springboot vue项目列表分页
把苹果咬哭的测试笔记 人气:0基于 springboot+vue 的测试平台开发
继续更新
今天来完成项目列表的前端部分。
一、前后端调通
开发前端页面,框架里有 2 个地方需要改动:
- src/views: 这里是开发页面的地方,也就是 vue 文件,可以按功能模块新建子目录来进行分类。
- src/api: vue 页面里请求的后端接口的js文件统一都写在这里。
接下来,针对项目列表接口localhost:8080/bloomtest/project/list/1/5,来改动这两处的代码。
1. 请求后端接口
在src/api下,我新增一个js文件projectManagement.js,存放项目管理页面中需要交互的后端请求。
import request from '@/utils/request'
export function getList(current, size, data) {
return request({
url: `/bloomtest/project/list/${current}/${size}`,
method: 'post',
data: data
})
}这里需要注意的是,我这个接口请求既有路径上的参数,也有请求body的参数:
- 接收路径参数:使用****符号来标记 url,然后在其中使用${}`引用变量。
- 接收请求body:直接使用 data 来接收即可。
2. 项目列表页面
在src/views新建一个目录projectManagement,在目录下直接 copy 框架原有 table 目录下的index.vue文件,重命名为table.vue。
接着在src/views/projectManagement/table.vue中修改代码,调通接口。
这里先修改导入的方法:import { getList } from '@/api/projectManagement'。

然后修改 methods 里的fetchData()方法,导入的 getList 方法就在这里被调用。

这里又有 2 个改动点:
方法传参。
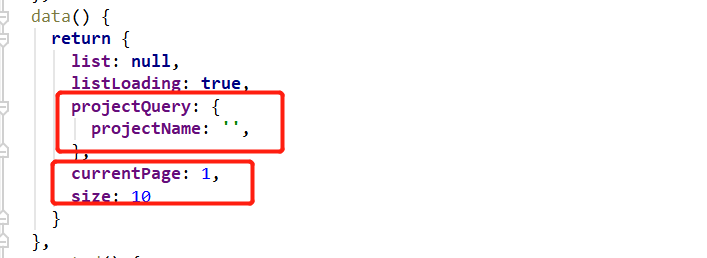
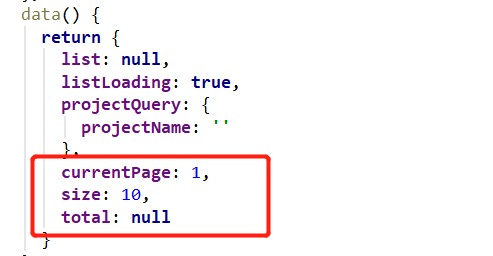
在上述定义的方法里,需要有 3 个传参getList(current, size, data)。这里用到的参数,都定义在return里:

这里都给了默认值:projectName 为空,current=1,size=10。
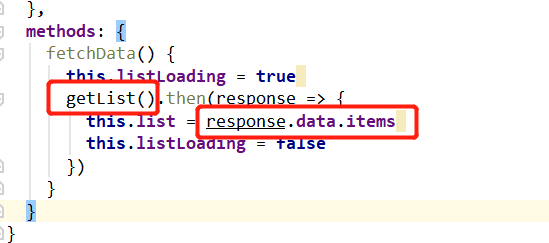
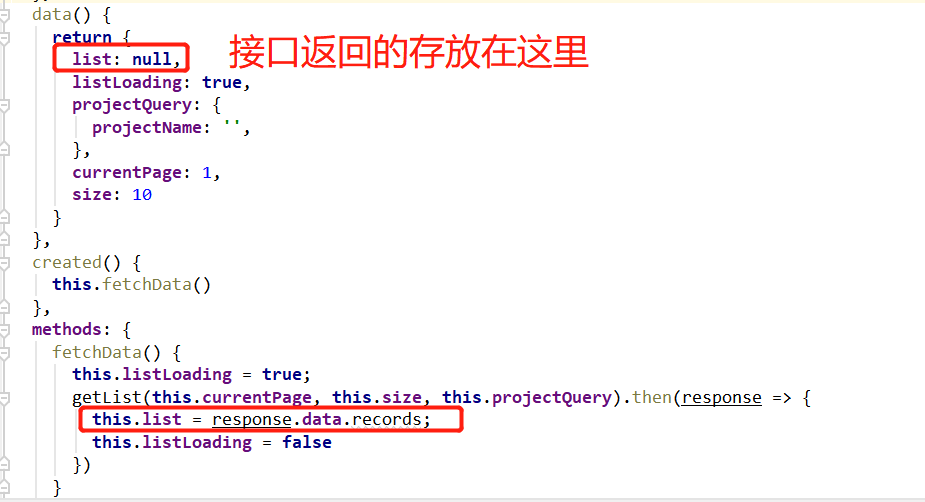
获取返回结果里的 list 。
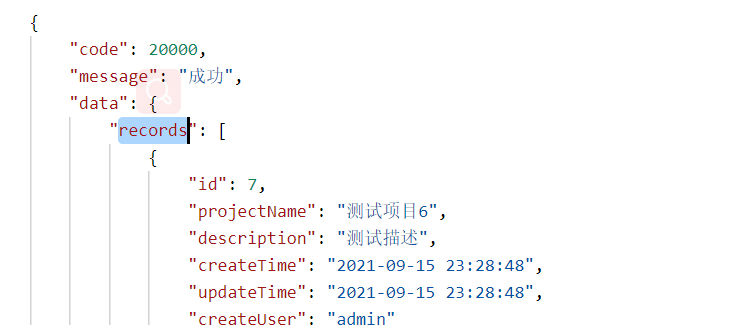
原代码里response.data.items,这里的items就是mock数据返回的 list。而我们实际接口返回list的字段叫records。

