设计时尚立体效果的智能手机失量图 Illustrator失量图制作教程
智能手机失量图 人气:0
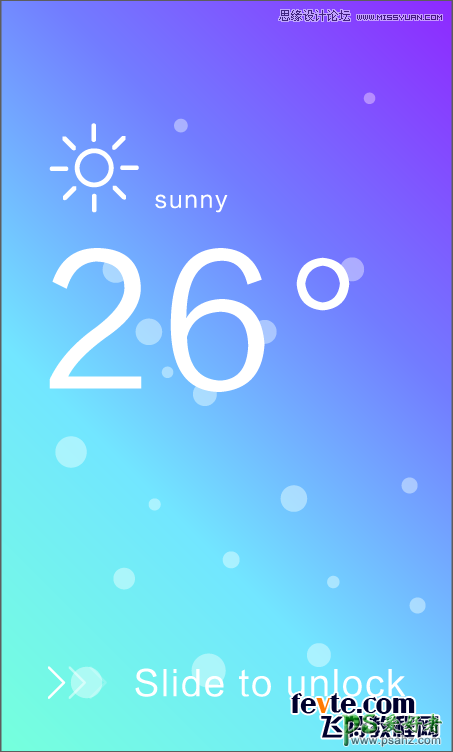
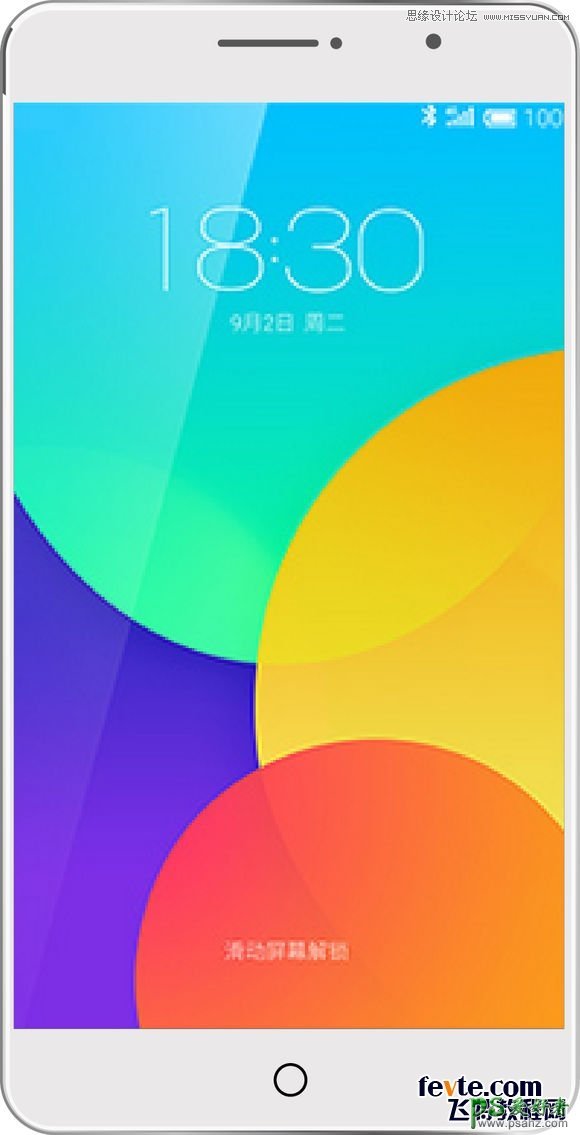
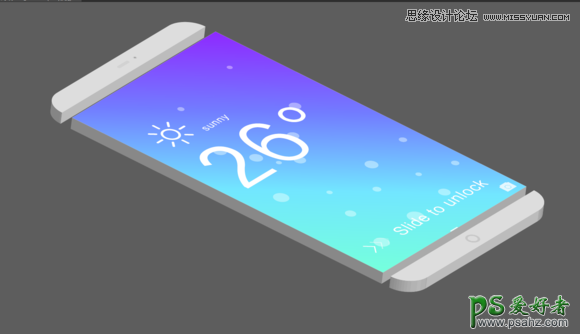
Illustrator失量图制作教程:设计时尚立体效果的智能手机失量图,教程难度算是中等,制作出来的手机图片素材挺漂亮的。看看最终的效果图吧:

