Vue使用cdn加载资源
努力搬砖的阿一 人气:0为什么使用CDN
Vue项目打包的时候,默认会把所有代码合并生产新文件,其中包括各种库导致打包出来很大。如果使用cdn的话,会更利于程序的加载速度。
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首开的体验。
解决方法
将引用的外部js、css文件剥离开来,不编译到vendor.js中,而是用资源的形式引用,这样浏览器可以使用多个线程异步将vendor.js、外部的js等加载下来,达到加速首开的目的。
外部的库文件,可以使用CDN资源,或者别的服务器资源等。
使用CDN主要解决两个问题
- 打包时间太长、打包后代码体积太大,请求慢
- 服务器网络不稳带宽不高,使用cdn可以回避服务器带宽问题
具体步骤
下面,以引入vue、vuex、vue-router为例,说明处理流程。
资源引入
1. 在项目根目录index.html使用cdn节点导入
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
<!--开发环境-->
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.js"></script>
<!--生产环境-->
<!--<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script>-->
<!-- 引入组件库 -->
<script src="https://cdn.bootcss.com/vue-router/3.2.0/vue-router.min.js"></script>
<script src="https://cdn.bootcss.com/axios/0.23.0/axios.min.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.15.6/index.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
</body>
2. 在vue.config.js中加入externals外部扩展
configureWebpack: {
externals: {
"vue": "Vue",
"vue-router": "VueRouter",
"axios": "axios",
"moment": "moment",
"element-ui": "ELEMENT",
}
},
这里解释一下externals 配置选项的作用:
我们想引用一个库,但是又不想让webpack打包,并且又不影响我们在程序中以CMD、AMD或者window/global全局等方式进行使用,那就可以通过配置externals。
踩坑配置注意点:element-ui要大写为ELEMENT
3. 去掉原有的引用
如果不删除原先的import,项目还是会从node_modules中引入资源。
也就是说不删的话,npm run build时候仍会将引用的资源一起打包,生成文件会大不少。所以我认为还是删了好
打包对比
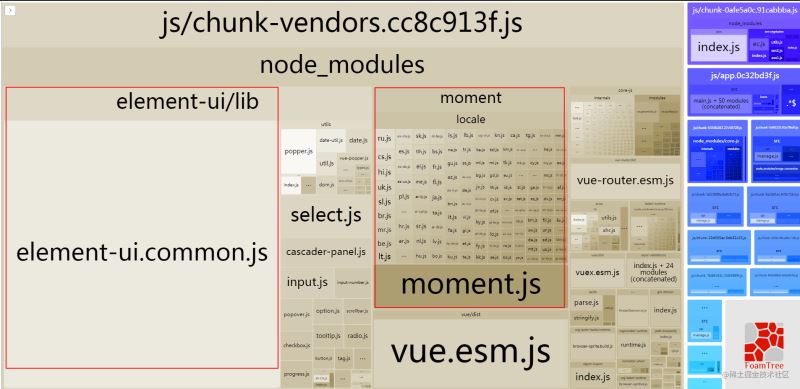
引入node_modules中模块:可以看到element和moment占比大


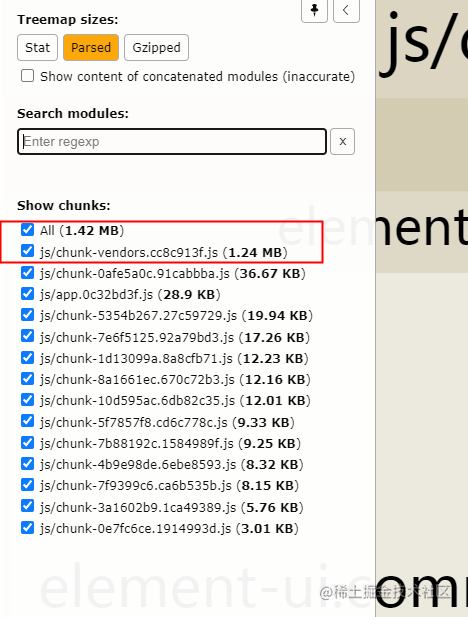
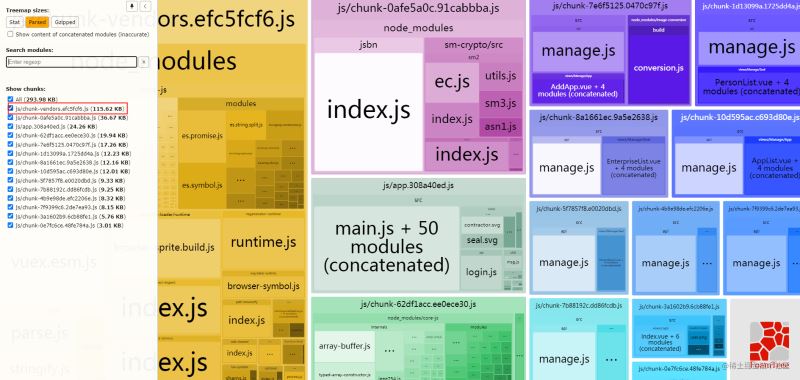
CDN引入模块:

能够看到vendor.js文件大大减少,打包速度也快了不少
问题集 vue-cli 4使用report分析vendor.js
Vue Cli(@/vue/cli)自带的webpack包体积优化工具,它可以查看各个模块的size大小,方便优化。只需要在build后面加上 --report 参数即可。
1. 我们把命令配置到package.json里
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"report": "vue-cli-service build --report" //加入该行
},
执行npm run report 打包并生成report。
注意:网上很多说要先安装webpack-bundle-analyzer包,其实不需要安装。
2. 运行npm run report 后,会在 build 的同时,在dist目录会生成一个report.html,打开后可看到各文件占用大小
附:vue项目常用的cdn地址
1.axios
https://cdn.bootcss.com/axios/0.18.0/axios.min.js
2.swiper
- https://unpkg.com/swiper@5.3.8/css/swiper.css
- https://unpkg.com/swiper@5.3.8/js/swiper.js
- https://cdn.jsdelivr.net/npm/vue-awesome-swiper/dist/vue-awesome-swiper.js
< script type=“text/javascript”> Vue.use(window.VueAwesomeSwiper); < /script>
3.vue-router
https://cdn.bootcss.com/vue-router/3.0.2/vue-router.min.js
4.echarts
- https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js
- https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js
- https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js
- https://cdn.jsdelivr.net/npm/echarts/map/js/world.js
5.element-ui
https://unpkg.com/element-ui/lib/index.js
6.vue
- vue2:
https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js - vue3:
https://unpkg.com/vue@3.2.31/dist/vue.global.js
7.vant
- https://cdn.jsdelivr.net/npm/vant@next/lib/index.css
- https://cdn.jsdelivr.net/npm/vant@next/lib/vant.min.js
8.vuex
https://unpkg.com/vuex@next
9.moment
- https://cdn.jsdelivr.net/npm/moment@2.29.1/moment.min.js
- https://cdn.jsdelivr.net/npm/moment@2.29.1/locale/zh-cn.js
10.ant-design-vue
- https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.2/dist/antd.min.css
- https://cdn.jsdelivr.net/npm/ant-design-vue@1.7.2/dist/antd.min.js
总结
加载全部内容