vue2响应式缺点
pain_past_is_pleasur 人气:0前言:
响应式:数据改变-->视图跟着变
对象新增的属性没有响应式 数组的部分操作没有响应式
push(),pop(),shift(),unshift(),splice(),sort(),reverse()
以上7中API会修改原数组(vue2的内部重写了这7个API)
其他的操作都不会有响应式
实际简单操作一波:
<template>
<div>
<span v-for="(item,index) in arr " :key="index">{{item}}</span>
<hr>
<button @click="arr[0]=100">点击把第一个元素变成100</button>
</div>
</template>
<script>
export default {
data() {
return {
arr:[1,2,3]
}
},
}
</script>
<style>
span{
margin: 10px;
background-color: orange;
padding: 10px;
border-radius: 5px;
} button{
background-color: orange;
font-size: 20px;
border: 0;
cursor:pointer;
}
</style>
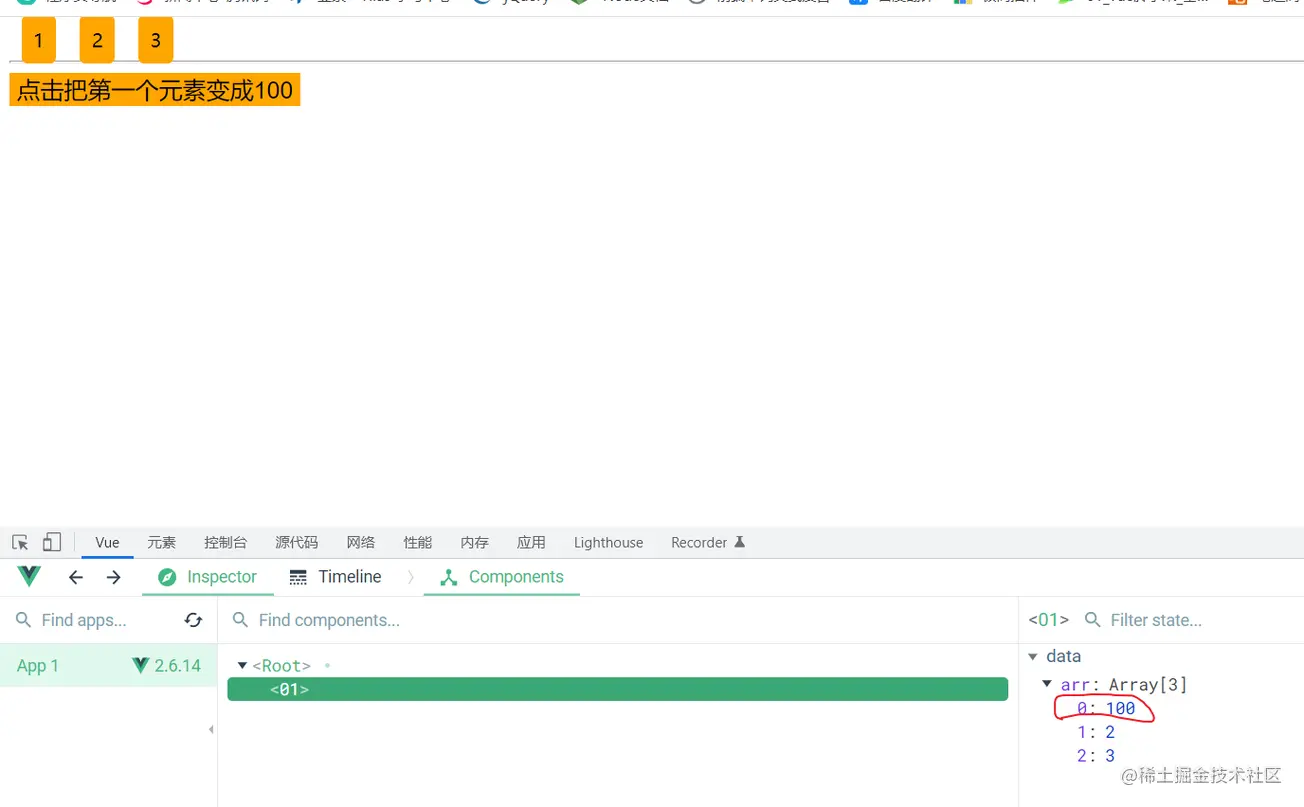
你们会发现vue里面的数据其实已经改成100了,但是页面并没有渲染出来.