首先是界面

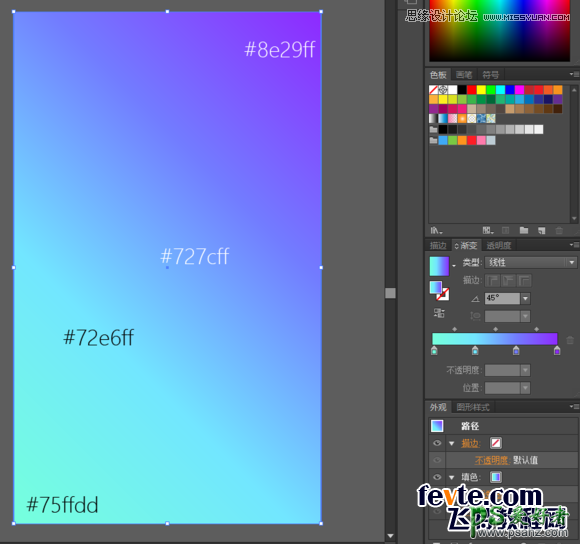
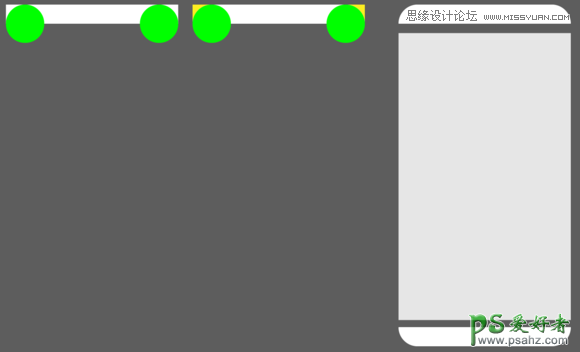
比较懒,界面做的很简单建一个矩形,比例我用的是15:9。渐变

