vue日期选择框时间范围
itfallrain 人气:5vue日期选择框之时间范围
实现效果如下

<a-col :xl="8" :lg="16" :md="24" :sm="32">
<a-form-item label="时间" >
<a-range-picker
style="width: 350px"
v-model="queryParam.createTimeRange"
:disabled-time="disabledRangeTime"
:show-time="{
hideDisabledOptions: true,
defaultValue: [moment('00:00:00', 'HH:mm:ss'), moment('23:59:59', 'HH:mm:ss')],
}"
format="YYYY-MM-DD HH:mm:ss"
:placeholder="['开始时间', '结束时间']"
@change="onDateChange"
@ok="onDateOk"
/>
</a-form-item>
</a-col>1:引入格式化工具
import moment from 'moment'
2:给默认值
queryParam:{
createTimeRange:[
moment(new Date(new Date(new Date().toLocaleDateString()).getTime()),'YYYY-MM-DD HH:mm:ss'),
moment(new Date(new Date(new Date().toLocaleDateString()).getTime() + 24 * 60 * 60 * 1000 - 1),'YYYY-MM-DD HH:mm:ss')
]
},3:methods书写的方法
methods: {
moment,
//时间相关函数 start
onDateChange: function (value, dateString) {
console.log(dateString[0],dateString[1]);
this.queryParam.startTime=dateString[0];
this.queryParam.endTime=dateString[1];
},
onDateOk(value) {
console.log(value);
},
range(start, end) {
const result = [];
for (let i = start; i < end; i++) {
result.push(i);
}
return result;
},
disabledRangeTime(_, type) {
if (type === 'start') {
return {
disabledHours: () => this.range(0, 60).splice(60, 60),
disabledMinutes: () => this.range(0, 60).splice(60, 60),
disabledSeconds: () => this.range(0, 60).splice(60, 60),
};
}
return {
disabledHours: () => this.range(0, 60).splice(60, 60),
disabledMinutes: () => this.range(0, 60).splice(60, 60),
disabledSeconds: () => this.range(0, 60).splice(60, 60),
};
},
//时间相关函数 end
}vue日期控件解析
<el-form-item label="有效期限" >
<el-col :span="6">
<el-form-item>
<el-date-picker
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd 00:00:00"
v-model="effectiveStartTime"
:picker-options="pickerOptionsStart"
></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="6">
<el-form-item>
<el-date-picker
placeholder="选择日期"
value-format="yyyy-MM-dd 00:00:00"
v-model="effectiveEntTime"
:picker-options="pickerOptionsEnd"
></el-date-picker>
</el-form-item>
</el-col>
</el-form-item> 以上template视图层
return {
effectiveEntTime: "",
effectiveEntTime: "",
pickerOptionsStart: {
//开始有效期
disabledDate: (time) => {
if (this.effectiveEntTime) {
return time.getTime() > new Date(this.effectiveEntTime).getTime();
}
},
},
pickerOptionsEnd: {
//结束有效期
disabledDate: (time) => {
if (this.effectiveStartTime) {
return (
time.getTime() - 3600 * 1000 * 24 <
new Date(this.effectiveStartTime).getTime() - 86400000 ||
Date.now() - 3600 * 1000 * 24 > time.getTime()
);
}
},
},
};script 逻辑层
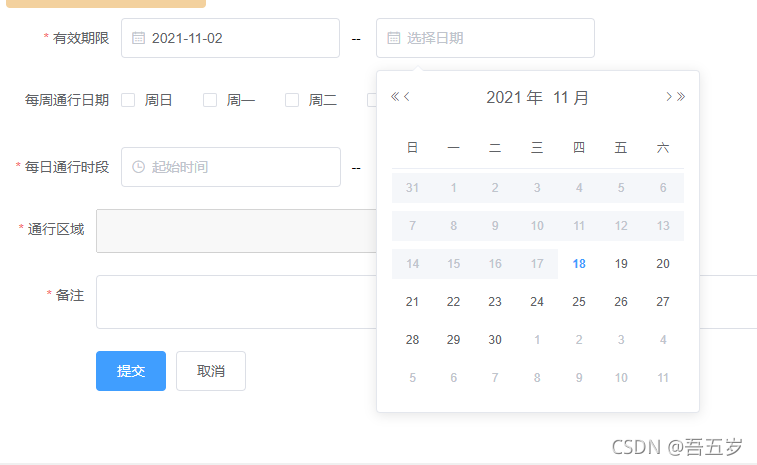
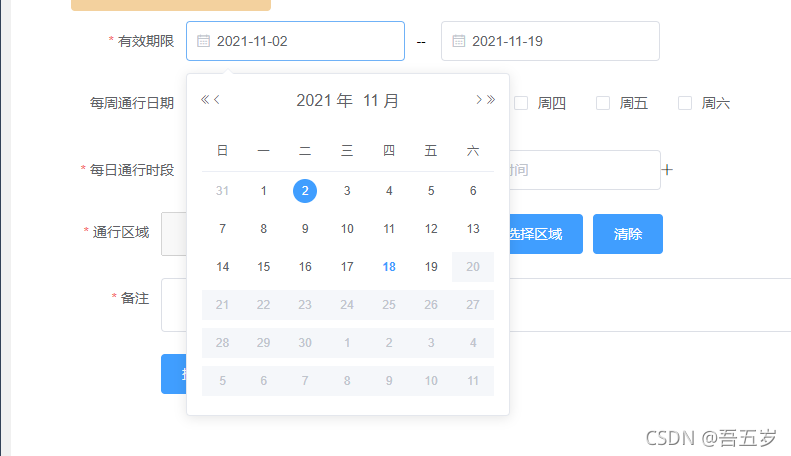
效果


以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容