所以最终的代码改为:
methods: {
fetchData() {
this.listLoading = true;
getList(this.currentPage, this.size, this.projectQuery).then(response => {
this.list = response.data.records;
this.listLoading = false
})
}
}打开 F12 ,刷新项目列表页看下前后端是否调通。

前后已通。
3. 调整接口返回的时间格式问题
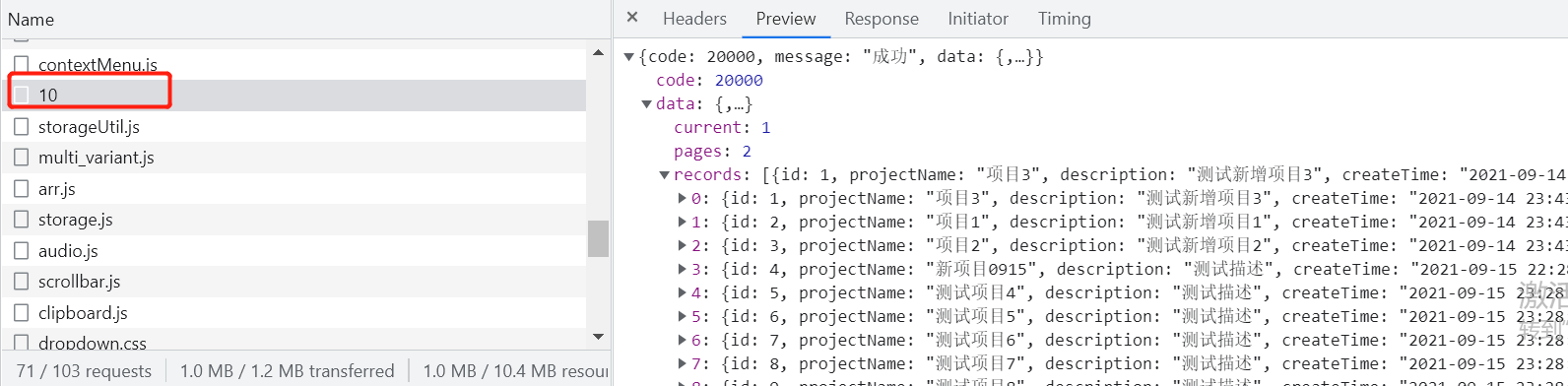
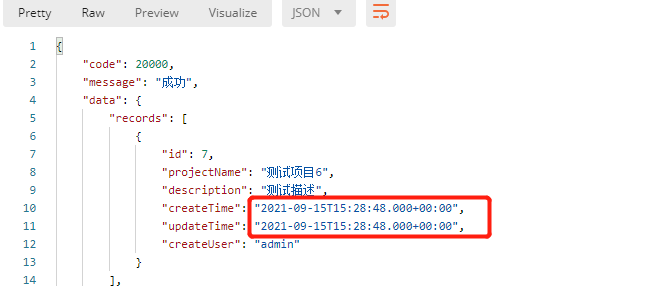
我在请求列表接口后,看到返回的时间格式不对劲。

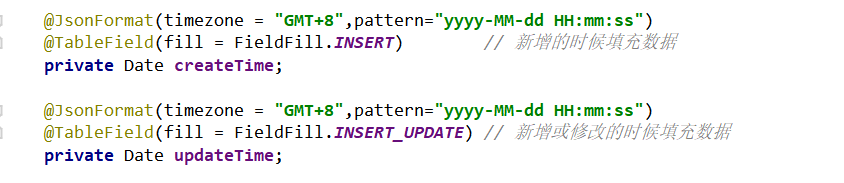
这里需要转化一下格式,在对应的实体类的时间字段上添加:
@JsonFormat(timezone = "GMT+8",pattern="yyyy-MM-dd HH:mm:ss")