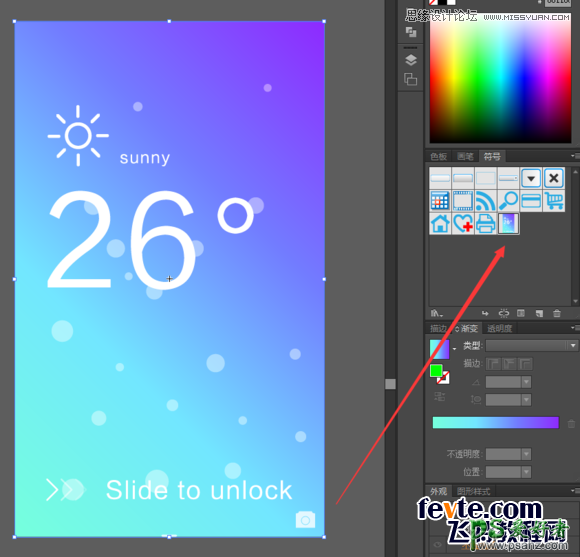
然后就是简单的装饰了一下,放上一些图案将做好的界面转成符号,3D贴图使用


点击展开,查看完整图片

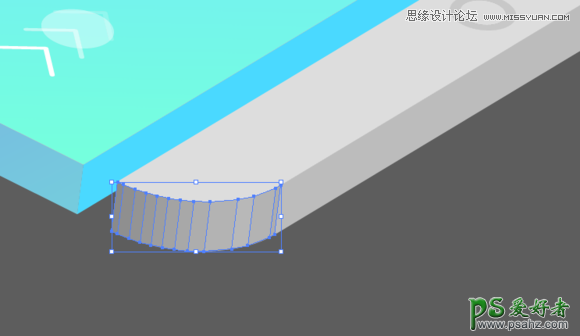
图案就懒的画了用形状生成器鼓捣出来手机上下两部分


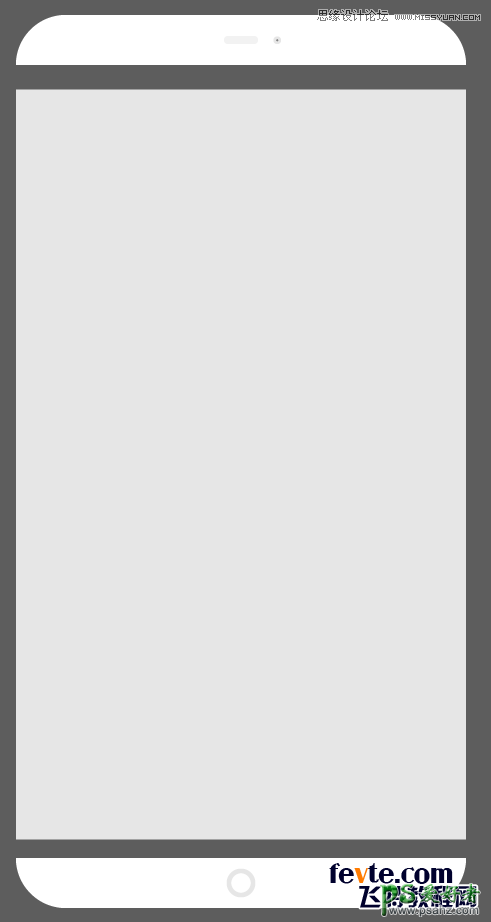
这个就是手机轮廓了

添加听筒,前置摄像头,home贱。没有放距离/光线感应器


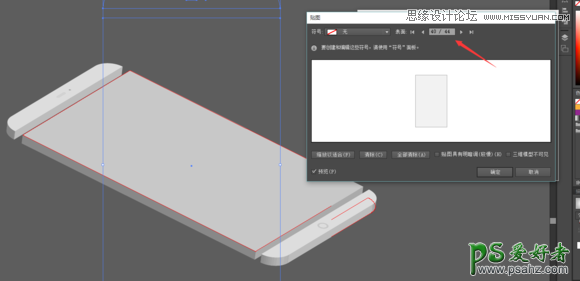
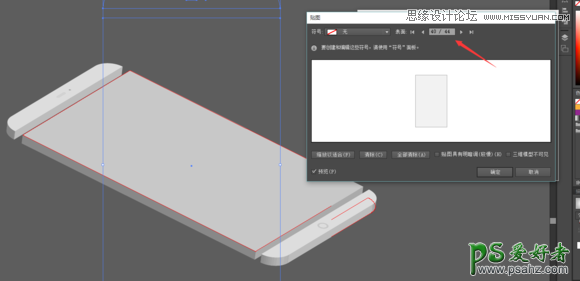
lz喜欢在画板外作图,所以看到背景都是灰色。眼前的灰不是灰,你说的白是什么白,好了开始贴图在贴图窗口找到手机的正面

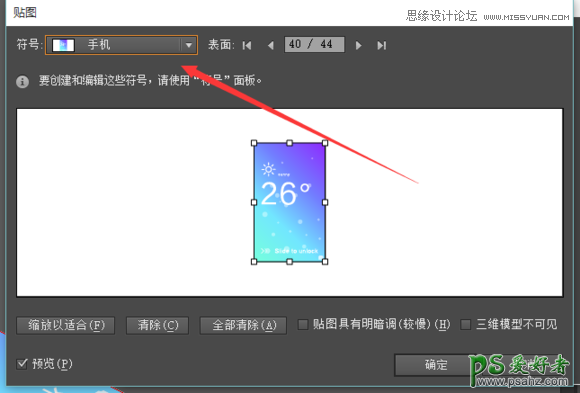
找到刚才做好的符号

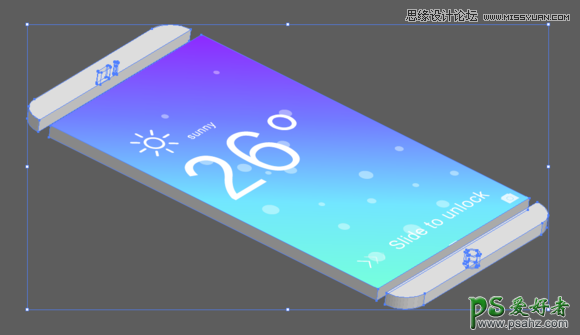
贴图后效果。大力出奇迹,贴图要使劲

扩展外观》》取消群组

填色

刚才图片错了

给这些焊接之后填渐变

顺便颜色也调整下。雪白色

添加一个背景。灰白色的径向渐变

复制两个主屏界面,添加透明度,我使用的是50%和20%。

哦对了,最后可以加一个高光。混合模式用柔光
加载全部内容