vue设置全局公共样式
李少0 人气:2vue设置全局的公共样式
本公司开发的产品,在运维去客户哪里上线的时候,客户可能会对产品主页面的一些色调,字体大小等不满意。所以需求就是在我们的开发包在往客户服务器上发布的时候,有一个scss文件可以随时调整这些字体和颜色。
思路
1.首先在public公共文件的css文件夹下面新建一个allstyle.scss的样式文件夹,在这个里面定义一些样式,和字体的大小。这样做的好处就是,在webpack打包的时候,不会把这个文件给重新打包,我们可以在打包好的dist文件的css中轻松的找到我们这个scss文件,便于后面的修改。
2.在我们需要的页面引入这个公共的scss文件,然后在这个页面就可以使用我们定义的公共样式。
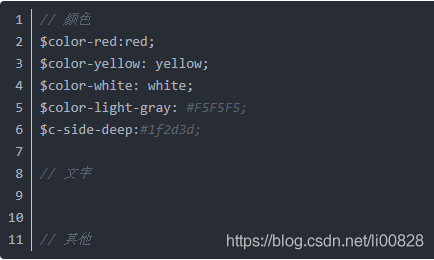
代码:allstyle.scss中的代码

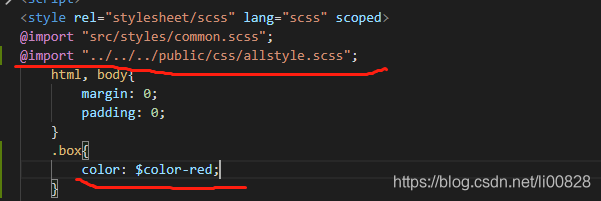
a.vue页面的引入和使用

总结:这样做还有一个好处就是便于维护。缺点就是不够灵活
vue公共样式与公共方法
问题描述
在项目中,一些公共的样式和方法提取出来,可以节省代码量,方便各页面使用。
公共样式
1、index.css
在src/assets目录下,新建index.css文件,在main.js中引入css文件
import Vue from 'vue' import router from './router' import './assets/index.css'
2、static和assets
- static:static/ 目录下的文件并不会被 Webpack 处理:它们会直接被复制到最终目录(默认是dist/static)下。必须使用绝对路径引用这些文件。
- assets:目录下的文件会被 Webpack 处理。
公共方法
1、全局方法
a、防止按钮重复提交
(1)新建src/api/index.js文件
import Vue from 'vue'
// 防止按钮重复点击
const preventReClick = Vue.directive('preventReClick', {
inserted: function (el, binding) {
el.addEventListener('click', () => {
if (!el.disabled) {
el.disabled = true
setTimeout(() => {
el.disabled = false
}, binding.value || 5000)
}
})
}
});
export { preventReClick }(2)main.js引入
import {preventReClick } from "../src/api/index"; // 引入方法
(3)在vue文件中使用
<el-button type="primary" @click="submitForm('ruleForm')" size=medium v-preventReClick>点击添加</el-button>
可以在每个页面中使用v-preventReClick,不需要每个页面重新引入
b、防止a标签重复点击?
2、局部方法
一些方法只在某几个页面引用
a、封装axios
在src/api文件夹下,新建request.js
import axios from "axios";
/* axios get */
export function get(url) {
return function(params) {
return axios.get(url + "?" + params).then(res => {
// console.log(res);
return res.data; //根据实际情况获取返回数据
})
.catch(e => {});
};
}
/* axios post */
export function post(url) {
return function(params) {
return axios.post(url + "?" + params).then(res => {
return res.data;根据实际情况获取返回数据
})
.catch(e => {});
};
}
在api/index.js中调用并导出
import {get,post} from './request'
import Vue from 'vue'
// 用户模块
const postLogin=post('/cgi/sys/login') //登录
const getLogout=get('/cgi/sys/logout') //退出
const getUsershow=get('/cgi/main/system/user/show') //获取用户列表
const postUseradd=post('/cgi/main/system/user/add') //增加用户
const postUserupdate=post('/cgi/main/system/user/update') //修改用户
const postUserdelete=post('/cgi/main/system/user/delete') //删除用户
export {
postLogin,
getLogout,
getUsershow,
postUseradd,
postUserupdate,
postUserdelete,
}在页面中使用
import { postLogin } from "../../api/index.js"; // 引入方法
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
// 登录提交
postLogin(querystring.stringify(this.ruleForm)).then(res=>{
if (res.code==2) {
localStorage.setItem('username',this.ruleForm.username)
if (this.checked) {
localStorage.setItem('password',this.ruleForm.password)
}else if(!this.checked){
localStorage.removeItem('password')
}
this.$message({
message: res.message,
type: 'success'
});
var that = this;
// 跳转到首页
setTimeout(function(){
that.$router.push({name:'index'})
},1000)
// 将登录名使用vuex传递到Home页面
sessionStorage.setItem('loginTime',new Date())
this.$store.commit('handleUserLogin',res.data.user);
}else{
this.$message({
message: '登录失败,'+res.message,
type: 'error'
});
}
})
} else {
return false;
}
});
},b、系统时间格式化
export function settime() {
return function(value) {
var date = new Date(value);
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? "0" + month : month;
var day = date.getDate();
day = day < 10 ? "0" + day : day;
var hour = date.getHours();
hour = hour < 10 ? "0" + hour : hour;
var minute = date.getMinutes();
minute = minute < 10 ? "0" + minute : minute;
var second = date.getSeconds();
second = second < 10 ? "0" + second : second;
return year + "-" + month + "-" + day + " " + hour + ":" + minute + ":" + second;
}
}
const systime=settime() mounted() {
var _this = this;
_this.ruleForm.createTime = systime(new Date());
_this.ruleForm.poId = setOidTime(new Date());
},c、单据单号生成
// 单据年月日
export function oidTime() {
return function(value) {
var date = new Date(value);
var year = date.getFullYear();
var month = date.getMonth() + 1;
month = month < 10 ? "0" + month : month;
var day = date.getDate();
day = day < 10 ? "0" + day : day;
return year + month + day +(Math.floor(Math.random()*(9999-1000))+1000);
}
}
const setOidTime=oidTime()以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容