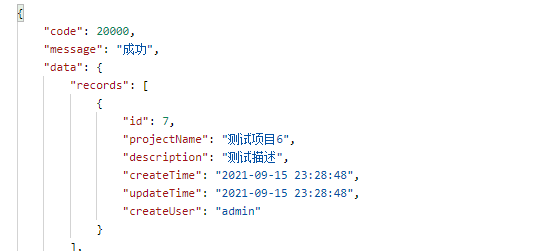
重新请求下:

格式正常了。
二、实现列表数据显示
1. 使用element UI组件库
原有的页面代码不能满足我的项目列表需求,所以要换掉这里的代码。
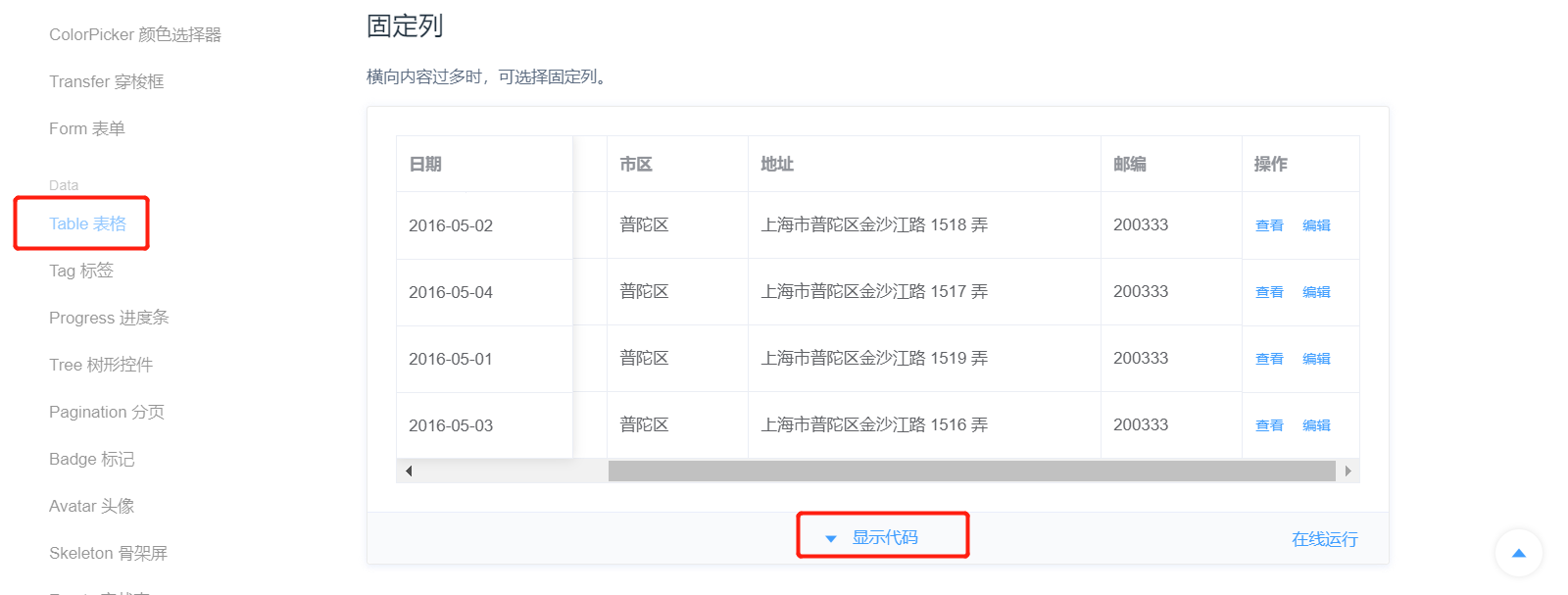
打开element UI组件库,在table下寻找要用的组件。

点击下方的【显示代码】,复制标签<template></template>,替换src/views/projectManagement/table.vue中的 template 代码。