现在我们换一种,换成splice来操作:
<template>
<div>
<span v-for="(item,index) in arr " :key="index">{{item}}</span>
<hr>
<button @click="arr.splice(0,1,100)">点击把第一个元素变成100</button>
</div>
</template>
<script>
export default {
data() {
return {
arr:[1,2,3]
}
},
}
</script>
<style>
span{
margin: 10px;
background-color: orange;
padding: 10px;
border-radius: 5px;
} button{
background-color: orange;
font-size: 20px;
border: 0;
cursor:pointer;
}
</style>
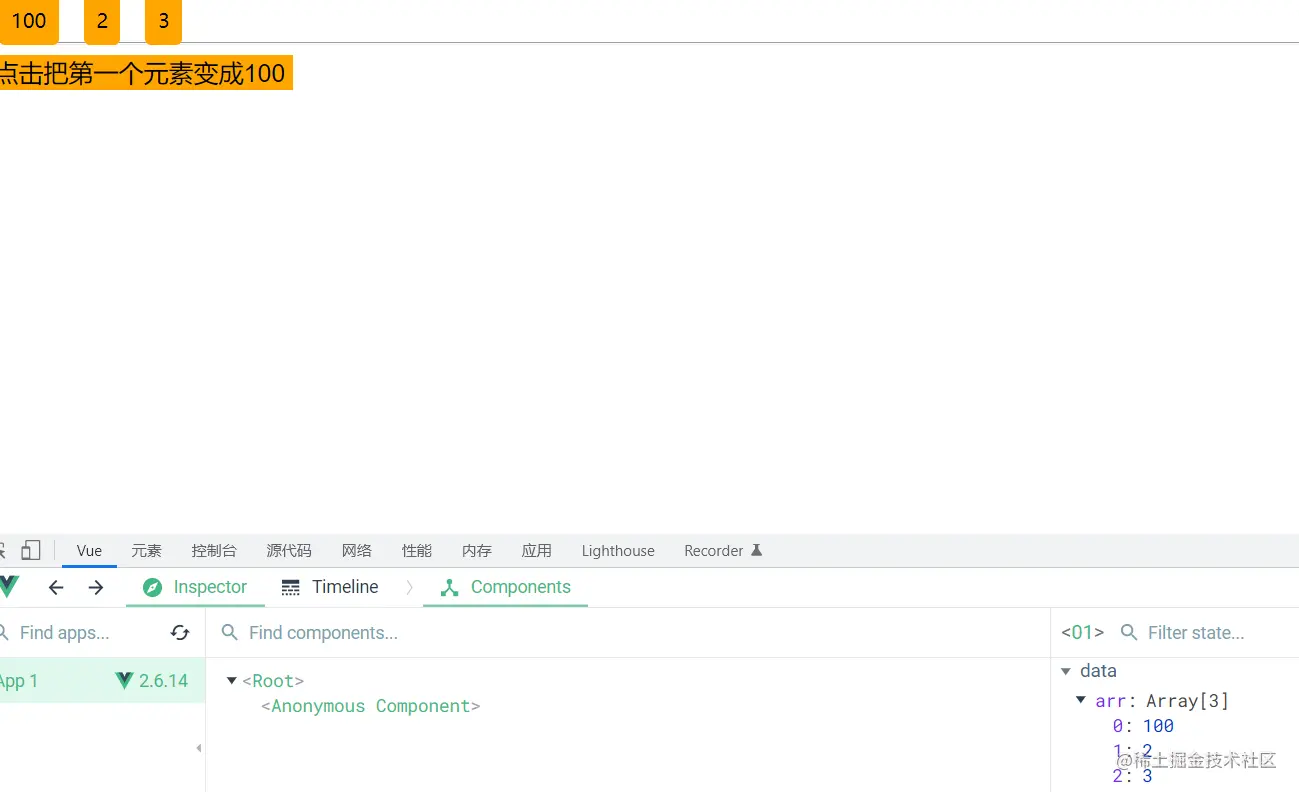
数据修改的同时,dom也成功渲染
加载全部内容