vue定义公共组件提取公共方法
厚积薄发的Cicci 人气:7自定义公共组件及提取公共的方法
vue自定义公共组件
我们在编写页面的时候,会存在公共的组件,比如头部和底部菜单
我们拿公共头部为例子,想在每个页面都显示公共头部的实现方式有两种:
在src/components目录创建目录 common, 再创建header.vue
header.vue
<template> <div> <h1>header in here</h1> </div> </template>
<script>
export default{}
</script>1.全局挂载组件
在main.js里挂载
import headerTop from "xxx/components/common/header" //引入组件
//第一个参数表示 head-view标签的内容都用第二个参数headerTop来代替
Vue.component("head-view",headerTop);
//然后在需要使用的vue文件中引入头部的话,只需要加入 <head-view></head-view>标签//组件局部引入,需要用的时候才引入使用
//在需要使用的VUE文件中引入头部: <template> <headerTopNav></headerTopNav> </template>
<script>
import headerTopNav from 'xxx/components/common/header' //引入组件
export default{
components: {headerTopNav} //表示headerTopNav标签的内容被headerTopNav组件代替
}
</script>vue 提取公共的方法
创建文件夹 以及 JS文件 用来存放公共的方法


common.js 文件中内容如下
const commonData = () => {
console.log('我是公共的方法')
}
export { commonData }
全局使用:
① 在 main.js 文件中全局引入,并在 vue 的原型链 (prototype) 中注册
// 引入 common.js
import { commonData } from './utils/common.js'
// 将 common 配置给 Vue 的 $common 成员
Vue.prototype.$commonData = commonData
然后在需要用到该方法的组件文件中使用,如下
<template> <div></div> </template>
<script>
export default {
created() {
this.$commonData();
}
};
</script>
<style lang="less" scoped>
</style>② 在需要用到该方法的组件文件中局部引用
import { commonData } from '../utils/common.js'
<script>
export default {
created() {
commonData();
}
};
</script>
vue定义公用方法
在src目录下新建common公用方法文件夹用于存放公用方法列表
common下新建common.js
该示例定义存、取、删cookie方法
main.js中引入该文件,并将其添加到Vue原型链上
import common from './common/common' Vue.prototype.$common = common //其中$common就是调用时所使用的方法
紧接着定义common.js中的方法,录入即用
export default { //公开
/**
* 设置cookie
**/
setCookie(name, value, day) {
let date = new Date();
date.setDate(date.getDate() + day);
document.cookie = name + '=' + value + ';expires=' + date;
},
/**
* 获取cookie
**/
getCookie(name){
let reg = RegExp(name + '=([^;]+)');
let arr = document.cookie.match(reg);
if (arr) {
return arr[1];
} else {
return '';
}
},
/**
* 删除cookie
**/
delCookie(name) {
setCookie(name, null, -1);
}
}
使用:
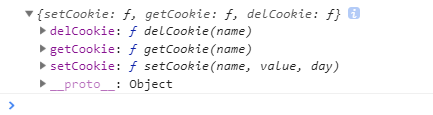
在需求页面打印 this.$common
打印结果是这样的就说明方法添加成功了,如果想要添加其他的方法也可以通过这样的形式在原型链上新增方法

要使用则是:
this.$common.setCookie('cookieName',存入字符串,天数) //存cookie
this.$common.getCookie('cookieName') //取
this.$common.delCookie('cookieName') //删除
更新:
若是想将其直接定义为全局,且在this指向下,可以这样做:
首先依旧是定义你想要作为公用的方法
/**
* 设置cookie
**/
function setCookie(name, value, day) {
let date = new Date();
date.setDate(date.getDate() + day);
document.cookie = name + '=' + value + ';expires=' + date;
};
/**
* 获取cookie
**/
function getCookie(name) {
let reg = RegExp(name + '=([^;]+)');
let arr = document.cookie.match(reg);
if (arr) {
return arr[1];
} else {
return '';
}
};
/**
* 删除cookie
**/
function delCookie(name) {
setCookie(name, null, -1);
};
然后:
将方法注册,并添加到Vue的原型链
export default {
install(Vue,opeions){
Vue.prototype.getCookie = getCookie;
Vue.prototype.setCookie = setCookie;
Vue.prototype.delCookie = delCookie;
}
};
注:注册之后需要在main.js引入并use才能生效
import commonApi from './util/common' //你的公用方法文件路径 Vue.use(commonApi)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容