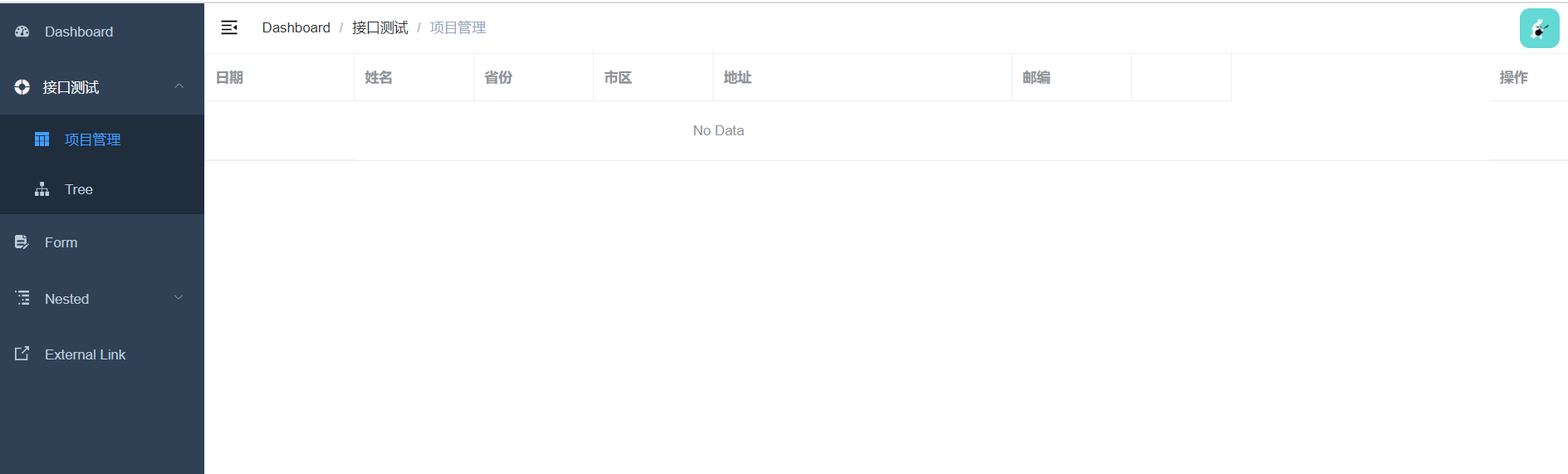
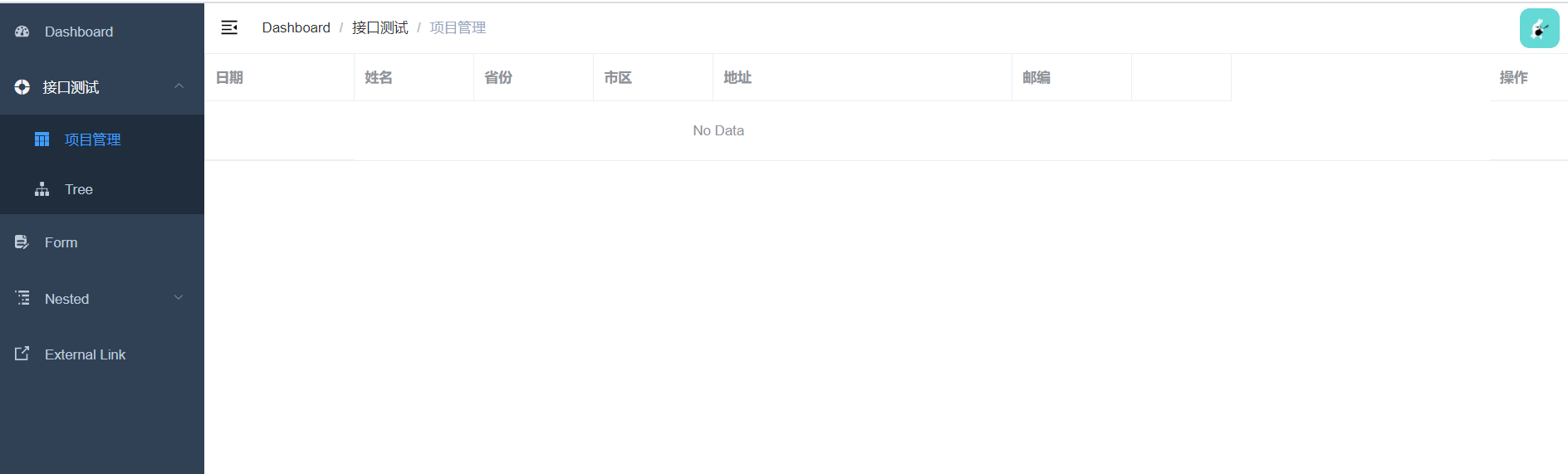
