node.js服务器
pain_past_is_pleasur &n 人气:0用http 模块写一个简单的web服务器
第一步:新建一个文件,名为 d:/src/http.js( 文件名及路径名可以自行设置,建议均不使用中文字符), 内容如下
// 1. 引入http模块
const http = require('http');
// 2. 创建服务
const server = http.createServer(function(req, res) {
//输入请求头后end才可以返回中文,不然会乱码
res.setHeader('content-type', 'text/html;charset=utf8')
// 向客户端发送内容,并结束本次响应
res.end('I wanted to see how far I could go');
});
// 3. 启动服务
server.listen(8081, function() {
console.log('服务器启动成功,请在http://localhost:8081中访问....');
});第二步:运行js代码,启动服务。
在小黑窗中进入到01http.js所在的目录,键入命令 node 01http.js,此时会弹出一个小黑窗,不要关。
第三步:测试功能
打开一个浏览器页面,输入地址:http://localhost:8081,观察效果:
- 浏览器中的效果
- 小黑窗中的效果
停止服务:ctrl + c
注意:
- 小黑窗不要关,它就是服务器
- 服务器本身不会有主动行为(小黑窗看起来没有任何变化),它在时刻等待客户端的访问
- 不要用鼠标选中小黑窗的内容,会导致程序假死
- 修改代码后要重启
- 更改res.end()的内容,
重启后,再次观察。 - 重启服务:就是重新运行程序(按下向上的箭头,再回车)。
- 更改res.end()的内容,
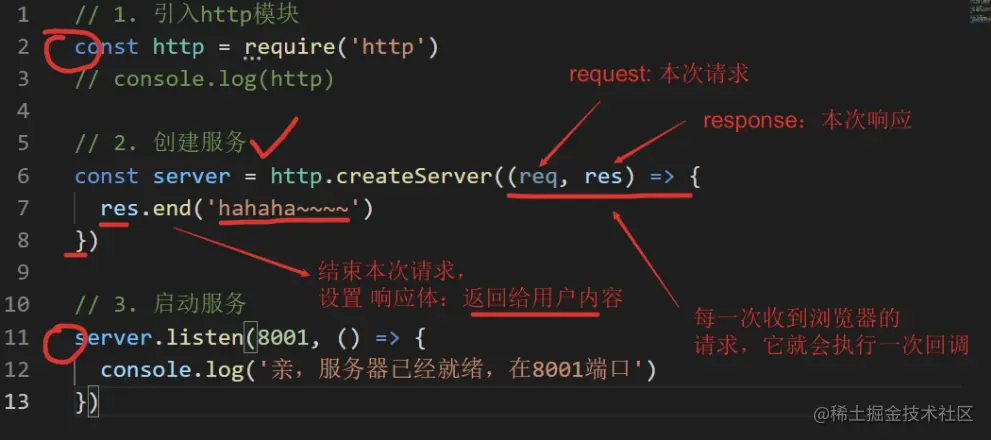
代码用图表示:

常见的几种文件类型及content-type
- .html:
res.setHeader('content-type', 'text/html;charset=utf8') - .css:
res.setHeader('content-type', 'text/css;charset=utf8') - .js:
res.setHeader('content-type', 'application/javascript') - .png:
res.setHeader('content-type', 'image/png') - json数据:
res.setHeader('content-type', 'application/json;charset=utf-8')
其它类型,参考这里
Express基本介绍
Express 是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。
- 框架:是一个半成品,用来快速解决一类问题;库就是工具集,使用非常灵活) (框架有:bootstrap, lay-ui, express, vue, react ; 库:zepto.js , jQuery, day.js, underscore, lodash, art-template, axios, echart.....)
- web 开发: 对不同的请求能够显示页面;提供接口服务;
理解:
- 我们前面用http模块来支持web服务,现在要用express来写web服务
- 对于node.js来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性
Express使用
- 创建一个全新的文件夹,假设名字为 new-express(目录名不要有汉字,也不要某个包的名字),在此目录下运行
npm init -y命令来生成package.json文件 - 与安装其他的第三方包一致,本地安装
npm i express - 在项目根目录下新建一个js文件,例如app.js,其中输入代码如下:
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
const app = express()
//静态资源委托
app.use(express.static('public'))
// 3. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))public是我自己创建的一个文件夹,什么html,js,css,img之类的可以全丢里面.运行的时候需要资源会自动去public文件夹里翻找.具体使用请查文档吧
加载全部内容