Java EE用户后台管理系统
South.return 人气:0主要功能
管理员登录功能、管理员列表操作、用户列表操作、订单管理
登录功能
设计思路:前端页面获取输入的数据,然后发送Ajax请求,在servlet中获取数据并调用service层中的方法进行处理,service层中调用dao层的实现方法,最终servlet返回一个结果集,判断登录是否成功。
login.html主要功能代码:
<script>
$(function () {
$("#btn_login").click(function () {
//获取数据
let username = $("#username").val();
let password = $("#password").val();
//数据处理
$.post("admin/login", {username: username, password: password}, function (result) {
if (result.flag) {
location.href = "index.html";
} else {
alert(result.errorMsg);
}
});
});
})
</script>servlet中功能代码:
//登录
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取用户名和密码
String username = request.getParameter("username");
String password = request.getParameter("password");
//封装管理员对象
Administrator admin = new Administrator();
admin.setAname(username);
admin.setPassword(password);
//创建结果对象
ResultInfo resultInfo = new ResultInfo();
//调用service查询
Administrator administrator = service.login(admin);
if (administrator == null) {
resultInfo.setFlag(false);
resultInfo.setErrorMsg("用户名或密码错误!");
}
if (administrator != null && !administrator.getStatus().equals("Y")) {
resultInfo.setFlag(false);
resultInfo.setErrorMsg("该账户未激活!");
}
if (administrator != null && administrator.getStatus().equals("Y")) {
resultInfo.setFlag(true);
//设置session
request.getSession().setAttribute("username", administrator.getAname());
}
//调用父类中定义的方法,转json数据后回传
writeValue(resultInfo, response);
}service层中代码实现:
@Override
public Administrator login(Administrator administrator) {
return dao.login(administrator);
}dao层中代码实现:
@Override
public Administrator login(Administrator administrator) {
Administrator admin = null;
try {
String sql = "SELECT * FROM administrator WHERE aname = ? AND PASSWORD = ?";
admin = template.queryForObject(sql, new BeanPropertyRowMapper<>(Administrator.class), administrator.getAname(), administrator.getPassword());
} catch (Exception e) {
}
return admin;
}实现效果:

管理员列表
设计思路:数据操作与登录功能大同小异,实现了管理员的增删改查,在此重点介绍分页、模糊查询。
admin_list.html主要功能代码:
<script>
$(function () {
let name = null;
$("#btn_search").click(function () {
name = $('#admin_name').val();
load(null, name)
//取消按钮的默认跳转行为 导致会刷新页面
return false;
})
load(null, name);
});
function load(currentPage, admin_name) {
//发送ajax请求,请求route/pageQuery,传递cid
$.get("admin/pageQuery", {currentPage: currentPage, admin_name: admin_name}, function (pb) {
//定义字符
let lis = "";
//计算上一页的页码
let beforeNum = pb.currentPage - 1;
if (beforeNum <= 0) {
beforeNum = 1;
}
let beforePage = '<a class="prev" href="javascript:load(' + beforeNum + ',\'' + admin_name + '\')"><<</a>';
lis += beforePage;
//定义开始位置begin,结束位置end
let begin;
let end;
if (pb.totalPage < 10) {
//总页码不足10页
begin = 1;
end = pb.totalPage;
} else {
//总页码超过10页
begin = pb.currentPage - 5;
end = pb.currentPage + 4;
//前边不足5个,后边补齐
if (begin < 1) {
begin = 1;
end = begin + 9;
}
if (end > pb.totalPage) {