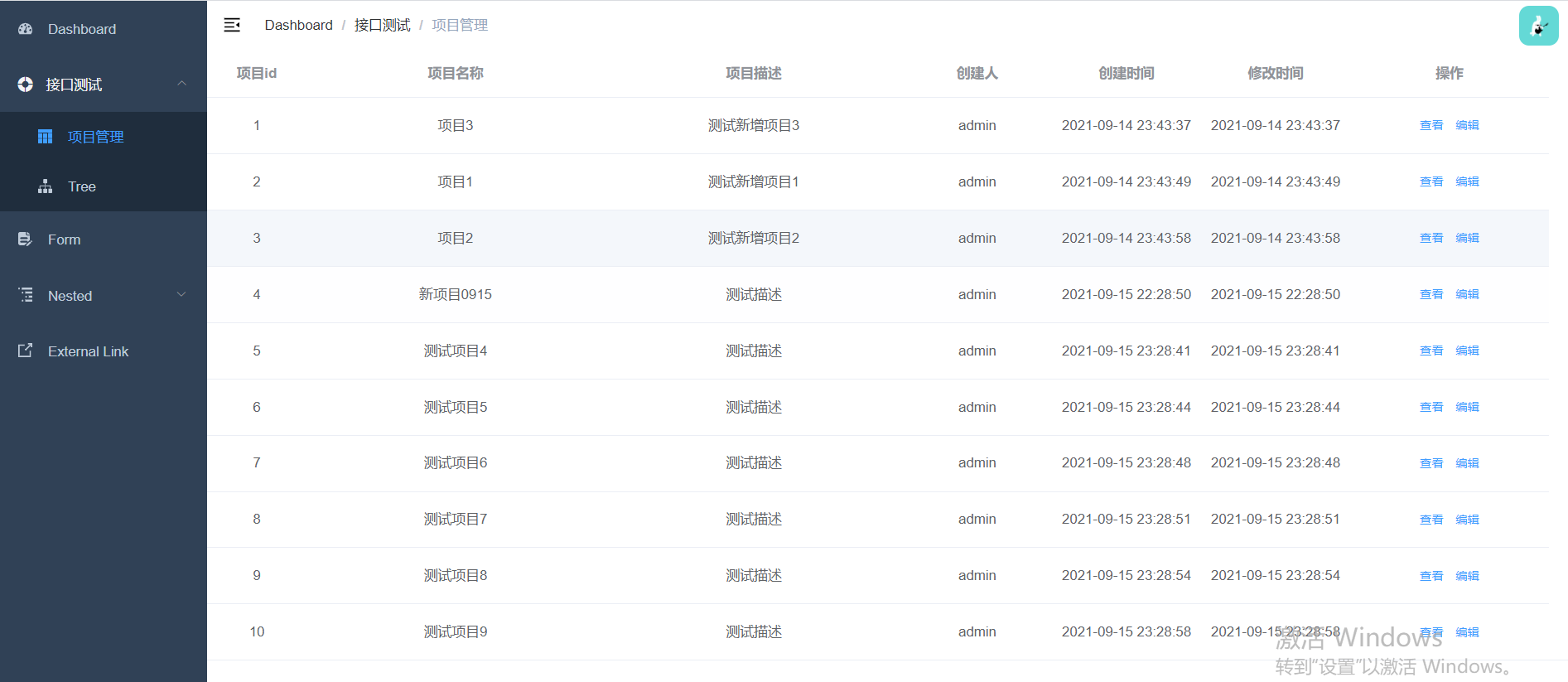
页面已经可以看到新效果了。
2. 修改复制来的代码

