SpringMVC HttpMessageConverter
把苹果咬哭的测试笔记 人气:0SpringMVC HttpMessageConverter报文信息转换器
HttpMessageConverter 是报文信息转换器,作用有 2 个:
将请求报文转换为Java对象:请求报文是从浏览器发送到服务器,发送到服务器中就是 request 对象
将Java对象转换为响应报文:响应报文是服务器响应给浏览器的,服务器中用的java,浏览器不能解析java,所以要转换成响应报文给浏览器。
其中,HttpMessageConverter 提供了两个注解:@RequestBody,@ResponseBody。还有两个类型:RequestEntity,ResponseEntity。
最常用的还是用来将Java对象转换为响应报文的两个:@ResponseBody和ResponseEntity。
至于获取请求参数,或者请求头什么的,前面已经有过好几种方法了,没必要再使用这里的 @RequestBody 和 RequestEntity。
一、@RequestBody
@RequestBody可以获取请求体,需要在控制器方法设置一个形参,使用@RequestBody进行标识,当前请求的请求体就会为当前注解所标识的形参赋值。
比如这有一个页面表单,用来发送请求。
<form th:action="@{/testRequestBody}" method="post">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit">
</form>对应的有个控制器处理这个请求:
@RequestMapping("/testRequestBody")
public String testRequestBody(@RequestBody String requestBody){
System.out.println("requestBody:"+requestBody);
return "success";
}这里要补充一个 success.html 以供跳转。
然后我们在表单中输入 username=admin,password=123456,提交后,查看控制台的输出:
requestBody:username=admin&password=123456
username=admin&password=123456这个就是请求体的内容了。
二、RequestEntity
RequestEntity是封装请求报文的一种类型,包含了请求头和请求体。
使用时,需要在控制器方法的形参中设置该类型的形参,当前请求的请求报文就会赋值给该形参。
接着,就可以通过getHeaders()获取请求头信息,通过getBody()获取请求体信息。
复制一下上面的表单,请求地址换一下:
<form th:action="@{/testRequestEntity}" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
<input type="submit">
</form>然后补充一个控制器方法:
@RequestMapping("/testRequestEntity")
public String testRequestEntity(RequestEntity<String> requestEntity){
System.out.println("请求头:"+requestEntity.getHeaders());
System.out.println("请求体:"+requestEntity.getBody());
return "success";
}输入表单提交测试一下:

三、@ResponseBody
1.不使用 @ResponseBody
在不使用@ResponseBody这个注解的时候,使用servlet api 中 HttpServletResponse 也是可以响应给浏览器的。
比如:
@RequestMapping("/testResponse")
public void testResponse(HttpServletResponse response) throws IOException {
response.getWriter().print("hello, response");
}前端写一个超链接测试一下:
<a th:href="@{/testResponse}" rel="external nofollow" >使用HttpServletResponse响应浏览器</a>
点击超链接。

2.使用 @ResponseBody
使用@ResponseBody则可以标识一个控制器方法,可以将该方法的返回值直接作为响应报文的响应体响应到浏览器。
@RequestMapping("/testResponseBody")
@ResponseBody
public String testResponseBody(){
return "success";
}这里的控制器方法增加了@ResponseBody:
- 如果没有这个注解,返回的 "success",会匹配要跳转的页面。
- 加上之后, "success"则不再代表视图名称,而是直接返回给浏览器的响应体。
继续增加超链接测试一下:
<a th:href="@{/testResponseBody}" rel="external nofollow" >使用 @testResponseBody 响应浏览器</a>注意,为了区分效果,success.html 里我修改下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是 success.html 页面</h1>
</body>
</html>OK,现在点击超链接,页面显示 success。

