vue跳转页面置顶
elephant230 人气:0vue跳转后页面置顶
今天测试指出我的项目跳转页面时未置顶,嗯,这个太影响用户体验了。
但是办法总会有哒!No Problem!
只需在路径上匹配一段关于scroll方法即可,
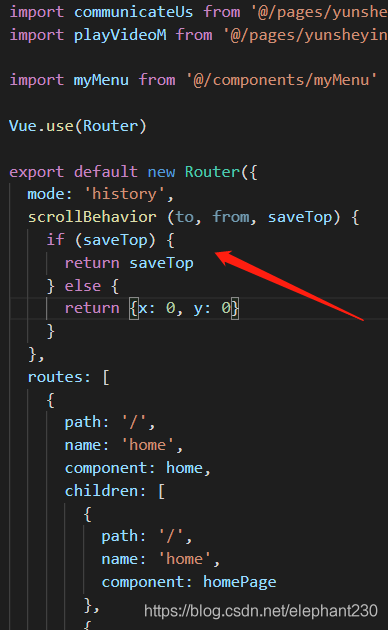
我简单截取一段我的代码以作演示:

或者使用这段代码:
afterEach (to, from, next) {
window.scrollTo(0, 0)
}但是还有个问题依旧没有彻底克服!
比如,如果当前页面是首页,点击页面中的"首页"选项后,却依然不置顶,那么只能老老实实的增加个回到顶部了。
toYpWebsite () {
// this.$router.push('/ypWebsite')
document.body.scrollTop = document.documentElement.scrollTop = 0
},即
document.body.scrollTop = document.documentElement.scrollTop = 0
这两条就可以解决关于页面置顶的问题,哈哈,测试没辙了!
vue如何实现置顶
new.json 数据代码:
[
{"id": "G11111","title": "手机","price": 2999},
{"id": "G22222","title": "平板电脑","price": 1999},
{"id": "G33333","title": "笔记本电脑","price": 5999},
{"id": "G44444","title": "树莓派电脑","price": 999},
{"id": "G55555","title": "超级计算机","price": 9999999}
]具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<ul >
<li v-for="(pr,index) in info" :key="index">{{ pr.id }} {{pr.title}} ¥{{pr.price}}
<button @click="aaa(pr,index)">{{hello}}</button>
</li>
</ul>
</div>
<script type = "text/javascript">
new Vue({
el: '#app',
data () {
return {
info: null,
hello:"置顶",
new:"new.json"
}
},
mounted () {
axios.get(this.new)
.then(response => {
this.info = response.data;
console.log(response.data);
for (let i=0;i<this.info.length;i++){
console.log(this.info[i].title);
if (this.info[i].id == "G33333" || this.info[i].id == "G44444"){
this.info.unshift(this.info[i]); //把查找到的数据复制添加到数组的首位
this.info.splice(i+1,1); //数据复制添加到数组的首位后,原本查找的数据位置会发生改变,所以要往后加一位(i+1),然后删除它
}
}
})
.catch(error=> {
console.log(error);
console.log("%c404:"+this.new+"数据请求失败!!!", "color:red;font-size:30px;");
})
},
methods:{
aaa:function (pr,index) {
this.info.splice(index,1);
this.info.unshift(pr);
}
}
})
</script>
</body>
</html>
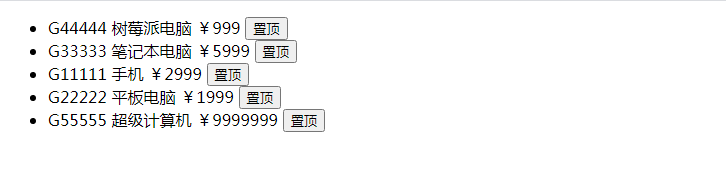
效果图如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容