(1)列表的属性
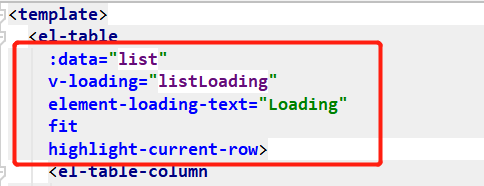
首先修改:data="list",这是数据绑定,列表里就是要list里的数据,因为从后端接口里拿到的数据存放在了list里。

另外还可以添加一些属性,比如加载loading效果、当前选中行高亮的等等。

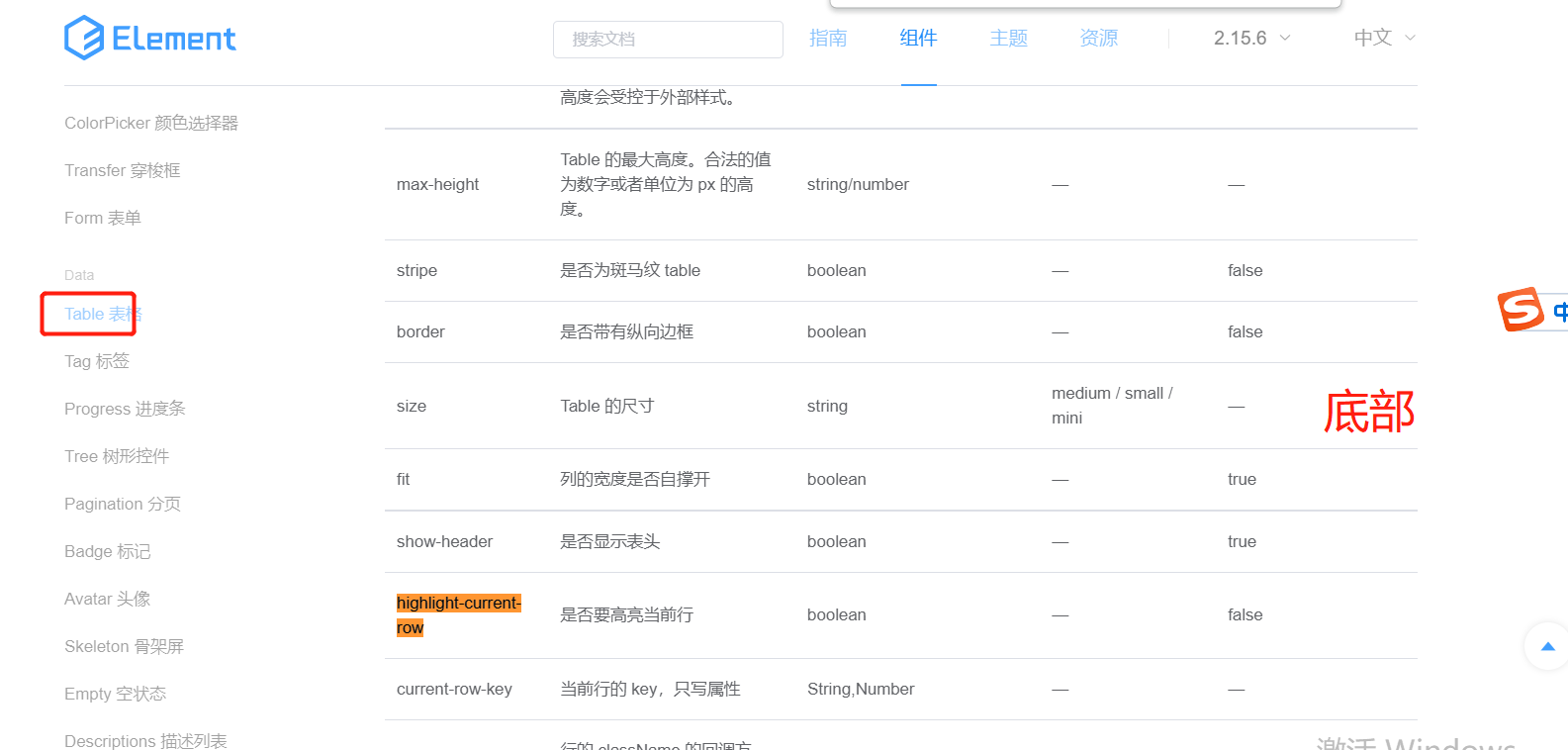
这些属性在对应组件页面的最下面都可以看到,可以根据自己的需要,添加对应的属性。

(2)修改表字段
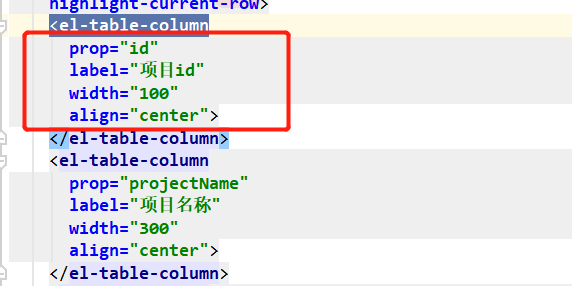
在<el-table-column>标签里的属性是作用于列的,比如:

- prop:填写后端返回字段的名称
- label:显示的名字
- width:宽度
- align:居中显示
这里的属性就不一一列举了,搜索就可以查到。
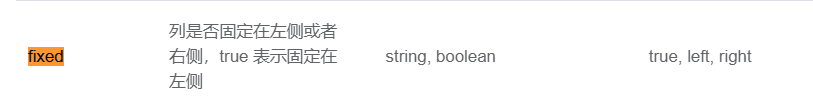
还有这个表是可以固定列的,直接拷贝的代码进行了列的固定,通过fixed属性,这里我们不需要使用,先去掉。

