vue form表单使用resetFields
长成一棵参天树 人气:12form表单使用resetFields函数的问题
今天想使用新增和删除使用一个dialog,这就涉及到点击添加按钮需要清空表单数据的问题,我第一个想到的是调用resetFields方法。
我直接写了之后是这样的
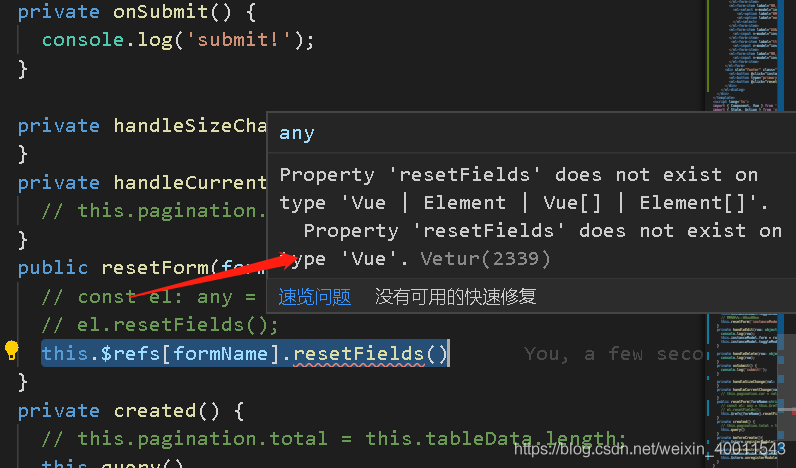
this.$refs[formName].resetFields()
结果直接报错,于是我就上网上百度了后,发现改成这样就不报错了。

this.$nextTick(function() {
const el: any = this.$refs[formName];
el.resetFields();
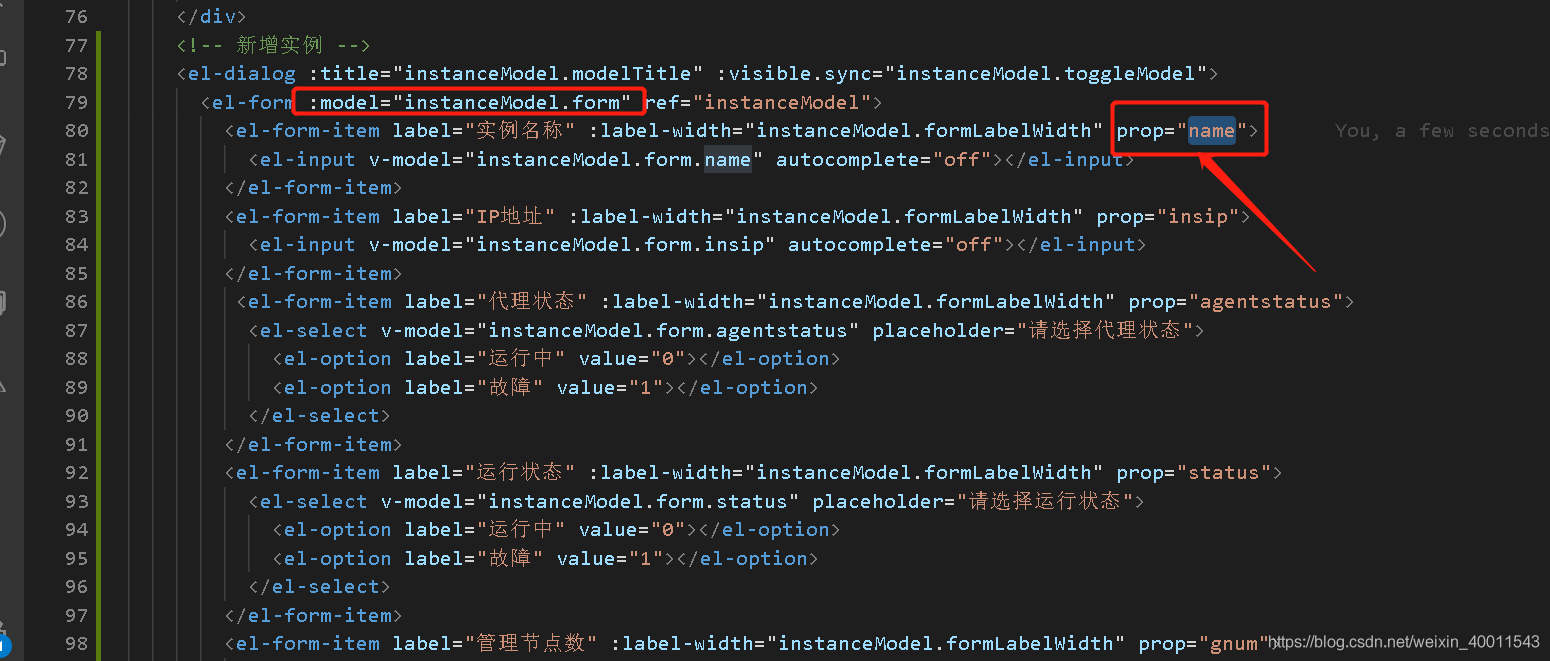
});于是心想肯定可以了,结果点击界面还是没反应,最后去官网看了下,发现我没有在表单的el-form-item写prop属性。

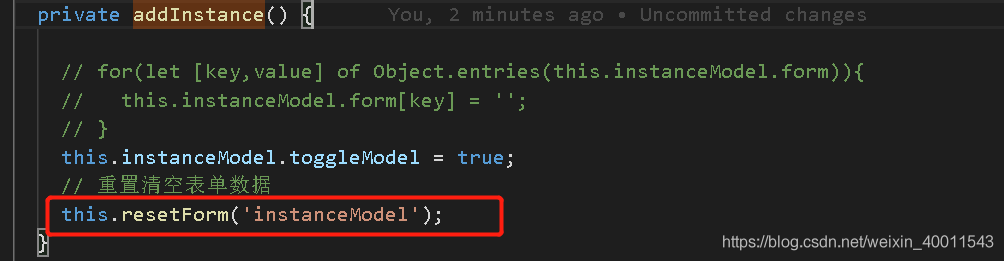
最后加上后,在点击添加按钮时候调用reset方法就可以了 。

但是在使用的时候要先设置打开model的变量为true之后再调用,因为只有设置为true后才能找到对应的dom元素。 而且还是要使用nextTick的
resetFields失效,死活不起作用的解决
由于新增、编辑、查看弹框表单用的同一个表单,但打开编辑或查看表单并关闭后,再打开新增表单,发现表单有之前的数据,resetFields失效。
分析
后查看官方文档,发现,resetFields只是对整个表单进行重置,将所有字段重置为初始值并移除校验结果,当打开编辑表单后,表单字段初始值就为编辑获取到的值,此时resetFields就是将表单字段重置为初始值,就是编辑表单获取到的值;
解决办法
eg:
vue
<el-dialog @close=“handleClose(‘userForm')”>
<el-input v-model="userForm.name>
…
…
表单 userForm = {
name: “”,
age: “”,
}关闭弹框方法里写:
handleClose(formName) {
let resetForm = {
name: “”,
age: “”,
}
this[formName] = resetForm;//清空表单
this.$refs[formName]
.resetFields();//移除校验结果
。。。。再写关闭弹框等其他方法。。。
}PS:表单中prop与v-model变量要一一对应
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容