性值value的关系
属性值是布尔值
'name|1': value // 当value是true或者false时 // 最终结果会返回一个布尔值,返回true的概率是1/2,返回false的概率也是1/2 'name|min-max': value // 当value是一个表示布尔值的结果时, // 会随机生成一个布尔值,值为 value 的概率是 min / (min + max), // 值为 !value 的概率是 max / (min + max)
属性值是对象 Object
'name|count': object // 从属性值 object 中随机选取 count 个属性 'name|min-max': object // 从属性值 object 中随机选取 min 到 max 个属性
属性值是数组 Array
'name|1': array // 从属性值 array 中随机选取 1 个元素,作为最终值。 'name|+1': array // 从属性值 array 中顺序选取 1 个元素,作为最终值。 'name|min-max': array // 通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。 // 'name|count': array 通过重复属性值 array 生成一个新数组,重复次数为 count。
属性值是正则表达式 RegExp
// 根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// 结果可能是:
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
占位符@
占位符 引用的是 Mock.Random 中的方法,
这跟vue中的v-on:click省略成@click很像。可以简单理解为Mock.Random的缩写。
@后面跟上Mock.Random的一些固定方法,用来生成随机数据。
用法示例:
// 比如我们现在要随机生成一个中文人名 const data = Mock.Random.cname() // 结果: // data: 赵丽
改成占位符的方法就是:
const data = Mock.mock('@cname')
// 结果:
// data: 张秀兰
这里的cname就是Mock.Random的一个方法,表示获取随机的中文人名。
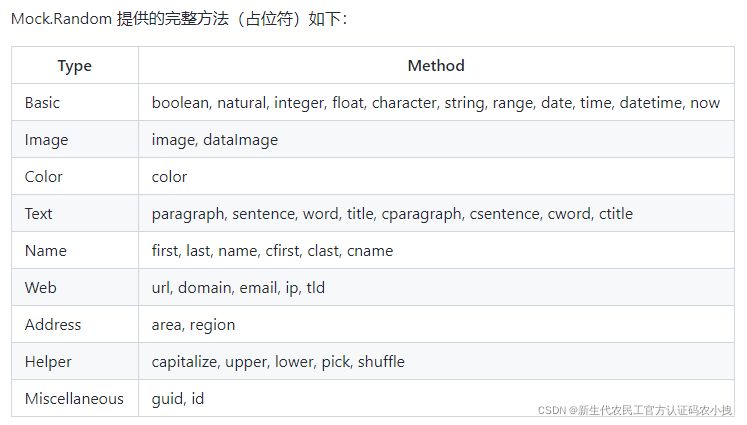
这里有一张表格,包含了Mock.Random的方法,并进行了简单的分类:

方法名前面带c的,都是用来获取中文相关的数据的。比如@name用来生成随机的英文名,而@cname就是用来生成随机的中文名。
另外,这些方法还可以带参数,以下有一些例子:
import Mock from 'mockjs'
let basicData = Mock.mock({
'list|1-100': [{
'id|+1': 1,
'isBoolean': '@boolean(10, 0, true)',//百分之百的true
'naturalNumber': '@natural(1, 1000)', //大于等于零的整数
'integer': '@integer(0)', //随机整数
'float': '@float(1, 100, 3, 6)', //随机浮点数,
'character': '@character("upper")', //一个随机字符
'string': '@string("lower", 5, 20)', //一串随机字符串
'range': '@range(1, 10, 2)', //一个整形数组,步长为2
}]
});
// console.log(basicData);
let Date = Mock.mock({
'dateList|10': [{
'date': '@date',
'date-yyyy-MM-dd': '@date(yyyy-MM-dd)',
'date-yy-MM-dd': '@date(yy-MM-dd)',
'date-y-MM-dd': '@date(y-MM-dd)',
'date-y-M-d': '@date(y-M-d)',
'line-through': '------------------------------------------------',
'timessss': '@time', //随机的时间字符串,
'time-format': '@time()', //指示生成的时间字符串的格式, default: 'HH: mm: ss',
'time-format-1': '@time("A HH:mm:ss")',
'time-format-2': '@time("a HH:mm:ss")',
'time-format-3': '@time("HH:mm:ss")',
'time-format-4': '@time("H:m:s")',
'datetime': '@datetime("yyyy-MM-dd A HH:mm:ss")', //返回一个随机的日期和时间字符串
'dateNow': '@now("second")' //获取当前完整时间
}]
});
// console.log(Date);
let imageList = Mock.mock({
'imageList|5': [{
'id|+1': 1,
'img': '@image',//生成一个随机的图片地址,
'img-1': '@image("200x100", "#000", "#fff", "png", "Mock.js")', //生成一个200*100, 背景色#000,前景色#fff, 格式png, 文字mock.js的图片
}]
})
// console.log(imageList);
let paragraph = Mock.mock({
'paragraphList|5': [{
'id|+1': 1,
'paragraph1': '@cparagraph(2)', //生成一段2句话的中文文本,
'paragraph2': '@paragraph(3)', //生成一个3句话的英文文本
'title': '@title', //随机生成一个英文标题
'ctitle': '@ctitle', //随机生成一个中文标题
}]
})
// console.log(paragraph);
let name = Mock.mock({
'nameList|5': [{
'id|+1': 1,
'name': '@name', //英文名,
'cname': '@cname', //中文名
}]
})
// console.log(name);
let webList = Mock.mock({
'webList|5': [{
'id|+1': 0,
'url': '@url("http", "baidu.com")', //url: http://www.baidu.com
'protocol': '@protocol', //随机生成一个url协议
'domain': '@domain', //随机生成一个域名,
'email': '@email', //随机生成一个邮箱地址,
'ip': '@ip' //随机生成一个ip地址
}]
})
// console.log(webList);
let address = Mock.mock({
'addressList|5': [{
'id|+1': 1,
'region': '@region', //生成一个大区
'province': '@province', //生成一个省份
'city': '@city', //生成一个市
'country': '@country', //一个县
'zip': '@zip', //邮政编码
}]
})
console.log(address)
此外,有完整的官方示例文档:http://mockjs.com/examples.html
哪个方法不知道怎么用了, 就可以直接去示例文档中查看。
模拟接口
Mock.mock( rurl, rtype, data)
介绍以下三个参数:
rurl:请求路径,可以是相对路径,也可以是绝对路径rtype:请求方式,比如get post put delete等data:要返回的模拟数据
举例:
import React, {useEffect} from 'react'
import Mock from 'mockjs'
import axios from 'axios'
Mock.mock('/mock/usermsg', 'get', {
code: '0',
msg: 'success',
'list|5': [{ name: '@name', age: '@integer(18, 25)'}]
})
const DemoMock = () => {
useEffect(async () => {
const res = await axios('/mock/usermsg')
console.log(res.data)
})
return <h3>hello react</h3>
}
export default DemoMock
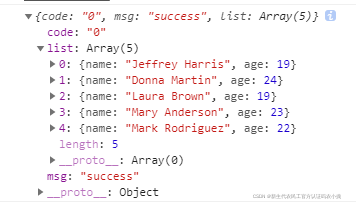
返回的结果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
加载全部内容