按照这个改完之后,列表的显示就有了。

三、实现分页
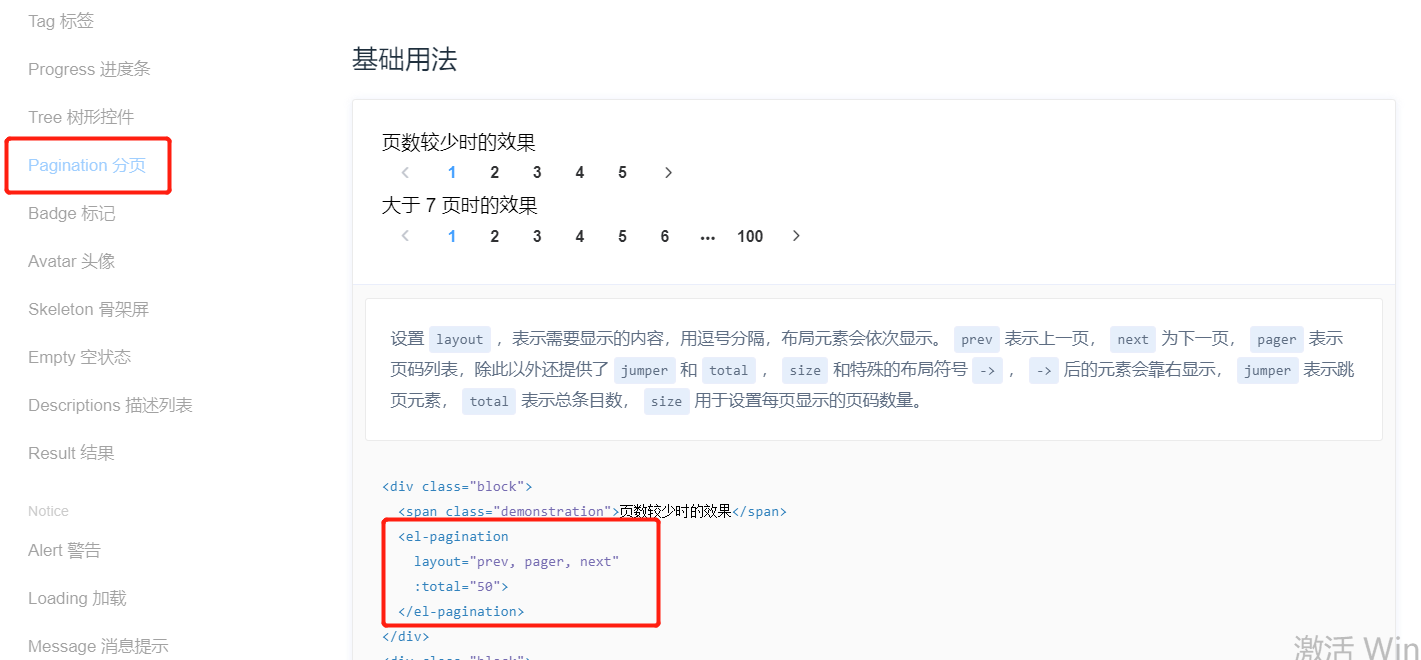
1.使用 组件
同样是去 element UI寻找组件,然后 copy 代码修改,就使用这个吧。

把这段拷过来,修改代码,最终是这样:
<el-pagination
layout="total, prev, pager, next"
:page-size="size"
:current-page.sync="currentPage"
:total="total"
@current-change="fetchData"
/>介绍下分页组件:
- layout:表示需要显示的内容,用逗号分隔,布局元素会依次显示。prev 表示上一页,next 为下一页,
- pager 表示页码列表,除此以外还提供了jumper跳页和 total 总数。
- page-size: 每页显示条目个数,支持.sync修饰符。
- current-page: 当前页数,支持.sync修饰符。
- total: 总条目数。
- current-change: 事件,currentPage改变时会触发。这里就是点击当前页的时候,会调用fetchData方法查询列表。
2. 给分页相关字段赋值
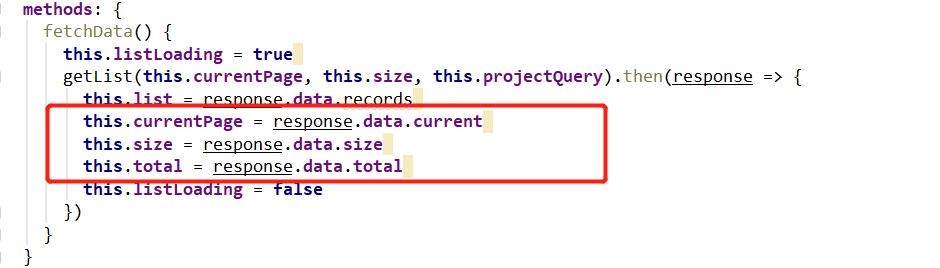
组件里使用:绑定到对应的字段上,这些字段需要后端接口返回之后给它们赋值。