end = pb.totalPage;
begin = end - 9;
}
}
//展示分页页码
for (let i = begin; i <= end; i++) {
let li;
//判断当前页码是否等于i,创建页码的li
if (pb.currentPage === i) {
li = '<a class="num" href="javascript:load(' + i + ',\'' + admin_name + '\')"><span class="current">' + i + '</span></a>';
} else {
li = '<a class="num" href="javascript:load(' + i + ',\'' + admin_name + '\')">' + i + '</a>';
}
//拼接字符串
lis += li;
}
//计算下一页的页码
let nextNum = pb.currentPage + 1;
if (nextNum >= pb.totalPage) {
nextNum = pb.totalPage;
}
let nextPage = '<a class="next" href="javascript:load(' + nextNum + ',\'' + admin_name + '\')">>></a>';
lis += nextPage;
//将lis内容设置到ul
$("#pageNum").html(lis);
//列表数据展示
let admin_lis = "";
for (let i = 0; i < pb.list.length; i++) {
let admin = pb.list[i];
let li;
if (admin.status === "Y") {
li = '<tr>\n' +
' <td>\n' +
' <input type="checkbox" name="checkedId" id="checkedId" lay-skin="primary">\n' +
' <div class="layui-unselect layui-form-checkbox" lay-skin="primary"><i class="layui-icon layui-icon-ok"></i></div>' +
' </td>\n' +
' <td>' + admin.aid + '</td>\n' +
' <td>' + admin.aname + '</td>\n' +
' <td>' + admin.phone + '</td>\n' +
' <td>' + admin.email + '</td>\n' +
' <td>' + admin.role + '</td>\n' +
' <td>' + admin.date + '</td>\n' +
' <td class="td-status">\n' +
' <span class="layui-btn layui-btn-normal layui-btn-mini" style="background-color: #1E9FFF">已启用</span></td>\n' +
' <td class="td-manage">\n' +
' <a onclick="member_stop(this,' + admin.aid + ')" href="javascript:;" title="启用">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' <a title="编辑" onclick="xadmin.open(\'编辑管理员\',\'admin-edit.html?aid=' + admin.aid + '\',600,500)" href="javascript:;">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' <a title="删除" onclick="member_del(this,\'要删除的id\')" href="javascript:;">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' </td>\n' +
'</tr>';
} else if (admin.status === "N") {
li = '<tr>\n' +
' <td>\n' +
' <input type="checkbox" name="checkedId" id="checkedId" lay-skin="primary">\n' +
' <div class="layui-unselect layui-form-checkbox" lay-skin="primary"><i class="layui-icon layui-icon-ok"></i></div>' +
' </td>\n' +
' <td>' + admin.aid + '</td>\n' +
' <td>' + admin.aname + '</td>\n' +
' <td>' + admin.phone + '</td>\n' +
' <td>' + admin.email + '</td>\n' +
' <td>' + admin.role + '</td>\n' +
' <td>' + admin.date + '</td>\n' +
' <td class="td-status">\n' +
' <span class="layui-btn layui-btn-normal layui-btn-mini" style="background-color: gray">已停用</span></td>\n' +
' <td class="td-manage">\n' +
' <a onclick="member_stop(this,' + admin.aid + ')" href="javascript:;" title="停用">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' <a title="编辑" onclick="xadmin.open(\'编辑管理员\',\'admin-edit.html?aid=' + admin.aid + '\',600,500)" href="javascript:;">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' <a title="删除" onclick="member_del(this,\'要删除的id\')" href="javascript:;">\n' +