接着,我去掉控制器里的 @ResponseBody,再重新部署点击超链接试试。

跳转到了 success.html 页面。
所以,使用@ResponseBody还是很方便的,我们需要返回给浏览器什么数据,直接在控制器方法里 return 即可。
3. springMVC 处理 json
上面示例响应的是个字符串,对于浏览器来说就直接显示了。如果我要响应一个对象呢?
比如,新建一个 User 类,设置好构造方法,set 和 get:
public class User {
private Integer id;
private String username;
private String password;
private Integer age;
private String sex;
... ...编写控制器:
@RequestMapping("/testResponseUser")
@ResponseBody
public User testResponseUser() {
return new User(1001, "大周", "123456", 11, "男");
}直接返回一个 User 对象。
为了测试,继续在前端页面增加一个超链接:
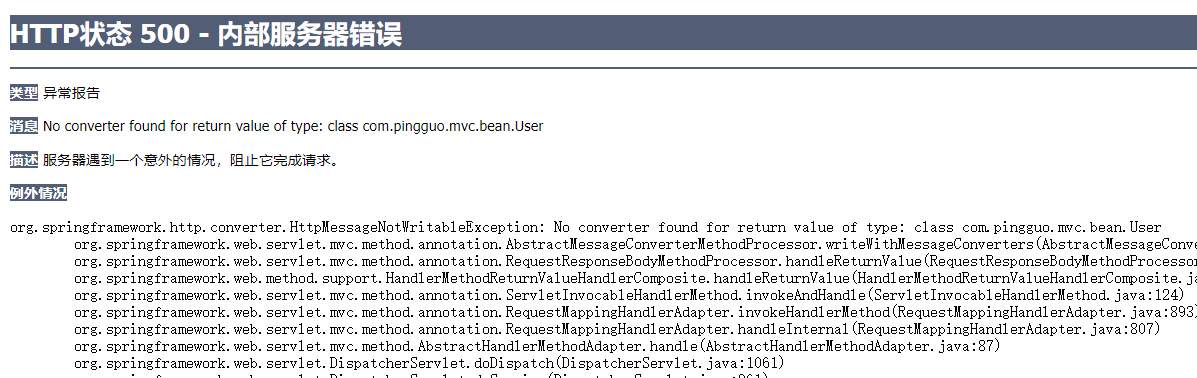
<a th:href="@{/testResponseUser}" rel="external nofollow" >响应浏览器User对象</a>重新部署,点击测试,报错了。

这里还需要转换的步骤,把 User 对象转换成 json 格式的字符串。
在 pom.xml 中加入依赖 jackson:
<!--对象转化json 响应给浏览器-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.1</version>
</dependency>另外,检查一下 springMVC.xml 配置文件中的注解驱动是否开启:
<!--开启 mvc 的注解驱动-->
<mvc:annotation-driven />重新部署,点击超链接。

响应正常。
4. springMVC 处理 ajax
使用ajax发送请求,跟上面点击超链接发送请,也只是发送请求方式不同而已,对于服务器来说,都是一样处理。
ajax的优点就是页面不刷新的情况下,可以与服务器进行交互。
继续在前端页面增加内容,新增一个超链接,绑定一个点击事件@click:
<div id="app">
<a th:href="@{/testAjax}" rel="external nofollow" @click="testAjax">springMVC 处理ajax</a><br>
</div>这里需要用到静态资源 vue.min.js 和 axios.min.js,下载后放到webapp\static\js下。

通过vue和axios处理点击事件:
<!--引入-->
<script type="text/javascript" th:src="@{/static/js/vue.min.js}"></script>
<script type="text/javascript" th:src="@{/static/js/axios.min.js}"></script>
<script>
new Vue({
el: "#app",
methods: {
testAjax: function (event) {
axios({
method: "post",
url: event.target.href,
params: {
username: "admin",
password: "123456"
}
}).then(function (response) {
// 请求处理成功后要执行的
alert(response.data) // response.data 获取到响应的数据
});
event.preventDefault(); // 取消超链接的默认行为
}
}
});
</script>增加对于的请求控制器:
@RequestMapping("/testAjax")
@ResponseBody
public String testAjax(String username, String password) {
System.out.println("username:" + username + ",password:" + password);
return "hello, Ajax";
}重新部署之前,记得maven 重新打包一下。
另外,springMVC 配置文件中记得放开静态资源的访问:
<!--放开静态资源的访问-->
<mvc:default-servlet-handler />重新部署,点击超链接。

四、@RestController 注解
这是以后会经常用的注解。
@RestController注解是 springMVC 提供的一个复合注解。
标识在控制器的类上,就相当于为类添加了@Controller注解,并且为其中的每个方法添加了@ResponseBody注解。
五、ResponseEntity
ResponseEntity用于控制器方法的返回值类型。
该控制器方法的返回值就是响应到浏览器的响应报文,后面的下载上传文件的示例中会使用到。
加载全部内容