因为接口请求路径参数里必须有值,所以写了2个默认的。
然后修改接口返回的代码,赋值:

3. 关于 .sync 修饰符
上面提到的.sync修饰符,简单来说是实现父子组件间值的传递。
这里的current-page我在父组件和子组件里都要用到:
子组件:被导入的组件。这里就是import { getList } from '@/api/projectManagement'中的getList。
父组件:就是引入该封装的组件的文件叫做父组件,也就是这里的src/views/projectManagement/table.vue文件。
在子组件中,当接口返回的时候需要赋值给current-page;而当我点击第2页(值改变)的时候还要发起新的请求/bloomtest/project/list/2/10,所以需要使用.sync 修饰符。
可以在fetchData方法里打印一下current-page绑定的值,输出到console中,看下两者的不同:

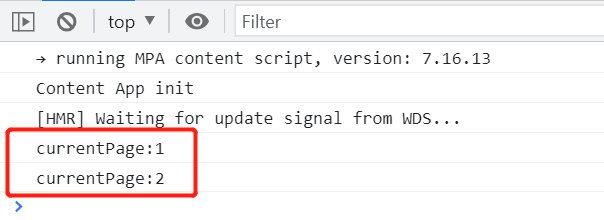
(1)使用 .sync 修饰符
打开F12,刷新一下列表,再点击一下分页的第 2 页,查看 console:

值改变了。
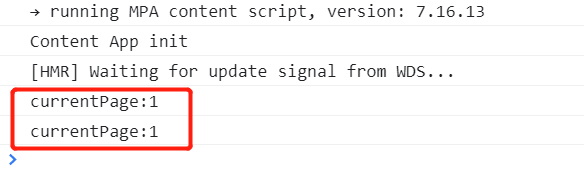
(2)不使用 .sync 修饰符
打开F12,刷新一下列表,再点击一下分页的第 2 页,查看 console:

父组件、子组件之间的值没有传递回去。

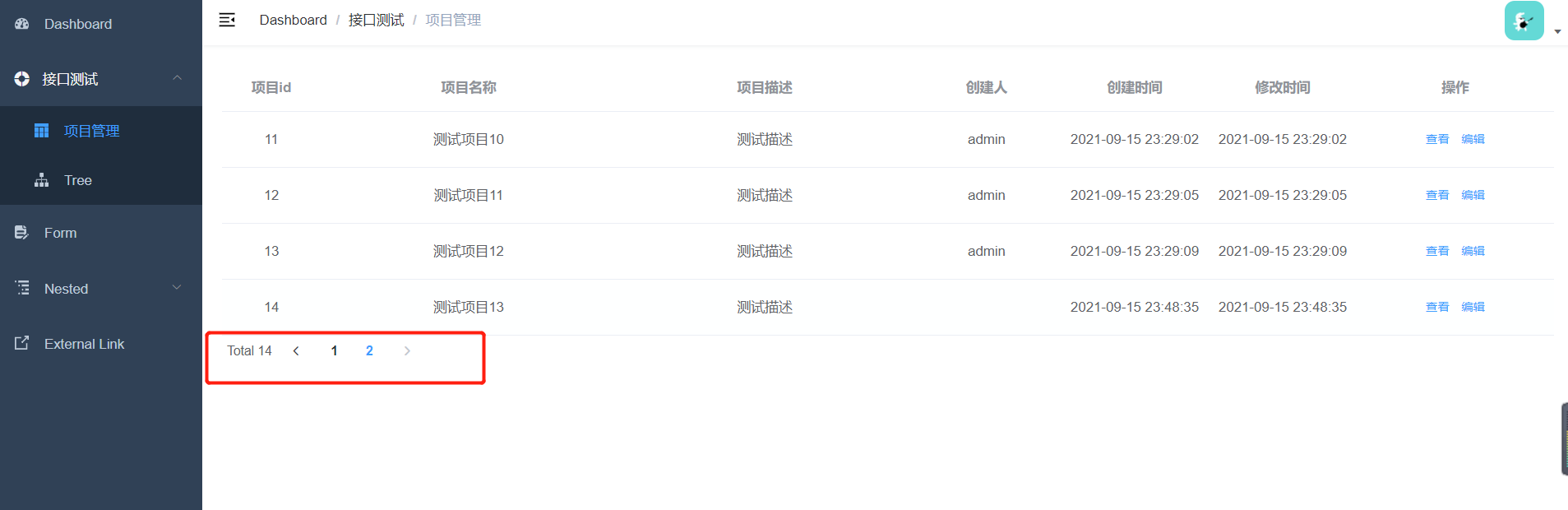
最终的效果实现。
加载全部内容