' <i class="layui-icon"></i>\n' +
' </a>\n' +
' </td>\n' +
'</tr>';
}
admin_lis += li;
}
//设置列表数据
$("#admin_msg").html(admin_lis);
});
}
</script>servlet中功能代码:
//分页、模糊查询
public void pageQuery(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收参数
String currentPageStr = request.getParameter("currentPage");
//接收admin_name管理员名称
String admin_name = request.getParameter("admin_name");
//判断admin_name是否为null
if (admin_name != null && !"null".equals(admin_name) && admin_name.length() > 0) {
admin_name = new String(admin_name.getBytes("iso-8859-1"), "utf-8");
} else {
admin_name = "";
}
int currentPage = 0; //当前页码,不传递参数,默认为1
if (currentPageStr != null && currentPageStr.length() > 0) {
currentPage = Integer.parseInt(currentPageStr);
} else {
currentPage = 1;
}
//每页显示条数,默认为5
int pageSize = 5;
//调用service查询PageBean对象
PageBean<Administrator> pb = service.pageQuery(currentPage, pageSize, admin_name);
//将pageBean对象序列化为json,返回
writeValue(pb, response);
}service层中代码实现:
@Override
public PageBean<Administrator> pageQuery(int currentPage, int pageSize, String admin_name) {
//封装PageBean
PageBean<Administrator> pb = new PageBean<>();
//设置当前页码
pb.setCurrentPage(currentPage);
//设置每页显示条数
pb.setPageSize(pageSize);
//设置总记录数
int totalCount = dao.findTotalCount(admin_name);
pb.setTotalCount(totalCount);
//设置当前页显示的数据集合
int start = (currentPage - 1) * pageSize; //开始的记录数
List<Administrator> list = dao.findByPage(start, pageSize, admin_name);
pb.setList(list);
//设置总页数 = 总记录数/每页显示条数
int totalPage = totalCount % pageSize == 0 ? totalCount / pageSize : (totalCount / pageSize) + 1;
pb.setTotalPage(totalPage);
return pb;
}dao层中代码实现:
@Override
public int findTotalCount(String admin_name) {
//定义sql模板
String sql = "SELECT COUNT(*) FROM administrator WHERE 1=1 ";
StringBuilder sb = new StringBuilder(sql);
//条件
List<Object> params = new ArrayList<>();
if (admin_name != null && admin_name.length() > 0) {
sb.append(" and aname like ? ");
params.add("%" + admin_name + "%");
}
sql = sb.toString();
return template.queryForObject(sql, Integer.class, params.toArray());
}
@Override
public List<Administrator> findByPage(int start, int pageSize, String admin_name) {
String sql = "SELECT * FROM administrator WHERE 1=1 ";
StringBuilder sb = new StringBuilder(sql);
//条件
List<Object> params = new ArrayList<>();
//判断参数是否有值
if (admin_name != null && admin_name.length() > 0) {
sb.append(" and aname like ? ");
params.add("%" + admin_name + "%");
}
//分页条件
sb.append(" limit ?,? ");
params.add(start);
params.add(pageSize);
//转字符串
sql = sb.toString();
return template.query(sql, new BeanPropertyRowMapper<>(Administrator.class), params.toArray());
}实现效果:

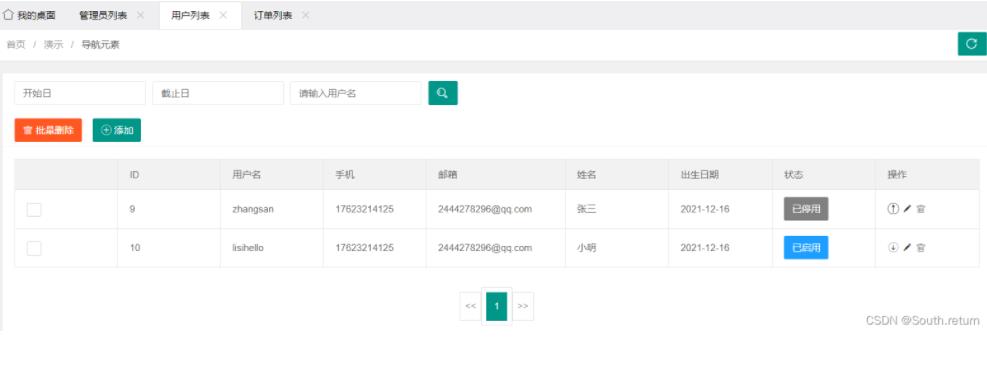
用户列表
设计思路:与管理员列表设计思路基本类似。
实现效果:

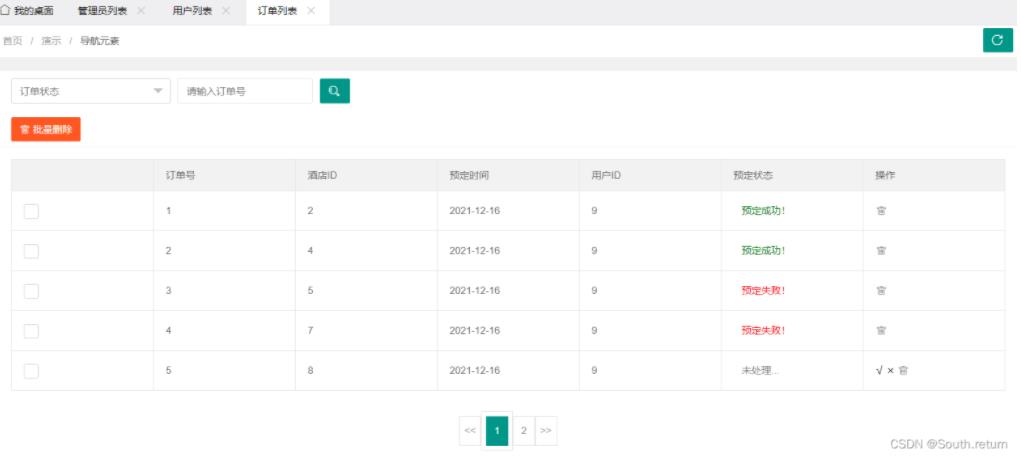
订单管理
设计思路:与管理员列表设计思路基本类似。

加载全部内容